这是一个比较全的nginx配置说明:新手可以先忽略,直接往下看:https://www.cnblogs.com/findbetterme/p/11289273.html
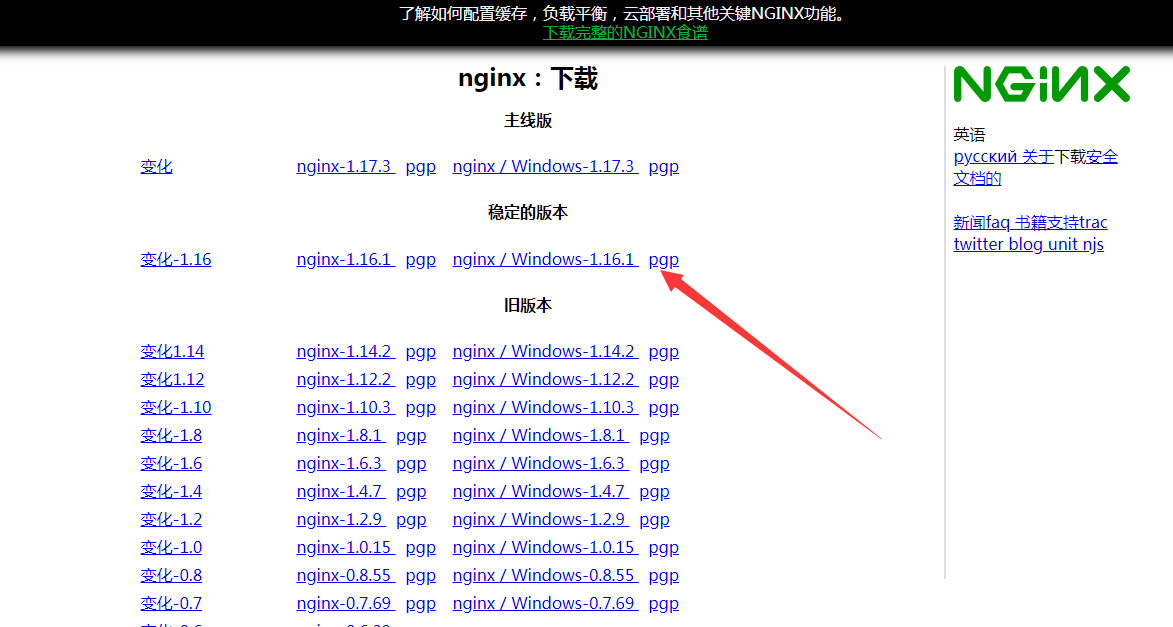
nginx官网下载地址:http://nginx.org/en/download.html
下载稳定版

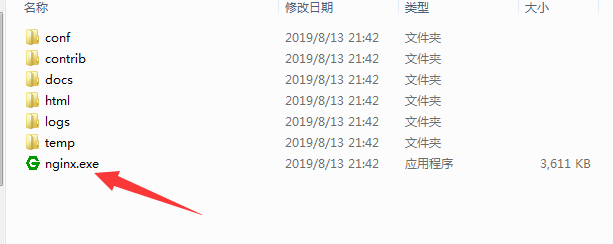
双击nginx.exe启动

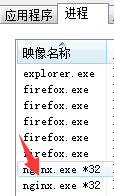
ctrl+alt+delete 打开任务管理器
发现有nginx,证明nginx已经启动了

打开命令行工具win+cmd
cd到nginx.exe所在的文件夹

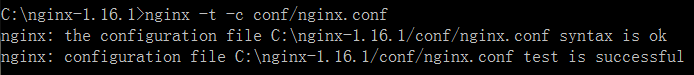
有时候,我们在启动之前可以检查下配置命令是否正确
nginx -t -c conf/nginx.conf

检查配置命令正确后,启动nginx
start nginx
nginx基本控制
要启动nginx,请运行可执行文件。一旦nginx启动,就可以通过调用带有-s参数的可执行文件来控制它。使用以下语法: nginx -s signal 当信号可以是下列之一: stop - 快速关机 quit - 优雅的关机 reload - 重新加载配置文件 reopen - 重新打开日志文件 例如,要停止nginx进程并等待工作进程完成当前请求的服务,可以执行以下命令: nginx -s quit 这个命令应该在启动nginx的同一个用户下执行。
说明:如果在启动过程中未正常启动,可以去查看错误日志,根据其中报错信息寻找解决问题的方法;

下面简单的说一下,如何将vue-cli打包好的项目部署到ngnix服务器上
首先打包好vue项目,大考出一个dist文件
然后打开nginx.conf文件
里面配置一下如下内容:
server { listen 8088;//监听端口 server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root C:Usersxxxxxxxxxdist;#项目打包后的目录地址 index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ .php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ .php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /.ht { # deny all; #} }
然后运行nginx
strat nginx
访问localhost:8088或者127.0.0.1:8088
停止nginx服务器:nginx -s quit
nginx重启命令:nginx -s reload