一、Asp.Net中对Css/Js的动态压缩工具 WebOptimization
在Asp.NetMVC自带的模板项目中自动引入了当前WebOptimization工具。如果使用的空模板Nuget命令安装或者使用Nuget管理工具安装
Install-Package Microsoft.AspNet.Web.Optimization
CodePlex源代码地址:http://aspnetoptimization.codeplex.com/
Nuget命令地址:http://www.nuget.org/packages/Microsoft.AspNet.Web.Optimization/
目前的版本是:2014年2月20日,Microsoft ASP.NET... 1.1.3 (this version)
程序包依赖:
- Microsoft.Web.Infrastructure (>= 1.0.0)
- WebGrease (>= 1.5.2)

二、特别说明
1. BundleTable.EnableOptimizations = true;
指定启用绑定规则,默认模式下本地测试不启用动态压缩,发布IIS后会启用。
2.CssRewriteUrlTransform 类定义了css中的url的先对路径处理,如果合并文件的目录结构和原始css的目录不再同一级的时候,需要用到该类。
处理的结果是生成的url都是从网站根目录开始查找。
3.JsMinify,Js的压缩进行了代码混淆处理,但是没有对js中指定样式的url进行处理,这一点需要注意,特别是在目录结构不再同一级的时候。
4.绑定的地址如果不指定扩展名的时候,注意不能和路由中的地址相同,否则会冲突。
例如:绑定生成js文件:‘~/Myjs’,那么MyJsController控制器将路由不到了
5.Web.Optionmization动态压缩处理的文件内容是在内存中,而不是将文生成好的文件存储在磁盘(这一点还没更具体验证)。
摘自源代码:

/// <summary> /// Stores the response for the bundle in the cache, also sets up cache depedencies for the virtual files /// used for the response /// </summary> /// <param name="context"></param> /// <param name="bundle"></param> /// <param name="response"></param> public void Put(BundleContext context, Bundle bundle, BundleResponse response) { List<string> paths = new List<string>(); paths.AddRange(response.Files.Select(f => f.VirtualFile.VirtualPath)); paths.AddRange(context.CacheDependencyDirectories); string cacheKey = bundle.GetCacheKey(context); // REVIEW: Should we store the actual time we read the files? CacheDependency dep = context.VirtualPathProvider.GetCacheDependency(context.BundleVirtualPath, paths, DateTime.UtcNow); context.HttpContext.Cache.Insert(cacheKey, response, dep); bundle.CacheKeys.Add(cacheKey); }
三、使用步骤
1.新建MVC项目,安装WebOptimaization工具
2.在App_Start文件夹中添加BundleConfig.cs程序启动注册代码
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { //特别说明 //1.绑定的地址如果不指定扩展名的时候,注意不能和路由中的地址相同,否则会冲突 // 例如:绑定生成js文件:‘~/Myjs’,那么MyJsController控制器将路由不到了 //指定启用绑定规则 BundleTable.EnableOptimizations = true; /**************Css内容压缩**********/ //Css样式捆绑 bundles.Add(new StyleBundle("~/Content/common").Include( "~/content/site.css", "~/content/bootstrap.min.css" )); //指定重写样式中的url相对地址 //css在引入的时候可以不用关心目录结构 bundles.Add(new StyleBundle("~/content/mystyle").Include( "~/content/css/back.css", new CssRewriteUrlTransform() ).Include( "~/content/css/animate.css" )); /**********Javascript内容压缩混淆**********/ //Js捆绑 //特别说明,可以指定模糊版本号处理 bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/scripts/jquery-{version}.min.js" )); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/scripts/bootstrap.min.js" )); //特别说明,目前没有对js中配置url进行处理 //在使用的时候需要注意目录结构 bundles.Add(new ScriptBundle("~/MyJs").Include( "~/content/back.js" )); } }
3.在Global.asax启动中注册
protected void Application_Start(object sender, EventArgs e) { //注册路由 RouteConfig.RegisterRoutes(RouteTable.Routes); //程序启动时注册静态资源处理 BundleConfig.RegisterBundles(System.Web.Optimization.BundleTable.Bundles); }
4.前台使用:
@Styles.Render("~/Content/common") @Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@Styles.Render("~/content/mystyle") @*手动引入js中指定url是正确的*@ @*<script src="~/Scripts/MyJs/Back.js"></script>*@ @Scripts.Render("~/MyJs")
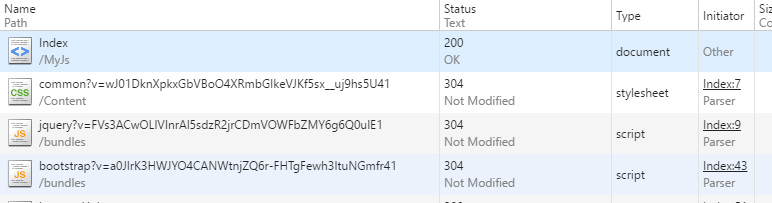
生成链接:

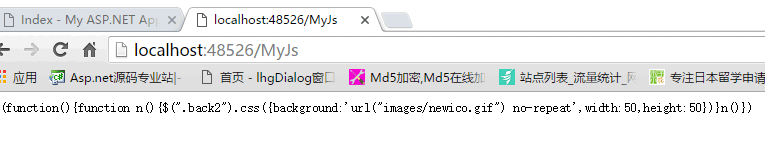
JS的混淆处理实例:
源代码:
$(function () { myInitOnLoad(); function myInitOnLoad() { $('.back2').css({ background: 'url("images/newico.gif") no-repeat', 50, height: 50 }); } });
处理后:

相关文章:
http://www.cnblogs.com/libingql/archive/2013/12/22/3486269.html
