修改样式的方法
- 官网上面介绍了几种方法;
- 当然还有其他的方法,比如:
- 直接在标签上面采用行内式;

- 在组件中的
style里面添加样式;

- 引入.scss文件(注意:如果是公用样式最好在index.scss一起引用,然后在main.js中进行调用;如果使用该样式的组件不多,就按需引入,不要引入其他不必要的scss文件)

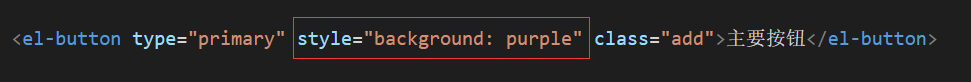
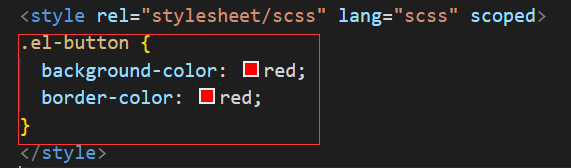
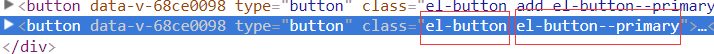
注:这儿的优先级是: [行内的样式>组件中'style'里面的样式>引入的scss样式], 如果是从外部引入的scss样式,当修改的标签样式是由多个class共同作用时(如下图),必须加上!important才会生效
- 直接在标签上面采用行内式;

3. 在真正的项目中直接在组件中的style中添加样式并不好维护(除非真的是本组件特有的样式),因为很多时候,同一个样式会利用在项目中的很多地方,比如一个后台的所有按钮风格都要一样,我们也不可能每一个都去设置一下样式,如果突然感觉颜色不对,岂不是要每个文件的去修改了,而且有些样式的设置通过这种方式也未必有效(当然其他名字的scss也会有同样的问题,并不总是有效的
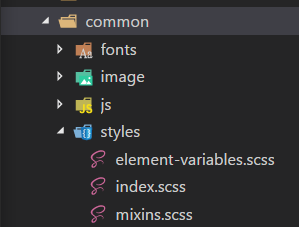
4. 所以我们直接采用element-variables.scss的方法,在src目录下创建common->styles->element-variables.scss目录;

基本设置
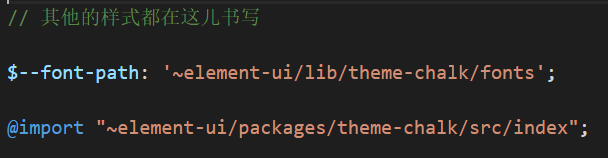
- 首先要对引入的element-variables.scss进行基本设置
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";

- 然后我们就可以快乐的开始修改样式啦!
修改默认颜色
- Element-ui的默认颜色是鲜艳、友好的蓝色,当我们需要修改整体风格的颜色时,只需要在
element-variables.scss里添加一条简单的代码,$的这种写法是scss里对变量的修饰符。

修改el-button的样式
- 在处理其他组件的样式,我们通常不会直接进行修改,而是通过交集选择器的方式限定范围(如果需要将
el-button的各种状态下的样式都修改,请按照下面的顺序,这和<a>标签是相同的道理)
.add {
&.el-button {
background-color: #666 !important;
border-color: #666 !important;
}
&.el-button:focus {
background-color: #999 !important;
border-color: #999 !important;
}
&.el-button:hover {
background-color: #aaa !important;
border-color: #aaa !important;
}
&.el-button:active {
background-color: #eee !important;
border-color: #eee !important;
}
}
- 在组件里面进行使用
- 这种作用域全局的样式,最好统一在index.scss中引用,然后在main.js引入index.scss
<style rel="stylesheet/scss" lang="scss" scoped>
@import "~@/common/styles/element-variables.scss";
</style>
* 然后在`el-button`中的加上对应的class便可
<el-button class="add">添加</el-button>
- 最终效果如下