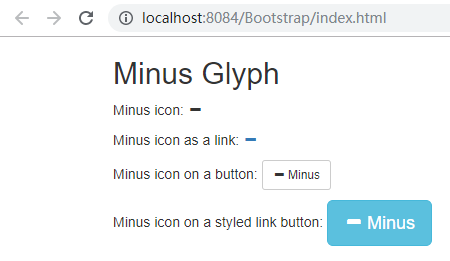
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Minus Glyph</h2> <p>Minus icon: <span class="glyphicon glyphicon-minus"></span></p> <p>Minus icon as a link: <a href="#"> <span class="glyphicon glyphicon-minus"></span> </a> </p> <p>Minus icon on a button: <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-minus"></span> Minus </button> </p> <p>Minus icon on a styled link button: <a href="#" class="btn btn-info btn-lg"> <span class="glyphicon glyphicon-minus"></span> Minus </a> </p> </div> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>