Html5和CSS3相信大家现在都已不陌生了吧,但CSS3哪些新特性值得我们去称赞呢?
首先还是让大家来看几张效果图,相信大家看到这些效果图,肯定会说这些效果只用CSS是如何实现的呢?
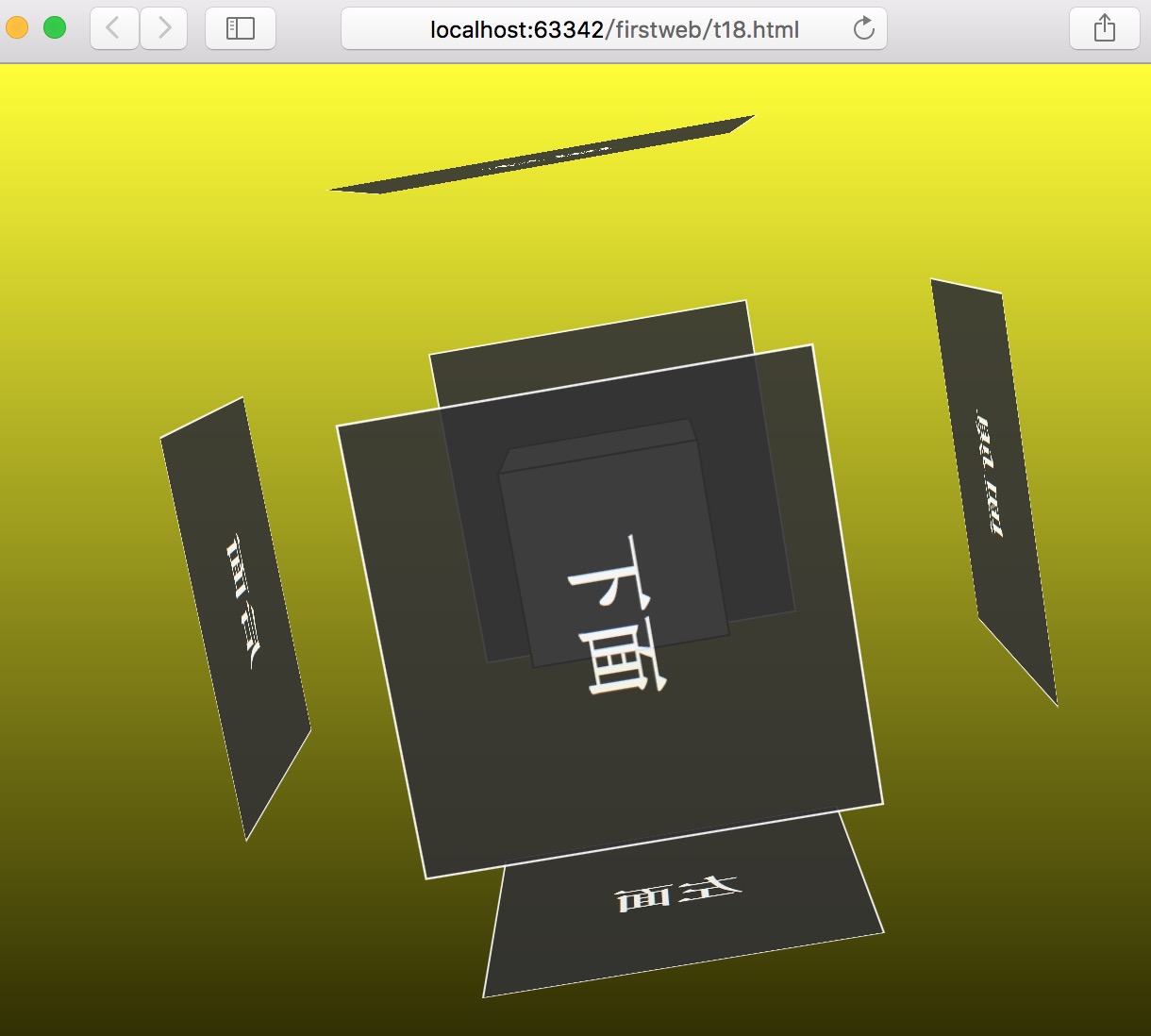
1、3D正方形及动画(如果大家用过webpack的话,一定看过webpack的动画logo吧。听老婆大人说现在流行动画的logo,再也不是那些静止不动的喽 :》。)

2、3D正方形边框移动

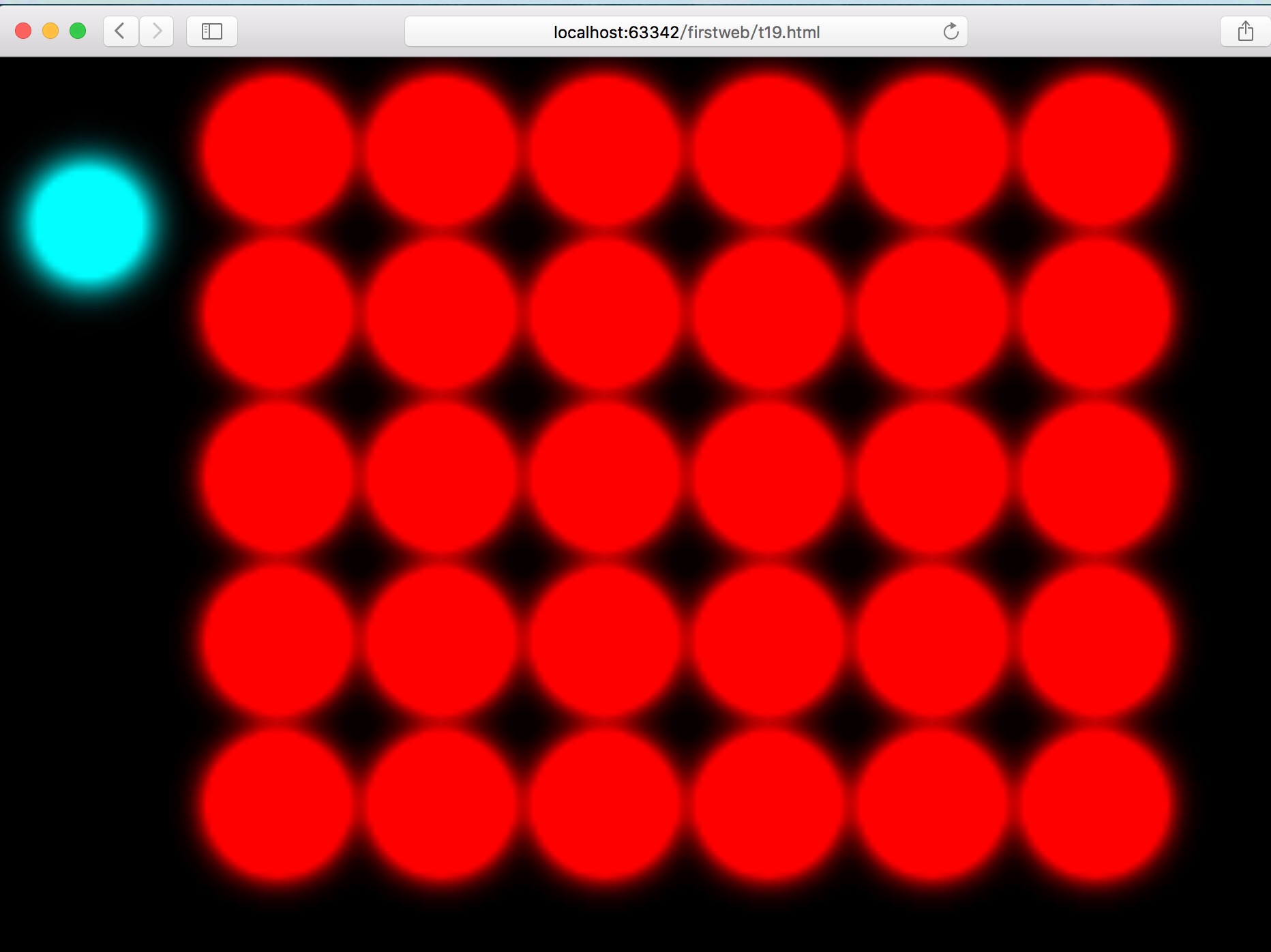
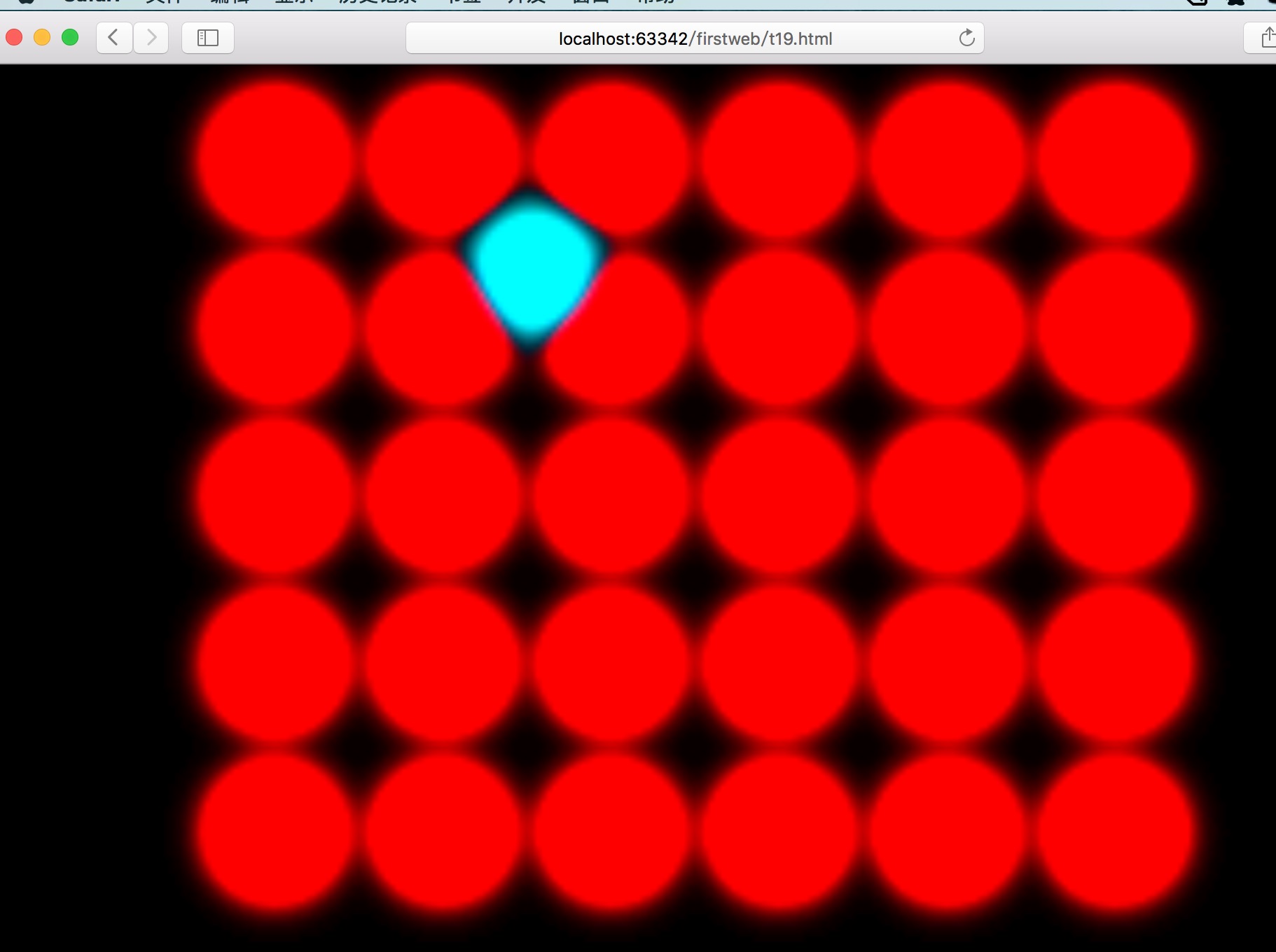
3、CSS挤压效果


在以上的效果中值得一提的特性如:
1、CSS进行渐变背影的设置,在background中添加了linear-gradient线性渐变,
background: linear-gradient(yellow 0%, #000 80%); /*从0%黄色到80%黑色的渐变*/
2、CSS 3D
perspective:查看视图的位置,如拍照时的镜头位置一样。
transform-style中preserve-3d,设置了此属性时,将子元素包裹在一个3D视图里。
3、CSS animation
说到动画就不得不说jQuery的animation。但有了CSS3后就再也不用JS进行制作动画了。
keyframes定义帧动画,可根据百分比进行设置,也可利用from和to的方式进行设置。
利用animation引用定义好的keyframes帧动画。animation:rotate 20s infinite linear; /*设置引用的动画,动画时间,动画的timing-function,动画方式*/
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
4、CSS filter
fileter并非IE的过滤器,是CSS3中新添加的属性。
包含效果有:grayscale灰度,sepia褐色,saturate饱和度,hue-rotate色相旋转,invert反色,opacity透明度,brightness亮度,contrast对比度,blur模糊,drop-shadow阴影.
挤压效果就是利用filter中的blur加saturate混合而来。
