web应用不管是css,html还是js都寄生于浏览器,所有与硬件内存交互的都是浏览器,如果浏览器卡了,js的优化做得再好也没用
Vue是做了底层优化的,可以和内存打交道,有缓存
Vue优点:
单页面:高效,流量低,i/o低,运行效率高
虚拟DOM:页面缓存
数据的双向绑定
数据驱动:从数据出发,不是从DOM出发
Vue安装:
https://cn.vuejs.org/
进入官网点学习》教程》安装》点开开发版本》直接复制下来存为js文件》用script引入


Vue简单使用
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>vue初识</title></head><body><div id="app"> <!-- {{ vue变量 }} 插值表达式 --> <h1>{{ h1_msg }}</h1> <h2>{{ h2_msg }}</h2></div></body><script src="js/vue.js"></script><script> new Vue({ el: '#app', // 挂载点 data: { // 为挂载点的页面结构提高数据 h1_msg: 'h1的内容', h2_msg: 'h2的内容', } })</script></html>
{{ h1_msg }} 相当于是一个变量,
h1_msg: 'h1的内容' 相当于给变量赋值
el:'#app' 只有id为app的标签里的{{}}才能被识别为变量
data:{ } 在这里面给变量赋值
(注意,只写变量不赋值,前端会报错,前端页面能刷出来,没有赋值的变量显示不出来,相当于没写;
想不报错就直接赋值'')
注意定义变量和赋值的时候不能给变量打引号,比如 {{ 'h1_msg' }},'h1_msg': 'h1的内容' ,这样写是不会有效果的
Vue完成简单事件(函数变量)
<div id="app">
<h1 v-on:click="clickAction">h1的内容是{{ msg }}</h1>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'vue渲染的内容'
},
methods: { // 为挂载点提供事件的
clickAction: function () {
alert(123)
}
}
})
</script>
Vue操作简单样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="main"> <h1>{{h1标签里的变量}}sfgsdfgsdf{{x}}{{aaaaaaaaaaa}}</h1> <h2>{{h2标签}}</h2> <h1 v-on:click="clickAction" v-bind:style="v_style"> alert框 </h1> </div> #这里v_style就是一个变量了,是变量就需要在下面的data里面给他赋值,可以给它添多个样式,所以值用字典形式 我们可以把clickAction当成一个事件(函数)变量,v_style当成一个样式变量 </body> <script src="js/vue.js"></script> <script> new Vue({ el:'.main', data:{ h1标签里的变量:'h1变量值', x:'nbsp', v_style:{ color:'red' } }, methods:{ clickAction :function () { this.v_style.color = 'green' } } }); </script> </html>
1.vue通过 v-* 指令来控制标签
2.vue通过 变量 来驱动页面
指令
文本指令
<div id="app"> <!-- 插值表达式就是 v-text的简写 --> <p>{{ msg1 }}</p>##可以在标签里面加内容 <p v-text="msg2"></p> ##在标签里面写内容是无效的,比如<p>adadas<p>是显示不出来的 只会显示<b>**msg2**</b> <p v-html="msg3"></p><!-- 可以解析html标签 --> <!-- 必须赋初值,渲染的结果永远不会发生改变 --> <p v-once="msg3" v-on:mouseover="action">{{ msg3 }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msg1: '**msg1**', msg2: '<b>**msg2**</b>', msg3: '<b>**msg3**</b>', }, methods: { action: function () { // var msg = this.$data.msg4; this.msg3 = '<i>**new msg3**</i>' } } }) </script>
事件指令
如果有很多个相同或类似的变量,我们不可能一个一个赋值,我们就把他们的值放到一个容器里
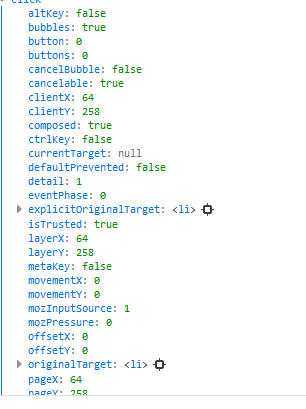
<div id="app"> <!-- v-on:事件名="函数名" 可以简写为 @事件名="函数名" (v-on: => @)--> <p v-on:click="action1">{{ msgs[0] }}</p> <p @click="action2">{{ msgs[1] }}</p> <!-- 事件的传参 --> <ul> <li @click="liAction(100)">列表项1</li> <li @click="liAction(200)">列表项2</li> <li @click="liAction(300)">列表项3</li> </ul> <!-- 鼠标事件的对象:直接写函数名,默认将鼠标事件对象传入 --> <div @click="func1">func1</div> <!-- 鼠标事件的对象:一旦添加(),就必须手动传参,$event就代表鼠标事件对象 --> <div @click="func2($event, 'abc')">func2</div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msgs: ['11111', '22222'] }, methods: { action1: function () { alert(this.msgs[0]) }, action2: function () { alert(this.msgs[1]) }, liAction: function (num, msg) { console.log(num, msg) }, func1: function (ev) { console.log(ev)#拿到鼠标对象 }, func2: function (ev, msg) { console.log(ev); console.log(msg) } } }) </script>
鼠标对象打印出来

属性指令
