Nginx的动静分离
在之前我们的负载均衡中,我们再jsp中设置了一个背景,这是一个静态资源,Tomcat处理静态资源的效率并没有Nginx高,我们可以通过动静分离将静态资源和动态资源分割开来,Tomcat处理动态资源,Nginx响应静态资源
一台Nginx主机,两台Tomcat负载均衡 + ( [没有] 两台Nginx静态资源服务器负载均衡)
由于我没有克隆更多的Linux虚拟机,我们暂时还是用三台,静态资源我们就不做负载均衡了,但我也会将静态资源访问均衡的大致流程记下来,负载均衡就是配那几个属性,做一个转发,下面我们开始
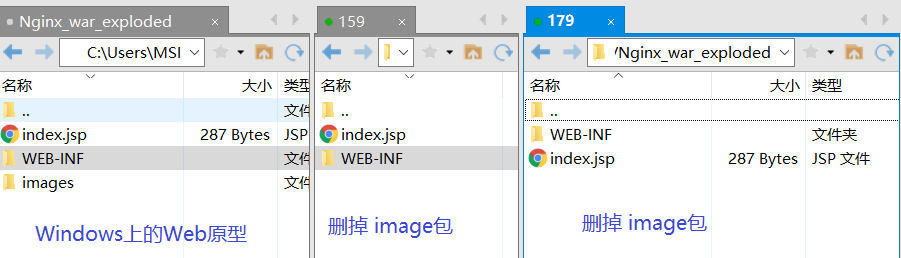
把我们部署在Tomcat中的Web工程中的图片包括文件夹给干掉,如下:

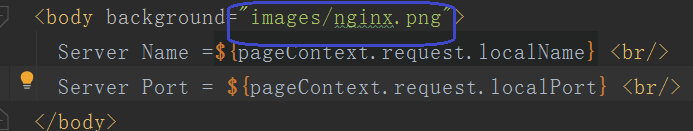
然后看看我们的index.jsp页面的静态资源访问路径,因为我的Web工程需要使用打包名才能访问,所以静态资源的访问路径应该为: 打包名 + 相对路径( Nginx_war_exploded/images/nginx.png)

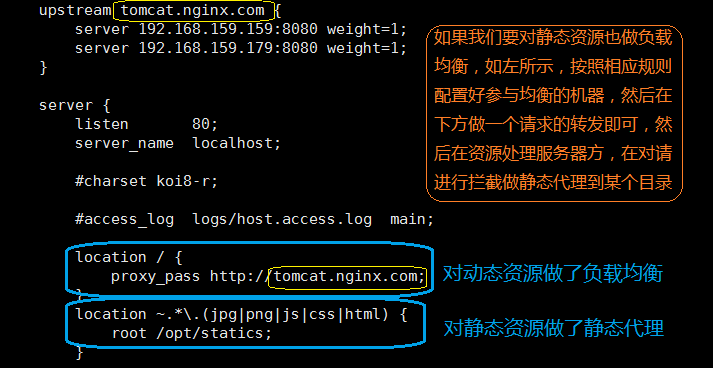
我们就得围着这个静态资源的访问路径来做文章,首先修改我们的Nginx服务器配置文件

因为我这里没有做静态资源访问的负载均衡,所以直接使用的是静态代理,如果要静态资源的访问想要负载均衡,本机的请求转发 + 静态资源服务器的静态代理即可实现
根据上面我们对静态资源的的静态代理规则,我们现在可以把相应的静态资源准备就绪
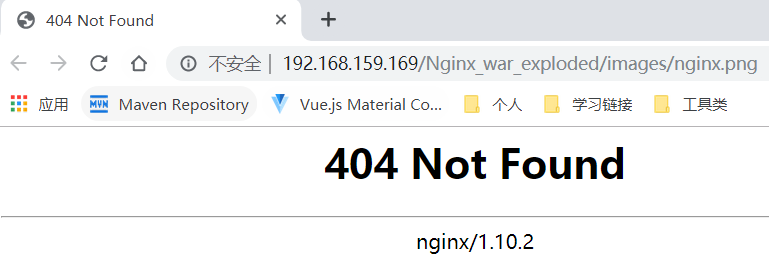
如果还不清静态资源的访问路径的话,浏览器F12,观察请求链接:

因为我们的静态资源还没有就位,所有访问不到,观察上方链接,得出我们的静态资源存放路径

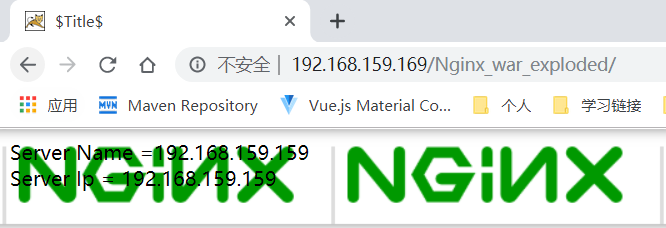
我相信经过前面的学习,大家都对这个规则有所了解吧,既然静态资源已经就绪,那我们直接刷浏览器

背景图片的静态资源加载到了,但是这里又出现了一个问题,我刷新负载均衡又失效了?