环境:vue-cli 2.x版本
自己在官网配置了主题并放到了项目中https://element.eleme.cn/#/zh-CN/theme
然后,我的脚手架在我的电脑中休息了几天,就跑不通了呢!

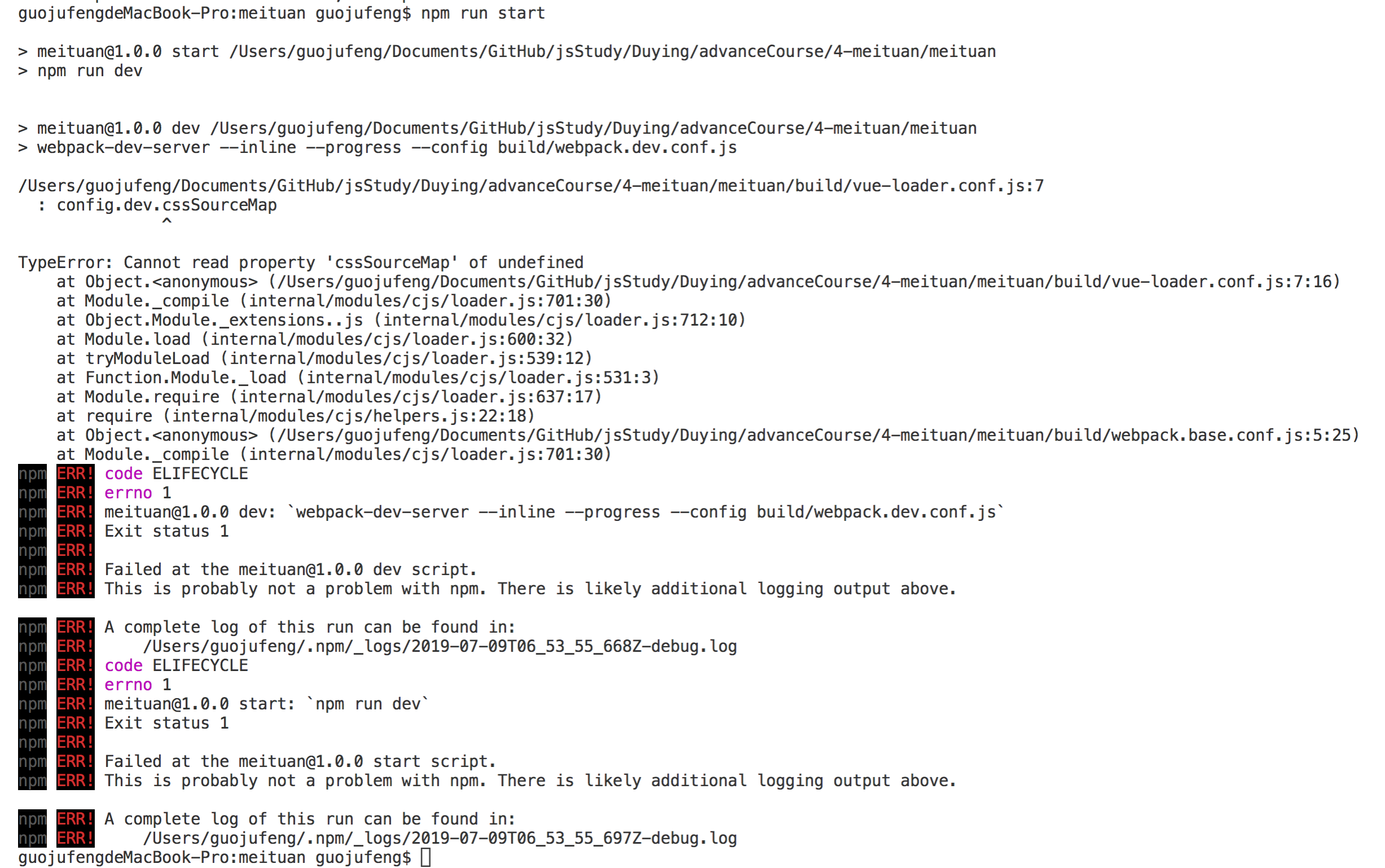
可以看到报错:
: config.dev.cssSourceMap
^
TypeError: Cannot read property 'cssSourceMap' of undefined
原因:
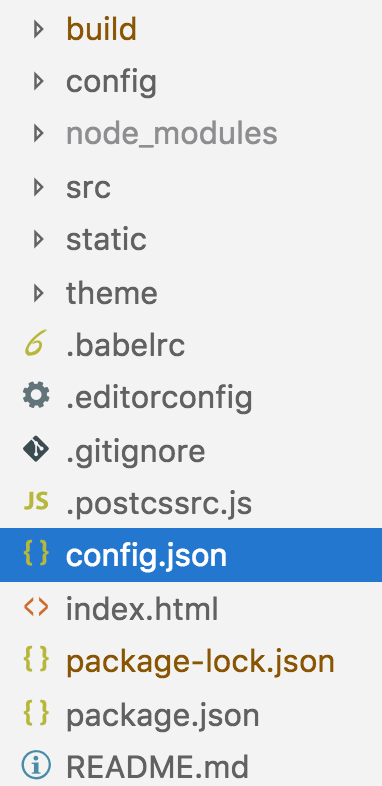
我在项目下放了一个config.json文件,他是element-ui的自定义主题配置文件。