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> <style> .rDiv { width: 100px; height: 100px; background-color: red; } .gDiv { width: 200px; height: 50px; background-color: green; } .br { border-radius: 50%; } </style> </head> <body> <div id="app"> <!-- 属性指令:用vue绑定属性,将属性内容交给vue处理 --> <!-- 语法:v-bind:属性名="变量" (v-bind: 可以简写为 :) --> <p class="" style="" v-bind:owen="oo" :jason="jj"></p> <!-- class 属性 --> <p :class="c1" @click="action1"></p> <!-- 多类名 --> <p :class="[c1, c2]"></p> <!-- 'br' 加上''就是固定写死数据,不再是变量 --> <p :class="[c1, 'br']"></p> <!-- style 属性 --> <!-- 一个变量:该变量值为{},{}内部完成一个个属性的设置 --> <p class="gDiv" :style="s1">12345</p> <!-- 一个{}:{}内一个个属性有一个个变量单独控制 --> <p class="gDiv" :style="{fontSize: fs, color: c}">67890</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { oo: 'Owen', jj: 'Jason', c1: 'rDiv', c2: 'br', s1: { // 'font-size': '30px' fontSize: '30px', color: 'pink' }, fs: '20px', c: 'orange' }, methods: { action1: function () { if (this.c1 == 'rDiv') { this.c1 = 'gDiv' } else { this.c1 = 'rDiv' } } } }) </script> </html>
表单指令
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!-- 表单指令:v-model:value="变量",简写 v-model="变量" --> <form action=""> <p> <input type="text" v-model="val" name="user"> </p> <p> <input type="text" v-model="val"> </p> <!-- 单选框 v-model绑定的变量是单选框中某一个input的value --> <p> 男: <input v-model="r_val" value="male" type="radio" name="sex"> 女: <input v-model="r_val" value="female" type="radio" name="sex"> </p> <!-- 复选框 v-model绑定的变量是一个列表,列表存存放0到任一个复选框的value --> <p> 男: <input v-model="c_val" value="m" type="checkbox" name="h"> 女: <input v-model="c_val" value="f" type="checkbox" name="h"> 哇塞: <input v-model="c_val" value="mf" type="checkbox" name="h"> </p> <button type="submit">提交</button> </form> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { val: '', r_val: 'female', c_val: [] } }) </script> </html>
条件指令
<meta charset="UTF-8"> <style> .div { width: 100px; height: 100px; background-color: greenyellow; border-radius: 50%; } </style> <div id="app"> <!-- 条件指令 v-show | v-if--> <!-- v-show:消失是以 display: none渲染 --> <div class="div" v-show="s1"></div> <div class="div" v-show="s1"></div> <!-- v-if:消失是不会被渲染渲染,所以建议建立缓存, 用key属性 --> <div class="div" v-if="s2" key="div1"></div> <div class="div" v-if="s2" key="div2"></div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { s1: false, // s2: false 没写默认为false } }) </script>
<meta charset="utf-8"> <style> ul li { border: 1px solid black; width: 60px; float: left; } ul { list-style: none; } ul:after { content: ""; display: block; clear: both; } .wrap { width: 500px; height: 200px; } .red { background-color: red; } .blue { background-color: blue; } .green { background-color: green; } </style> <div id="app"> <!-- v-if v-else-if v-else 案例 --> <ul> <li @click="changeWrap(0)">red</li> <li @click="changeWrap(1)">green</li> <li @click="changeWrap(2)">blue</li> </ul> <!-- red页面逻辑结构 --> <div class="wrap red" v-if="tag == 0" key="aaa"></div> <!-- green页面逻辑结构 --> <div class="wrap green" v-else-if="tag == 1" key="bbb"></div> <!-- blue页面逻辑结构 --> <div class="wrap blue" v-else key="ccc"></div> <!-- v-if相关分支操作,在未显示情况下,是不会被渲染到页面中 --> <!-- 通过key全局属性操作后,渲染过的分支会建立key对应的缓存,提高下一次渲染速度 --> </div> <script src="js/vue.js"></script> <script type="text/javascript"> new Vue({ el: "#app", data: { tag: 0, }, methods: { changeWrap (num) { this.tag = num; } } }) </script>