Web前端有三层:
-
HTML:从语义的角度,描述页面结构
-
CSS:从审美的角度,描述样式(美化页面)
-
JavaScript:从交互的角度,描述行为(提升用户体验)
JavaScript和ECMAScript的关系
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)制定的标准。
JavaScript是由公司开发而成的,问题是不便于其他的公司拓展和使用。所以欧洲的这个ECMA的组织,牵头制定JavaScript的标准,取名为ECMAScript。
ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action Script
JavaScript是前台语言
JavaScript运行在用户的终端网页上,而不是服务器上,所以我们称为“前台语言”。JavaScript就是一个简单的制作页面效果的语言,就是服务于页面的交互效果、美化、绚丽、不能操作数据库。
后台语言是运行在服务器上的,比如PHP、ASP、JSP等等,这些语言都能够操作数据库,都能够对数据库进行“增删改查”操作。Node.js除外。
JavaScript的组成
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
JavaScript的特点
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
在页面中,我们可以在body标签中放入<script type=”text/javascript”></script>标签对儿,<script type=”text/javascript”></script>标签对儿
alert语句
<script type="text/javascript"> alert("小马哥"); </script>
alert(英文翻译为“警报”)的用途:弹出“警告框”。
语法规则
学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规定,不能更改,我们成为:语法。
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
单行注释:
// 我是注释
多行注释:
/*
多行注释1
多行注释2
*/
JavaScript在网页中输出信息的写法
弹出警告框:alert("")
控制台输出:console.log("")
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
用户输入:prompt()语句
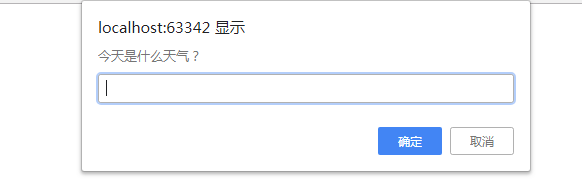
prompt()就是专门用来弹出能够让用户输入的对话框。
代码如下:
<script type="text/javascript"> var a = prompt('今天是什么天气?'); console.log(a); </script>

prompt()语句中,用户不管输入什么内容,都是字符串。
alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
(1)数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如:
alert(886); //886是数字,所以不需要加引号。
(2)字符串也很简单,但一定要加上引号。可以是单词、句子等。
变量
变量的定义和赋值
var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,
-
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
-
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
-
变量名:我们可以给变量任意的取名字。
PS:在JavaScript中,永远都是用var来定义变量,
变量要先定义,才能使用。比如,我们不设置变量,直接输出:
var a; // 定义
a = 100; //赋值
console.log(a); //输出100
有经验的程序员,会把定义和赋值写在一起:
var a = 100; //定义,并且赋值100
console.log(a); //输出100
变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
下列的单词,叫做保留字,就是说不允许当做变量名,不用记:
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。
var A = 250; //变量1
var a = 888; //变量2
变量的类型
变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
数值型:number
如果一个变量中,存放了数字,那么这个变量就是数值型的
var a = 100; //定义了一个变量a,并且赋值100
console.log(typeof a); //输出a变量的类型
typeof()表示“获取变量的类型”,语法为:
typeof 变量
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
字符串型:string
var a = "abcde";
var b = "路飞";
var c = "123123";
var d = "哈哈哈哈哈";
var e = ""; //空字符串
console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(typeof d);
console.log(typeof e);
连字符和加号的区别
键盘上的+可能是连字符,也可能是数字的加号。如下:
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
变量值的传递(赋值)
语句:
a = b;
把b的值赋给a,b不变。
将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
举个特殊的例子:
var a = "3";
var b = 2;
console.log(a-b);
效果:(注意,字符串 - 数值 = 数值)
变量格式转换
用户的输入
我们在上面的内容里讲过,prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。
parseInt():字符串转数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。例如:
字符串转数字的方法:
parseInt(“5”);
parseInt()还具有以下特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
console.log(parseInt("2018你真帅!!");
(2)自动带有截断小数的功能:取整,不四舍五入。
var a = parseInt(5.8) + parseInt(4.7);
console.log(a);
9
数据类型
数据类型包括:基本数据类型和引用数据类型
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值
1.基本数据类型
- number
var a = 123;
//typeof 检查当前变量是什么数据类型
console.log(typeof a)
//特殊情况
var a1 = 5/0;
console.log(typeof e1) //Infinity 无限大. number类型
- string
var str = '123'
console.log(typeof str)
- boolean
var b1 = false;
console.log(typeof b1)
- null
var c1 = null;//空对象. object
console.log(c1)
- undefined
var d1;
//表示变量未定义
console.log(typeof d1)
.引用数据类型
- Function
- Object
- Arrray
- String
- Date
function add(x,y){
alert (x+y);
return x+y;
}
var sum = add(1,2);
console.log(sum);
<script>
//函数对象
var add = function() { alert(111); return 1; }; console.log(typeof add); console.log(add); </script>

var arr = ['zhh','zhangqiang','xihu'];
console.log(arr);
var arr1 = [];
arr1[0] = 'xxxx';
console.log(arr1);

//concat
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海'];
var newCity = north.concat(south);
console.log(newCity)
//push 类似append
var arr = ['张三','李四','王文','赵六'];
arr.push('alex');
//shift 移除第一个元素
arr.shift();
// unshift 第一个位置插入元素
arr.unshift('zhh')

var arr = ['张三','李四','王文','赵六']; for(var i = 0; i < arr.length; i++){ console.log(arr[i]); document.write(arr[i]+' ');
运算符
js中的运算符跟python中的运算符有点类似,但也有不同。所谓运算,在数学上,是一种行为,通过已知量的可能的组合,获得新的量。
以var x = 12,y=5来演示示例|

2.算数运算符
var a = 5,b=2

3.比较运算符
var x = 5;