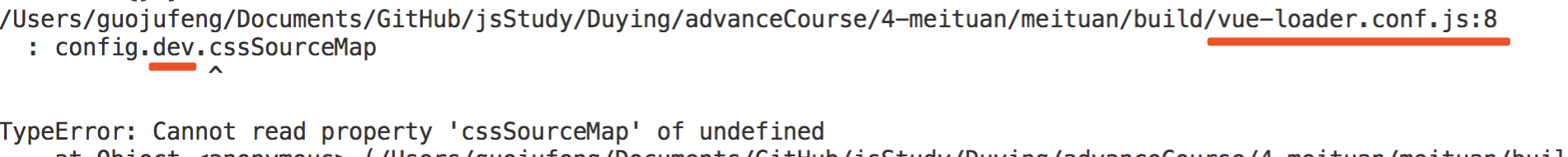
仔细观察我的报错:
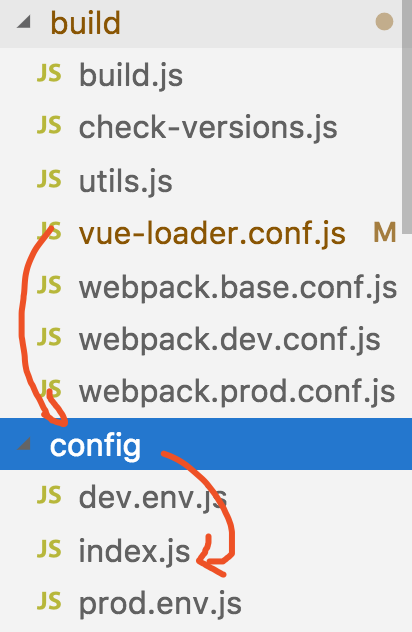
在项目build目录下的vue-loader.conf.js文件中,config.dev是undefined,所以才会报错说“不能读undefined的属性”。因为undefined类型是没有属性的,这点是js的基础知识。

