Nginx的虚拟主机
简单介绍
虚拟主机:就是将一台物理服务器虚拟为多个服务器来使用,从而实现一台服务器上配置多个站点,即可以在一台物理主机上配置多个域名,Ngxin中一个server标签代表的就是一个虚拟机,配置多个server标签就许你出了多个主机
Nginx虚拟主机的实现方式有两种:域名虚拟方式、端口虚拟方式
-
域名虚拟方式:指不同的虚拟机使用不同的域名,通过不同的域名虚拟处不同的主机
-
端口虚拟方式:不同的虚拟机使用相同的域名不用的端口,通过不同的端口虚拟处不同的主机,基于端口的虚拟方式不常用
Demo规划
我们模拟58同城,每个城市都有每个城市的站点,我们创建三个站点,分别是"总站"、"成都站"、"上海站",每个站点通过Nginx都是一个虚拟主机,每个站点都配置负载均衡,也就是说需要7台机器,一个Nginx负责虚拟主机和负载均衡,6个主机分成三组,分别为三个站点的访问提供负载均衡,由于6个机器太麻烦了,我们就把6个Tomcat都装在一个主机上,全部修改端口即可,现在我们只需要两台就行
Web工程
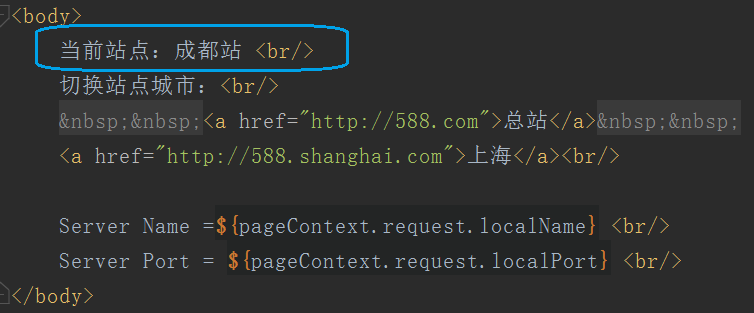
首先创建三个Web工程,他们的index.jsp分别如下:



通过上面三个Web项目的jsp,可以猜想一下待会儿我们的实现效果,我们可以通过一个域名的页面去访问另一个域名的的页面,而他们之间访问的确实To你跟一个Ngxin,在Nginx上我们配置虚拟主机,支持这种跨域名跳转
当然,我修改了本地的hosts,这个域名我可买不起,使用的是:SwitchHosts

根据这个配置:588.com 、588.chengdu.com、588.shanghai.com,其实我们都是访问的192.168.159.169
关于hosts方面的知识,我就蜻蜓点水吧,当我们的浏览器在访问我们请求时,首先会查询本地的hosts文件,查询是否匹配上某个路由,如果匹配上,就走本地的路由,如果没有匹配上再通过网络匹配,如上图所示,我们给588.com、588.chengdu.com、588.shanghai.com在本地都做了具体的路由,全部指向192.168.159.169,这三个请求都指向同一个路由
下面继续说Demo,这里我其实还是有一点不同,在本地hosts修改的映射路径,到了我们的服务端,我们的请求路径应该是我们浏览器上的请求路径,而不是本地的映射路径?Demo后面会验证
6个Tomcat
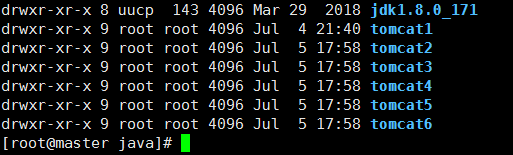
我们再192.168.159.159着太机器上安装6个Tomcat,如下所示:

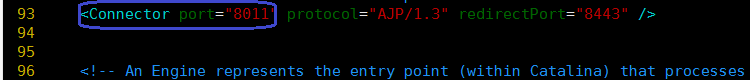
这6个Tomcat,我们全部修改他们的端口,并按照一定的规律 [ 便于记忆 ],我们以tomcat1为列:
-
vim tomcat1/conf/server.xml
-

-

-

-
第一台机器 以1开头:分别为 8001、8081、8011
-
第二台机器 以2开头:分别为 8002、8082、8012,依次类推修改所有的Tomcat...
修改完之后,为了我们访问Tomcat,默认访问我们的项目,我们将tomcat/webapps/root/的所有数据删干净,将我们的项目解压放进去

