近期公司让我修改一些之前的table标签写的页面,感觉对table相关的标签不是太熟悉,于是专门整理一下:
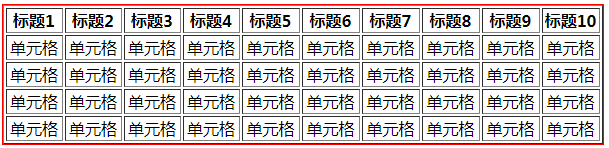
1、如果给td标签设置百分比宽度,比如有10列内容,我们却设置了每个单元格是30%的宽度,会是这样的效果,(单元格会紧着前面的达标宽度,后面的自适应)

那么如果给单元格设置固定宽度呢?(目前我在table外层套了个div,宽度为600px,table的宽度为100%)
我先在给每个单元格设置宽度为60px;

效果是每个单元格的宽度是平均分的
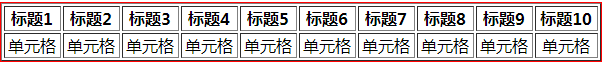
如果给单元格设置30px;(单元格依然是平均分的,设置的小宽度并没有起作用)

然后,将table标签的宽度设置为300px或则50%(外层元素为600px);可见td的宽度还是平均分的,无论设置50px还是10px,效果都是平均分的;

从此可以得出结论,在td元素上设置固定宽度(px之类)的宽度是不生效的,设置百分比宽度会紧着达标。
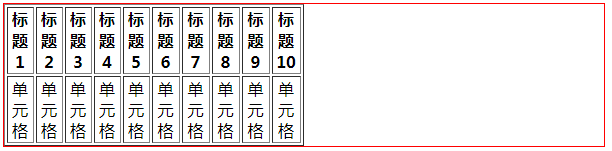
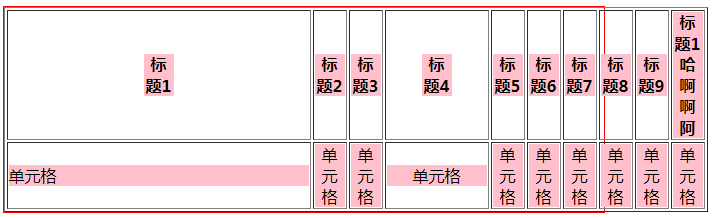
那么我们经常会遇到这样的需求,要求自定义表格宽度,该怎么办呢,我们可以在单元格中都套一个div元素,
然后给这个div元素设置固定宽度,就可以把对应列的单元格撑开了,然后剩余的单元格还会按照剩余的宽度自适应宽度

代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>table</title> </head> <style> td{ vertical-align: middle; } th{ vertical-align: middle; } .itd{ width:30px; background: pink; } </style> <body> <div style="text-align:center;font-size:100px;font-weight:bold;"> 其它内容 </div> <div style="600px;margin:50px auto;border:1px solid red;"> <table border="1" style="100%;"> <th align="center"><div class="itd">标题1</div></th> <th align="center"><div class="itd">标题2</div></th> <th align="center"><div class="itd">标题3</div></th> <th align="center"><div class="itd">标题4</div></th> <th align="center"><div class="itd">标题5</div></th> <th align="center"><div class="itd">标题6</div></th> <th align="center"><div class="itd">标题7</div></th> <th align="center"><div class="itd">标题8</div></th> <th align="center"><div class="itd">标题9</div></th> <th align="center"><div class="itd">标题1哈啊啊阿</0</th> <tr> <td align="left"><div class="itd" style="100px;">单元格</div></td> <td align="center"><div class="itd" >单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd" style="100px;">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> </tr> </table> </div> </body> </html>
当然,如果我们设置的单元格的宽度,超过了table的宽度,那么内容就会从右边溢出,

这个没有办法,这个需要我们设计布局,不能让单元格的总宽度超出table的宽度!!
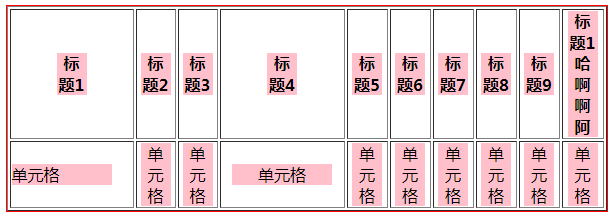
再来说一下,合并单元格colspan,和rowspan属性,这是在td或th标签上加的
下面来实验一下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>table</title> </head> <style> td{ vertical-align: middle; } th{ vertical-align: middle; } .itd{ width:30px; background: pink; } </style> <body> <div style="text-align:center;font-size:100px;font-weight:bold;"> 其它内容 </div> <div style="600px;margin:50px auto;border:1px solid red;"> <table border="1" style="100%;"> <th align="center" colspan="2"><div class="itd">标题1</div></th> <th align="center"><div class="itd">标题3</div></th> <th align="center" rowspan="2"><div class="itd">标题4</div></th> <th align="center"><div class="itd">标题5</div></th> <th align="center"><div class="itd">标题6</div></th> <th align="center"><div class="itd">标题7</div></th> <th align="center"><div class="itd">标题8</div></th> <th align="center"><div class="itd">标题9</div></th> <th align="center"><div class="itd">标题1哈啊啊阿</0</th> <tr> <td align="left"><div class="itd" style="100px;">单元格</div></td> <td align="center"><div class="itd" >单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd" style="100px;">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> <td align="center"><div class="itd">单元格</div></td> </tr> </table> </div> </body> </html>
效果

以上的操作几乎就能满足日常开发了
下面来简单总结一下表格的布局操作
1、表格中单元格的宽度是自动平均分配宽度的,如果想调整其中的某一列的宽度,在td中套一个div元素,给这个div设置宽度,将td撑开(设置td的宽度无效)
2、单元格的总宽度不能超出table的宽度,否则内容会向右溢出,所以布局时一定要设计好。
3、table的border属性有两个值,1或0,设置1,table和单元格都会出现边框,设置为0,table和单元格都没有边框,如果想设置table的边框,我们可以给table标签单独加css样式,
想给td加边框,可以单独给td加css样式。
4、控制th和td中的元素上下对齐,注意是元素上下对齐,可以给th或td加vertical-align:top/middle/bottom;
5、控制th和td中的元素左右对齐,注意也是元素左右对齐,可以给th或td的元素上加align属性,值为left/center/right;
6、合并单元格,用rowspan=“2”或colspan="数值",一定要注意,若果有合并单元格存在,一定要注意单元格的个数,否则会多出单元格