详情请参看我在github上的源代码:
数30游戏界面、算法设计
Step1:首先完成整个界面的设计

1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>MainWindow</class> 4 <widget class="QMainWindow" name="MainWindow"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>400</width> 10 <height>209</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>MainWindow</string> 15 </property> 16 <widget class="QWidget" name="centralWidget"> 17 <widget class="QLabel" name="label"> 18 <property name="geometry"> 19 <rect> 20 <x>10</x> 21 <y>20</y> 22 <width>54</width> 23 <height>21</height> 24 </rect> 25 </property> 26 <property name="text"> 27 <string>总数选择:</string> 28 </property> 29 </widget> 30 <widget class="QPushButton" name="pushButton"> 31 <property name="geometry"> 32 <rect> 33 <x>260</x> 34 <y>20</y> 35 <width>131</width> 36 <height>51</height> 37 </rect> 38 </property> 39 <property name="text"> 40 <string>生成我需要选择的数字</string> 41 </property> 42 </widget> 43 <widget class="QLineEdit" name="total"> 44 <property name="geometry"> 45 <rect> 46 <x>120</x> 47 <y>20</y> 48 <width>113</width> 49 <height>20</height> 50 </rect> 51 </property> 52 </widget> 53 <widget class="QLabel" name="label_2"> 54 <property name="geometry"> 55 <rect> 56 <x>10</x> 57 <y>50</y> 58 <width>111</width> 59 <height>21</height> 60 </rect> 61 </property> 62 <property name="text"> 63 <string>每次最大选择个数:</string> 64 </property> 65 </widget> 66 <widget class="QLineEdit" name="max"> 67 <property name="geometry"> 68 <rect> 69 <x>120</x> 70 <y>50</y> 71 <width>113</width> 72 <height>20</height> 73 </rect> 74 </property> 75 </widget> 76 <widget class="QLabel" name="label_3"> 77 <property name="geometry"> 78 <rect> 79 <x>10</x> 80 <y>100</y> 81 <width>101</width> 82 <height>16</height> 83 </rect> 84 </property> 85 <property name="text"> 86 <string>当前数到的数字:</string> 87 </property> 88 </widget> 89 <widget class="QLabel" name="current"> 90 <property name="geometry"> 91 <rect> 92 <x>110</x> 93 <y>100</y> 94 <width>91</width> 95 <height>16</height> 96 </rect> 97 </property> 98 <property name="text"> 99 <string> Current number</string> 100 </property> 101 </widget> 102 <widget class="QLabel" name="label_5"> 103 <property name="geometry"> 104 <rect> 105 <x>10</x> 106 <y>130</y> 107 <width>121</width> 108 <height>16</height> 109 </rect> 110 </property> 111 <property name="text"> 112 <string>建议您所选择的数字:</string> 113 </property> 114 </widget> 115 <widget class="QLabel" name="Res"> 116 <property name="geometry"> 117 <rect> 118 <x>130</x> 119 <y>130</y> 120 <width>231</width> 121 <height>16</height> 122 </rect> 123 </property> 124 <property name="text"> 125 <string>The Number you should Choose</string> 126 </property> 127 </widget> 128 <widget class="QLineEdit" name="people"> 129 <property name="geometry"> 130 <rect> 131 <x>350</x> 132 <y>100</y> 133 <width>41</width> 134 <height>20</height> 135 </rect> 136 </property> 137 </widget> 138 <widget class="QLabel" name="label_7"> 139 <property name="geometry"> 140 <rect> 141 <x>230</x> 142 <y>100</y> 143 <width>121</width> 144 <height>16</height> 145 </rect> 146 </property> 147 <property name="text"> 148 <string>敌方选择的数字个数:</string> 149 </property> 150 </widget> 151 <widget class="QLabel" name="Result"> 152 <property name="geometry"> 153 <rect> 154 <x>280</x> 155 <y>70</y> 156 <width>81</width> 157 <height>16</height> 158 </rect> 159 </property> 160 <property name="styleSheet"> 161 <string notr="true">background-color: rgb(255, 170, 0);</string> 162 </property> 163 <property name="text"> 164 <string> 结果</string> 165 </property> 166 </widget> 167 </widget> 168 <widget class="QMenuBar" name="menuBar"> 169 <property name="geometry"> 170 <rect> 171 <x>0</x> 172 <y>0</y> 173 <width>400</width> 174 <height>23</height> 175 </rect> 176 </property> 177 </widget> 178 <widget class="QToolBar" name="mainToolBar"> 179 <attribute name="toolBarArea"> 180 <enum>TopToolBarArea</enum> 181 </attribute> 182 <attribute name="toolBarBreak"> 183 <bool>false</bool> 184 </attribute> 185 </widget> 186 <widget class="QStatusBar" name="statusBar"/> 187 </widget> 188 <layoutdefault spacing="6" margin="11"/> 189 <resources/> 190 <connections/> 191 </ui>
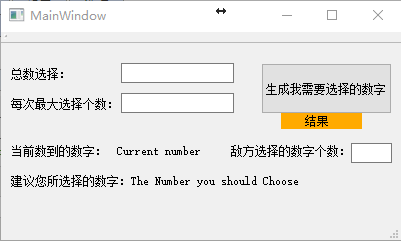
整个界面的样式如图所示(windows10操作系统)


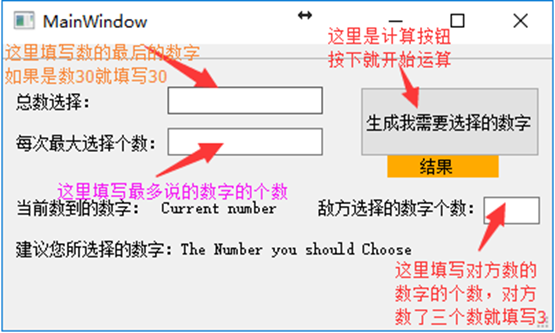
相关的界面的所有设计的功能设定~
1、 总数选择方框:
选择游戏中大家要玩的数字的总数,比方数30,我们就填30。
2、 每次最大选择个数方框:
游戏中每次最大的选择个数,比如,每次最多选3个数字,那么就填3到这一栏。
3、 生成我要选择的数字按钮:
点击数字生成按钮即可生成,游戏中你需要选择的数字。
4、 敌方选择的数字个数方框:
填入对方选择的数字个数,如对方说了:3,4,5三个数字,请在方框中填写3。
Step2:相关槽函数已经接收读取函数的实现(mainwindow.cpp)
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QDebug> #include <QString> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); connect(this->ui->pushButton,SIGNAL(clicked(bool)),this,SLOT(on_pushButton_clicked(bool))); } MainWindow::~MainWindow() { delete ui; } void MainWindow::on_pushButton_clicked(bool checked) { QString total_str,Computer_choose_str; int DAT[100]; if(Counter == 1) { total = this->ui->total->text().toInt(); Sum = total; m = this->ui->max->text().toInt(); } else { total = this->ui->current->text().toInt(); } for(i=0;i<Sum;i++) { DAT[i] = i+1; } qDebug() << "DAT[2] is:" << DAT[2]; qDebug() << "Total is:" << total; if(Counter%2 == 1) { qDebug() << "please enter your choose:"; QString N; N = this->ui->people->text(); int n = 0; if(!N.isEmpty()) { n = N.toInt(); qDebug() << n; if(m<n || n<1) { qDebug() << "Wrong input number!"; qDebug() << "Please enter the number again:"; n=0; } } qDebug() << n; total -= n; total_str = QString::number(total,10); qDebug() << "New total after people:" << total_str; this->ui->current->setText(total_str); if(total == 1) { qDebug() << "You Win!"; this->ui->Result->setText("You lose!"); return ; } } else { for(i=0;i<m+1;i++) { if((total%(m+1) == i)) { if(i==0) { Computer_choose = m; break; } if(i==1) { Computer_choose = 1; break; } Computer_choose = i-1; } } Computer_choose_str = QString::number(Computer_choose,10); qDebug() << Computer_choose_str; for(i=0;i<Computer_choose;i++) { data_str += QString::number(DAT[Sum-total+i],10); data_str += ","; } this->ui->Res->setText(data_str); data_str = " "; total -= Computer_choose; total_str = QString::number(total,10); qDebug() << "New total after computer:" << total_str; this->ui->current->setText(total_str); if(total == 1) { qDebug() << "Computer Win!"; this->ui->Result->setText("You Win!"); return ; } } Counter += 1; }
Step2:相关槽函数已经接收读取函数的实现(mainwindow.h)
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <QString> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private slots: void on_pushButton_clicked(bool checked); private: Ui::MainWindow *ui; int Counter = 1; int total,m,i,Computer_choose,Sum; QString data_str=" "; }; #endif // MAINWINDOW_H
完成上述操作,就基本完成了数30游戏的基本功能
