一、前言
(1)、适合人群
1.微信小程序开发者
2.前端工程师
3.想入门学习小程序开发的人员
4.想深入学习微信小程序前后端开发的人员
(2)、你需要准备什么?
1.能积极主动学习 , 踏实、不浮躁
2.前端基础(HTML , CSS , JS 基础)
3.一门后端语言 ,例如(PHP , Java , C , C# 等等......) 本人会以世界上最友好的语言PHP讲述小程序的后端接口的数据提供
二、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户对文章的点赞功能
- 实时动态展示
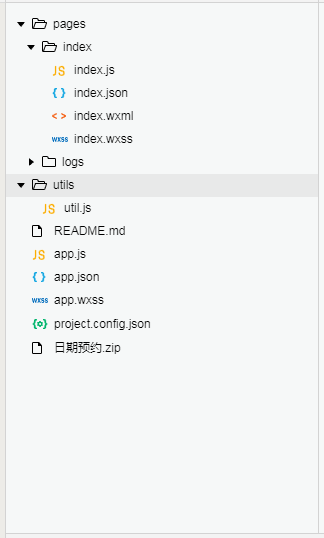
2、案例目录结构

三、程序实现具体步骤
1.点赞index.wxml代码
<view class="container">
<view class="list" wx:for="{{list}}" wx:key="key" wx:for-item="item" wx:for-index="index">
<view class="praise {{item.hasChange? 'changed': ''}}" hover-class="hover_praise" bindtap="praiseThis" data-curIndex="{{index}}">{{item.praise}}</view>
<view class="author">{{item.author}}</view>
<view class="info">{{item.info}}</view>
</view>
</view>
2.点赞index.wxss代码
.container {
background: #fff;
height: 100%;
font-family: 'Miscrsoft YaHei'
}
.list {
background: #2EB3FF;
position: relative;
padding: 10px 10px 10px 70px;
height: 50px;
margin-bottom: 10px;
}
.praise {
50px;
height: 50px;
background: #999;
text-align: center;
line-height: 50px;
border-radius: 50%;
position: absolute;
left: 10px;
transition: 0.5s;
color: #000;
background: #fff;
}
.hover_praise, .changed {
transition: 0.5s;
background: #ccc;
}
.author {
display: block;
height: 20px;
color: #fff;
}
.info {
height: 30px;
line-height: 30px;
font-size: 12px;
color: #fff;
}
3.点赞index.js逻辑代码
a.点赞部分的功能实现
praiseThis: function (e) {
var index = e.currentTarget.dataset.curindex;
if (this.list[index]) {
var hasChange = this.list[index].hasChange;
if (hasChange !== undefined) {
var onum = this.list[index].praise;
if (hasChange) {
this.list[index].praise = (onum - 1);
this.list[index].hasChange = false;
} else {
this.list[index].praise = (onum + 1);
this.list[index].hasChange = true;
}
this.setData({
list: this.list
})
}
}
}
b.构建数据列表
list = [{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 0,
'hasChange': false
},
{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 133,
'hasChange': false
},
{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 0,
'hasChange': false
},
{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 8,
'hasChange': false
},
{
'author': '萌兔子QAQ',
'info': '我发现萌兔子,真的好帅!',
'praise': 33,
'hasChange': false
}]
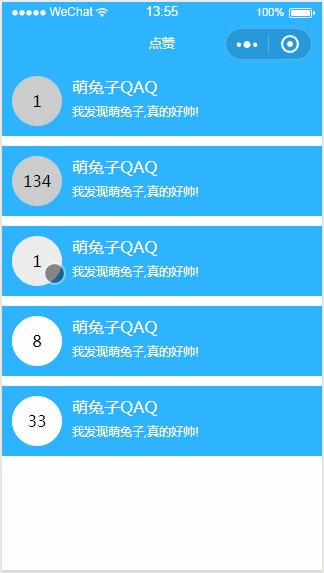
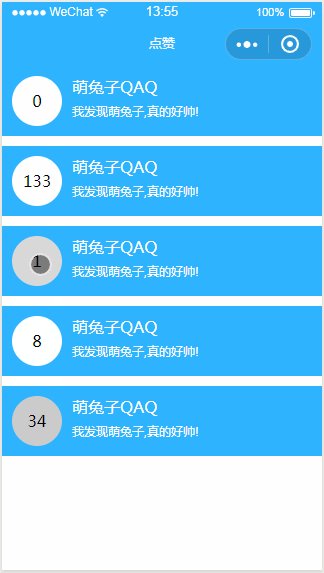
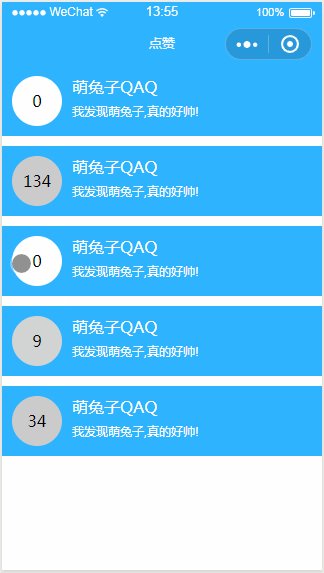
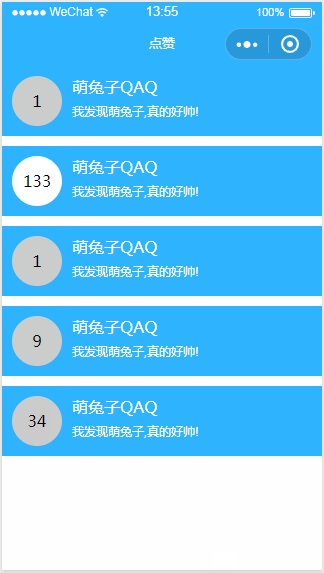
四、案例运行效果图

五、总结与备注
暂无基于微信小程序的用户列表点赞功能
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权