这里需要注意一下,我们只有三个站点,有6个Tomcat,我们是要做负载均衡的,所有每每两个tomcat放一个项目,将6个Tomcat安排的明明白白!
1个Nginx
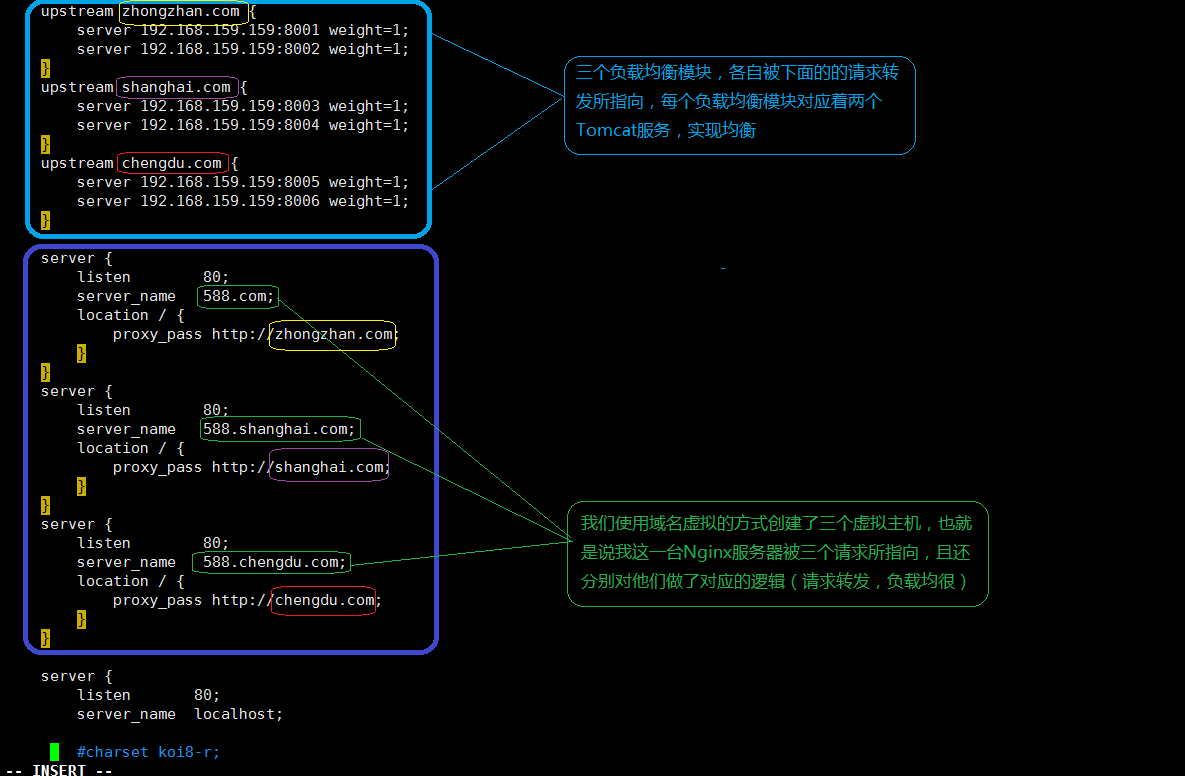
然后就是修改我们的Nginx负载均衡以及配置虚拟主机

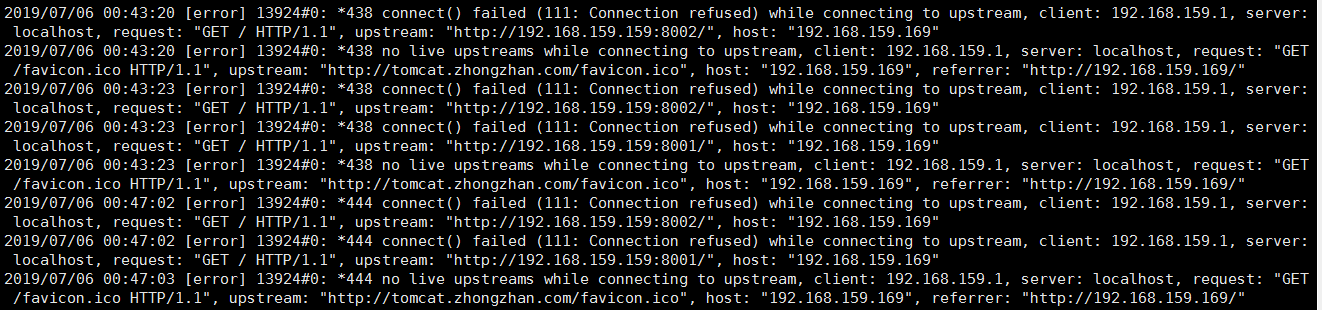
悄悄的说一下,这个玩意儿我搞了一两三个小时,为什么?因为端口,我写的最后我还去阅读了错误日志,说是服务不可用,你看上面我的tomcat端口,去尼玛的 8001、8002...我就说Nginx配置文件检查也通过,但是启动就是502,单独访问也能访问,但是就是不能走这个Nginx,闯了鬼?
记得修改端口为8081、8082、8083、...不然你可能永远都找不到原因!

Chrome? No!, Firefox? Yes!
效果如下:
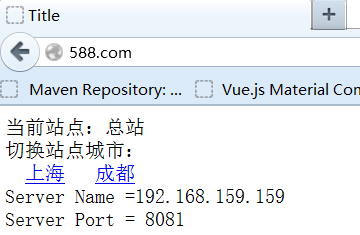
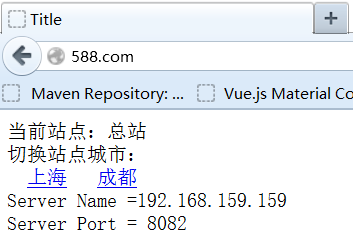
首先对总站的负载均衡,看端口数据:


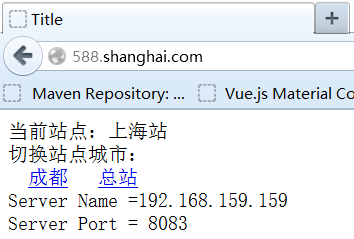
点击"上海",背手观察:


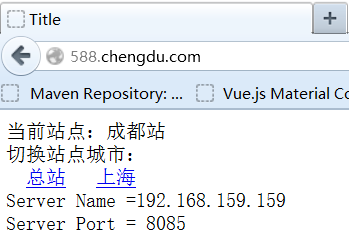
自信的按下成都按钮:


好了,今天的学习总结就到这儿吧,已经很晚了,晚安!