小科普:
想必小伙伴们多少都了解或使用过字体图标,总体来说优点多于缺点,优点如下图:
- 任意缩放,图标不会失真;
- 可以改变图标颜色;
- 可以设置图标阴影;
- 可以设置透明效果;
- 主流浏览器都支持;
- 可以快速转化形态(做出一些变化,如 :hover等);
- 体积更小,并且不会有http请求,从而一定程度上利于前端优化
我个人一般使用 阿里巴巴矢量图标库
推荐一篇介绍为什么使用字体图标和怎样使用字体图标的文章:http://www.w3cplus.com/css3/icon-fonts.html
正题:
想必小伙伴们多少了解过SVG。SVG最大的特点——可以任意伸缩的矢量图形(图片可任意伸缩,且不会失真)
SVG基础教程:http://www.runoob.com/svg/svg-tutorial.html
在实际项目中,怎样才能使用SVG格式的图片呢?
因为SVG不能像一般的位图可以直接用img标签引入,这个时候就需要把SVG转换为字体图标
推荐一个网站:http://icomoon.io/ (因为是国外的网站,所以比较慢,请耐心等待)
下面介绍该网站怎样使用,把SVG转化成字体图标
①:打开官网后,点击下图红色箭头的地方

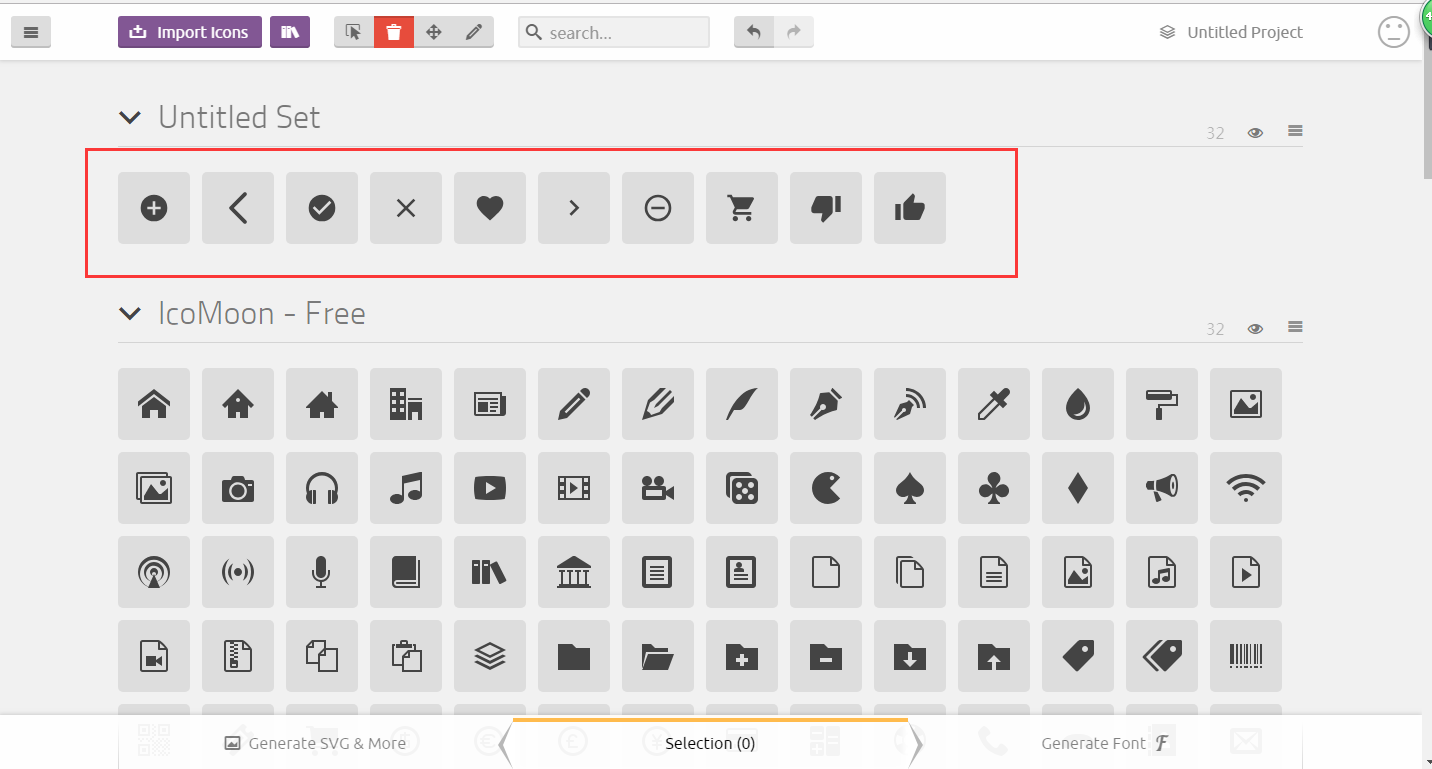
②:如下图
1:箭头指的地方IcoMoon Free就是该网站免费提供的字体图标
2:箭头右边的红色框是可以选择字体图标的大小
3:底部红色框,从左到右,意思分别是 生成SVG,你选择的字体图标个数,生成字体图标
4:如果你不想使用该网站提供的字体图标,就点击下图红色圆圈的 import icons 选项

③: 点击Import icons 选项以后,导入本地SVG格式图标,然后会看到本地SVG已经被导入到当前页面,如下图:


④:最后选中导入的SVG,在点击Generate Font 选项下载即可
