windows下mongodb基础玩法系列
- windows下mongodb基础玩法系列一介绍与安装
- windows下mongodb基础玩法系列二CURD操作(创建、更新、读取和删除)
- windows下mongodb基础玩法系列二CURD附加一
简单说几句
在mongodb中3元素:db(数据库)、collection(集合)、document(文档)
其中collection类似于数据库中的表,document类似于行,这样一来我们就将内容对比起来记忆学习了。
其中collection类似于数据库中的表,document类似于行,这样一来我们就将内容对比起来记忆学习了。
数据格式
MongoDB documents是BSON格式(一种类json的一种二进制形式的存储格式)


insert操作-C
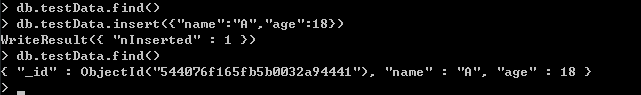
①单条插入
db.testData.insert({"name":"A","age":18})

②批量插入(直接就是一个js循环,这样看起来是不是很爽,会js应该就可以很好的玩转mongodb看,看来我要努力一点儿)
for(var i = 19 ; i < 28 ; i++) {
db.testData.insert({"name":String.fromCharCode(i+47),"age":i})
}

update操作-U
①整体更新(替换整个文档中除了_id的值,将一个全新的文档作为update的第二个参数)
db.testData.update({"name":"K"},{"name":"K","age":28})

②局部更新(更新一个文档中的特定字段,在这里仅仅介绍了一下$inc/$set)
-
$inc可以对文档的某个为数字型的值进行增减的操作。
-
db.testData.update({"name":"K"},{$inc:{"age":72}}) 
-
$set 更新文档中字段的值,或者是文档中嵌入式的文档的值
-
db.testData.update({"name":"K"},{$set:{"age":28}}) 
③upsert(默认情况下update()没有匹配到文档的时候,就什么也不做,但是如果是upsert(即是update的第三个参数是true的时候),没有匹配到文档得时候,会插入作为第二参数的内容作为一条新的文档)
db.testData.update({"name":"L"},{"name":"L","age":29},true)

④批量更新(这个也是我们常常遇见的问题,但是能够想到的解决方案还是循环更改,按理说这样的效率是比较低的,等后续文档时更新一下这个相关的方法,希望看见这个问题后有好的解决方案的朋友留下一点意见,谢谢)
find操作-R
mongodb中查询操作提供了db.collection.find()方法来进行查询操作,简单说就是在collection中选出document,也就是通常我们做的在某一个表中查询出来内容是一样一样的。
①$gt,$gte,$lt,$lte,$ne,无特殊(>,>=,<,<=,!=,=)
demo:
db.testData.find({"age":{$gt:20}})
db.testData.find({"age":{$gte:20}})
db.testData.find({"age":{$lt:20}})
db.testData.find({"age":{$lte:20}})
db.testData.find({"age":{$ne:20}})
db.testData.find({"age":20})
②$and,$or,$in,$nin(and,or,in,not in)
demo:
db.testData.find({$and:[{"name":"A","age":18}]})
db.testData.find({$or:[{"name":"A","name":"B"}]})
db.testData.find({"name":{$in:["A","B"]}})
db.testData.find({"name":{$nin:["A","B"]}})
remove操作-D
在MongoDB中, db.collection.remove()是从一个集合中删除文档。
上述方法只是从集合中删除了所有的文档,集合本身还是存在的,如果要直接删除集合可以使用一个更实效的方法drop()
删除所有文档
db.testData.remove({})
删除符合条件的文档
db.testData.remove({"name":"A"})
本文原创博客地址:http://www.cnblogs.com/unofficial 官网地址: www.pushself.com