为什么使用css框架
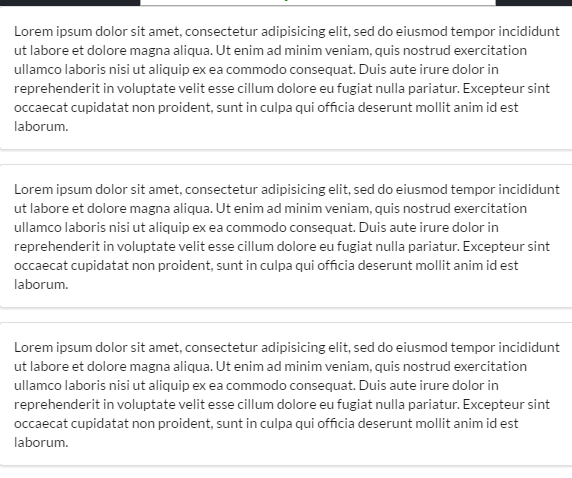
1.使用基础样式 : ui segment
-
分段:内容片段
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> 路径要写对
<div class="ui segment"></div> 基础样式

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>first web</title> <link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="ui segment"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> <div class="ui segment"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> <div class="ui segment"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> </body> </html>
2.使用形容词改变样式
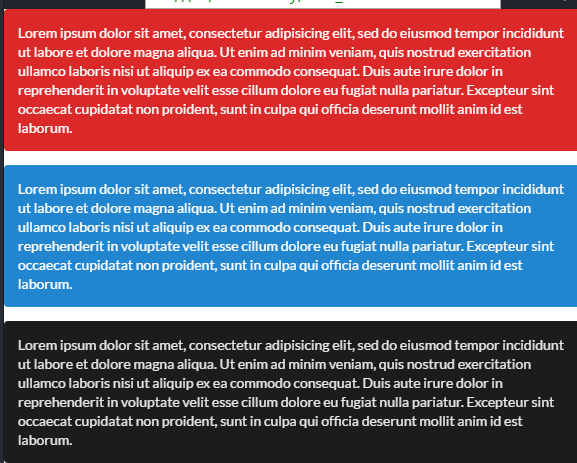
(1)inverted + colors
- 按钮可以被设置为暗色背景(幽灵按钮)
- inverted 翻转格式
<div class="ui inverted red segment"> <div class="ui inverted blue segment"> <div class="ui inverted segment">

(2).垂直段落:vertical
<div class="ui vertical segment">


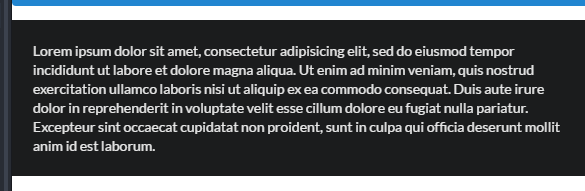
(3).Padded 内距
- A segment can increase its padding
<div class="ui inverted padded vertical segment">
<div class="ui inverted very padded vertical segment">


3.使用嵌套制作网页片段
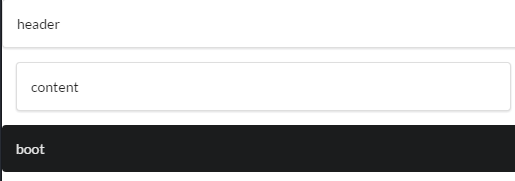
(1)版本1:大框架

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>first web</title> <link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="ui segment"> header </div> <div class="ui segment"> content </div> <div class="ui segment"> boot </div> </body> </html>
(2)版本2:内收 :continer segment
<div class="ui container segment"> content </div>

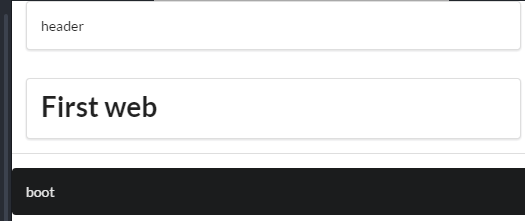
(3) 版本3:标题
- Header 提供了内容的简短摘要
<h1 class="ui header">First web</h1>

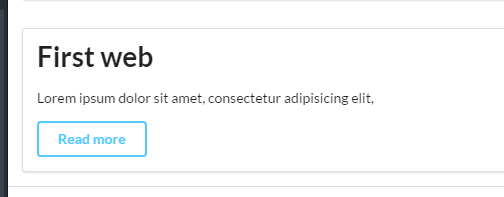
(4)版本4:按钮button
<button type="button" name="button" class="ui button">Read more </button>

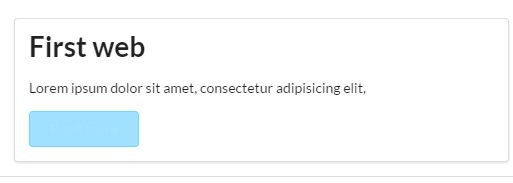
(5) 版本5:翻转样式
- inverted + color
<button type="button" name="button" class="ui inverted blue button">Read more</button>

(6) 版本6:兄弟标签,父亲标签

<div class="ui vertical segment"> <div class="ui container segment"> <h1 class="ui header">First web</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, </p> <button type="button" name="button" class="ui inverted blue button">Read more</button> </div> </div>
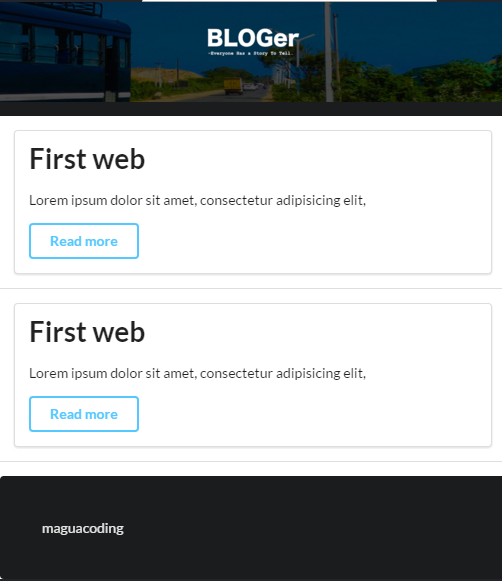
(7)版本7:添加图片
-
class="ui image"
<div class="ui image"> <img src="images/banner.jpg" alt="" /> </div>

(8) 版本8:footer
<div class="ui inverted very padded segment"> maguacoding </div>

4.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>first web</title>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="ui inverted vertical segment">
<div class="ui image">
<img src="images/banner.jpg" alt="" />
</div>
</div>
<div class="ui vertical segment">
<div class="ui container segment">
<h1 class="ui header">First web</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
</p>
<button type="button" name="button" class="ui inverted blue button">Read more</button>
</div>
</div>
<div class="ui vertical segment">
<div class="ui container segment">
<h1 class="ui header">First web</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
</p>
<button type="button" name="button" class="ui inverted blue button">Read more</button>
</div>
</div>
<div class="ui inverted very padded segment">
maguacoding
</div>
</body>
</html>