好,那就说明config变量(可能是个对象)他没有dev属性。
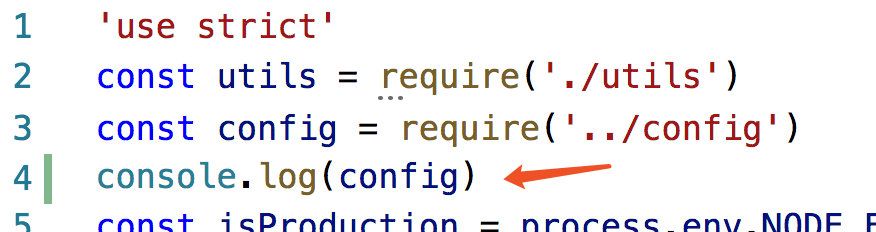
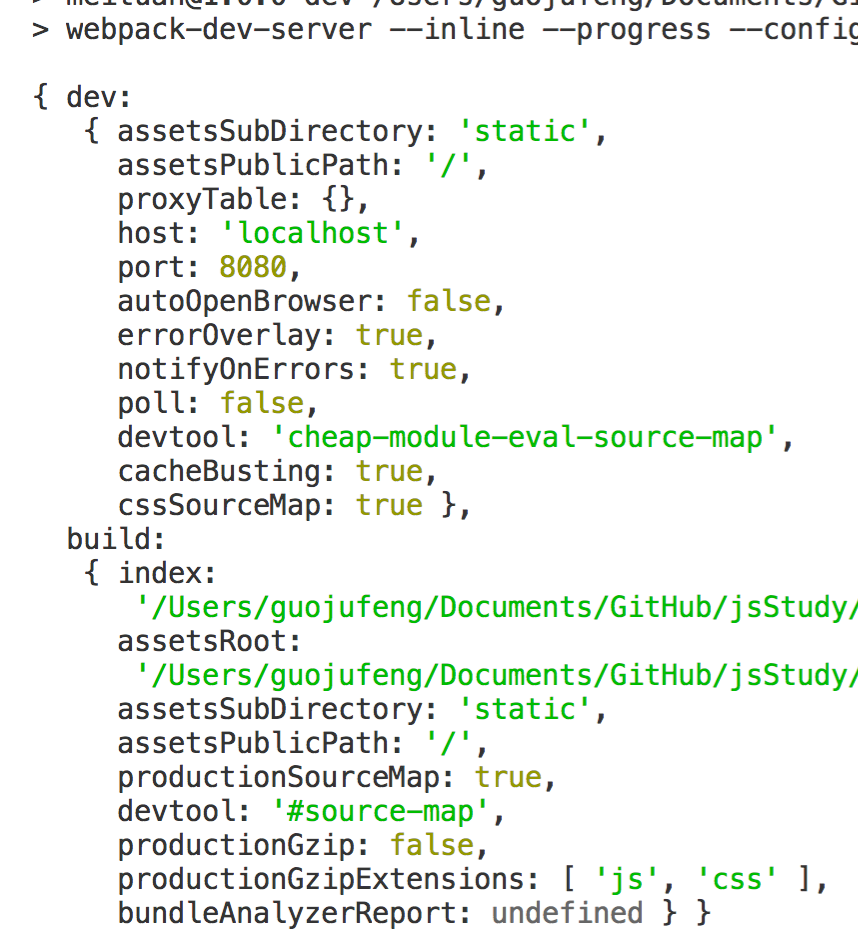
于是我去这个文件夹下打印config变量:

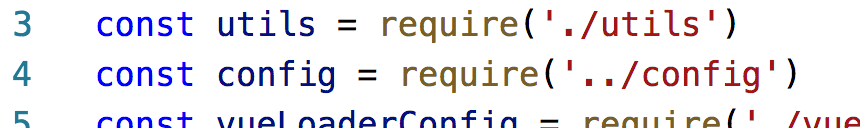
他原本引得路径是本文件上一级目录的config。
可能因为require这个node语法的特点,虽然我还没学到,但是我猜测require里边的路径,如果不写后缀名,会自动补全后缀名,
也就是说如果有同名文件就会被引入。如果没有同名文件,他就引入同名文件夹下的index.js

但是我现在在build上一级中(根目录下)放了config.json。他优先引入了config.json文件。
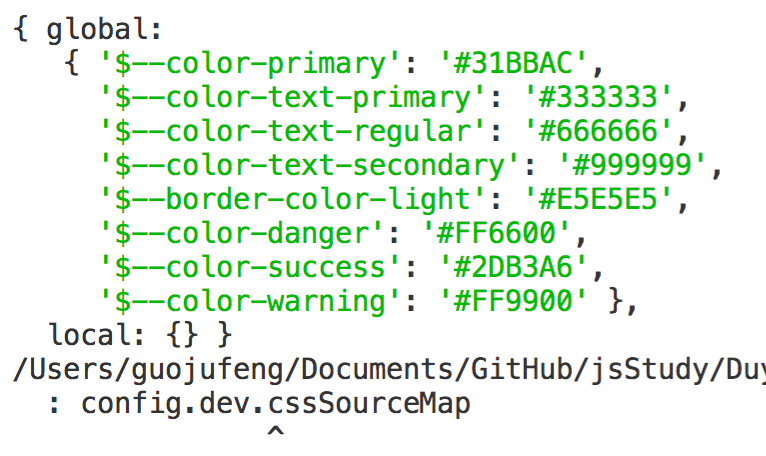
打印结果证实了我的猜测:下边的对象就是config.json里边的代码

