-
Nginx结合多进程和异步机制对外提供服务,异步机制使用的是异步非阻塞机制,即AIO,Nginx的master进程会生成多个worker进程,master进程负责管理这些worker进程的生命周期、接受外部命令、解析perl脚本等工作,而worker进程则用于接受和处理用户的客户端请求;
-
每个worker进程都是使用异步非阻塞方式处理多个客户端请求,当某个worker接到客户端的请求之后,其会调用IO进行处理,如果不能立即得到结果,worker机会去处理其他请求,当这个IO返回结果时,会通知worker进程,worker进程接收到通知后,就会挂起当前正在执行的事务,拿IO返回结果去响应给客户端,worker进程采用的是epoll事件驱动模型与IO进行通信,epoll模型底层采用的是"回调callback"替代了轮询,使用效率要高于select模型
使用到的命令
-
ngxin -h : 查看命令选项
-
ngxin -c file : 启动命令
-
ngxin -s stop/quite : 停止命令
-
nginx -s reload : 平滑重启
-
nginx -tq : 检测配置文件是否出错,常用
请求定位(开胃小菜)
这个其实不算核心功能,但作为一个引入为后面的讲解做一个铺垫还是很有必要的,在我们安装玩Nginx后,我们对其进行访问,就会得到一个"Welcome to nginx"的页面,为什么我们访问80端口就能访问到这个页面呢?其中是不是指定了默认的显示的页面,就想index.html那样?

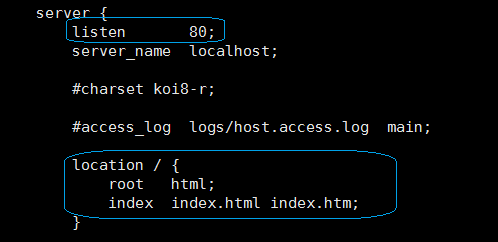
首先我们找到安装目录下的conf文件夹下的nginx.conf配置文件:cat /usr/local/nginx/conf/nginx.conf
-

-
listen:代表监听的端口
-
location :个人理解为一个拦截规则并对拦截到的请求做中括号里面的逻辑
-
location后跟的是 "/",表示拦截所有,也对资源定位有一个约束,后面有详细介绍
-
root:指定一个资源定位目录为 :html目录,也可以指定绝对路径
-
index:指定一个资源文件为:index.tml,后面还可以跟多个,第一个访问不了就访问第二个
-
总结:拦截80端口的所有请求,指定路径为:根目录下的html目录下的index.html资源
-
总结:拦截80端口的所有请求,指定路径为:根目录下的html目录下的index.html资源
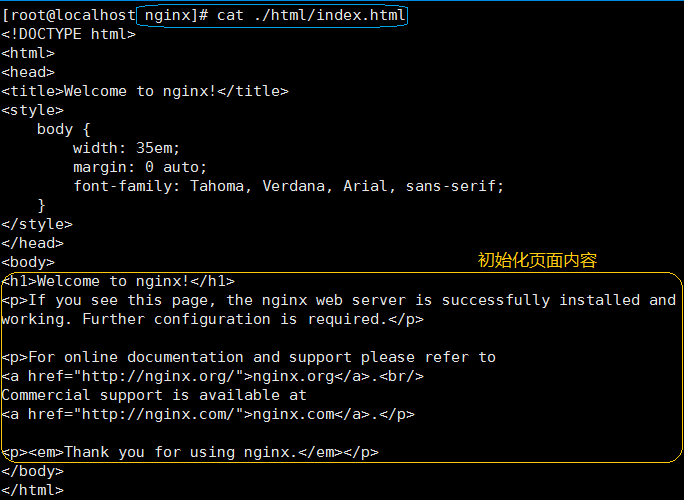
下面我们来看看这个index.html是个什么页面