解决
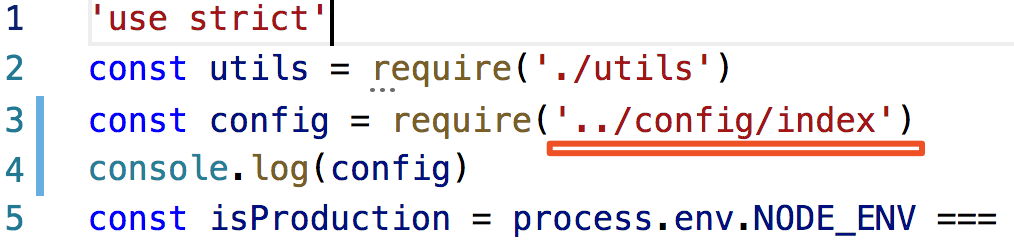
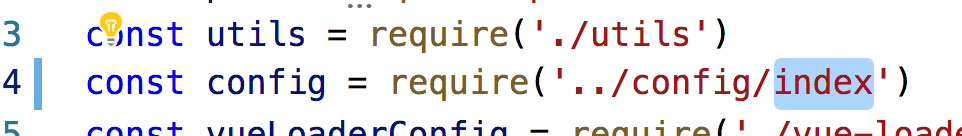
于是我把require里边的引入路径修改一下,把config的路径添加为“.../config/index”:

再打印,这里就没问题了,内容就是config文件夹中的index.js的内容:

但是又来了新问题,换了新的页面webpack.base.conf.js:19

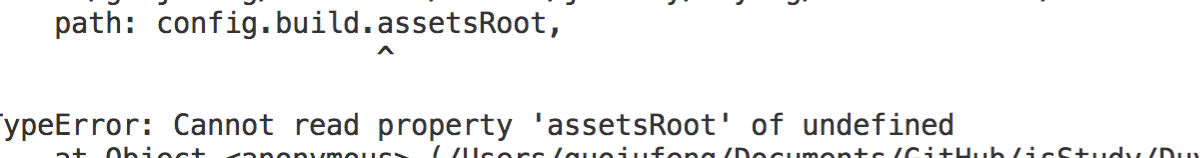
path: config.build.assetsRoot,
^
TypeError: Cannot read property 'assetsRoot' of undefined
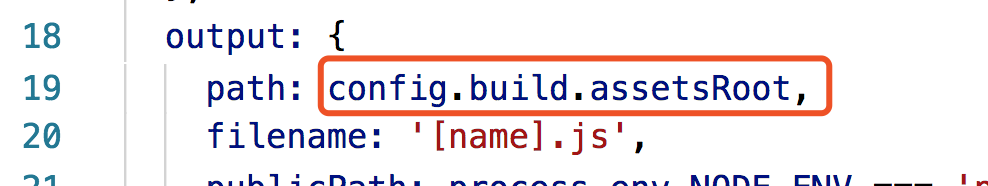
看来这个里边也是引入的路径的问题。去对应文件的对应行19行寻找问题位置:

果然这里也是因为config.json文件的加入,导致config引入进来的不对了:

修改这里的路径,顺便把webpack的其他配置文件中config/index.js的引入也修改一下:

以下三个文件中都有同样的问题:

还有utils里边也用到了。也得改。
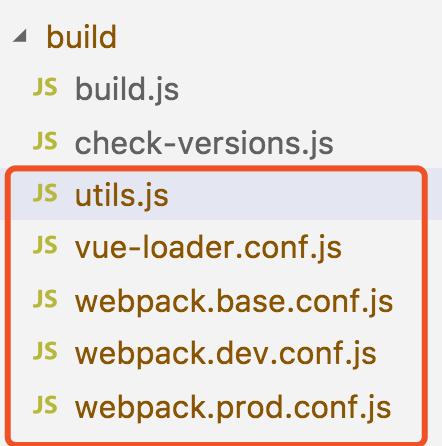
综上,一下五个文件中,关于config文件中index.js的引入路径都需要改一下就可以正常跑起来了。

为了看到这两行,真不容易啊!