可以看到这个html,就是我们刚安装完毕后,测试访问时的那个页面,为什么要说这个东西呢?因为后面的知识点都要设计到nginx.conf中的拦截规则已经相应逻辑操作,在这里先打个铺垫。
静态代理
-
经过前面的开胃小菜,我相信大家心里都对Nginx的大概逻辑流程有一点点的B数了
-
动态代理:将所有的静态资源,比如【html、css、js、jpg、...】等资源存放到Nginx服务器,而不存放在应用服务器Tomcat中,当客户端对这些静态资源进行访问的时候,就可以不用去麻烦Tomcat了,我们Nginx直接将其响应给客户端,这样就大大降低了应用服务器Tomcat的负载压力,
-
同时Nginx对于静态资源的处理相较于Tomcat,所有在很多场景里面,Ningx都是作为静态代理服务器,专门处理静态资源的请求响应;
下面我们动手操刀,一起来看看着静态代理
-
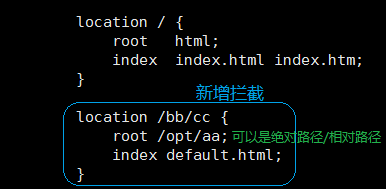
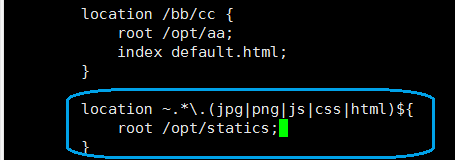
首先我们配置我们的Nginx的配置文件,增添我们自己的拦截规则:
-
这里值得注意的是,每个配置后面都是以";"结尾,不然识别不出来
-

-
我配置的这个拦截规则是什么意思呢?拦截 “ip:port/bb/cc” 的请求,
-
对拦截到的请求响应资源 : /opt/aa/bb/cc/default.html页面
-
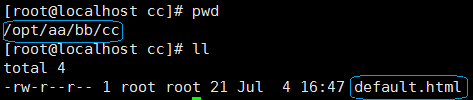
级联创建自定义资源存放目录 : mkdir /opt/aa/bb/cc -p
-
进入cc目录,创建自定义资源default.html : echo "This is default page" > /opt/aa/bb/cc/default.html
-

-
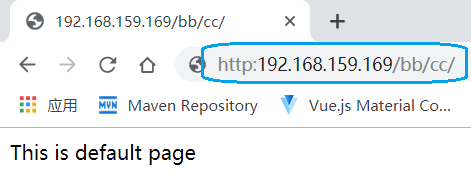
然后我们平滑重动Nginx : ngxin -s reload,然后开始访问测试:
-

location后跟的拦截规则是支持正则表达式的,下面我们来看看:
首先修改nginx.conf配置文件如下:

-
正则表达式的运用在Nginx中都是以 ~ 打头 以$收尾 : ~ ...$
-
.:表示任意字符
-
*:0个或多个
-
:转义,后面跟"."表示真正的"."
-
(jpg|png|css|js|html) :限定请求的资源类型为其中之一;
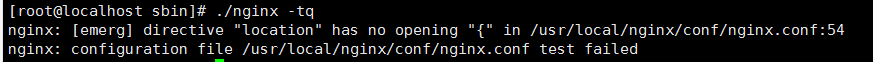
修改完配置文件,记得检测一下配置文件是否语法通过 : nginx -tq

发现有误,就要及时的改正:大括号和正则表达式之间有个空格,需要打出来
我们已经把拦截规则设立好了,我们的静态资源也得到位才能看效果,上传图片到 /opt/statics/images/

然后我们想一下,根据前面教的经验,这些图片根据我们的拦截规则,我们该发起什么样的URL才能访问?
http://92.168.159.169:80 / ?? / ?? ,我们知道我的资源访问规则是 Root指定的目录+拦截的目录
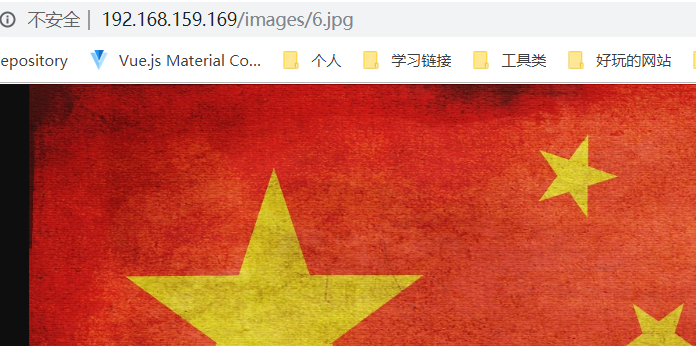
所以路径为? http://92.168.159.169:80 / images/6.jpg ,先测试一下行的同否

完美! 你,想通了吗?
首先我们的拦截规则是零个或多个任意字符 " ip:port//images/6" 符合我们的拦截规则
然后".jpg"也符合我们的请求资源类型约束规则
其次就是资源定位问题:
-
root属性所指定的目录 :/opt/statics
-
此条请求的拦截规则中路径:images/6.jsp
-