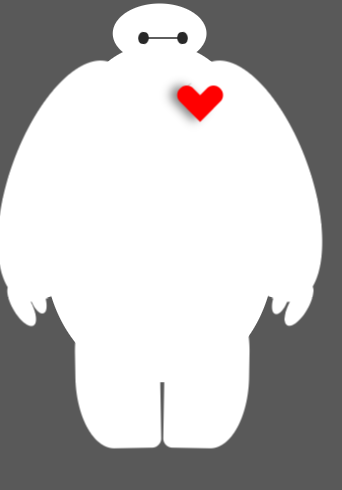
效果图如下:

友情提示:本篇文章只是用来熟练掌握css样式和布局能力,空闲时间不妨敲一遍,增加一些体验,我也不算白敲一遍。。
是不是有点心动呢?接下来请看具体步骤:
首先先把HTML部分先写完,做出整体的结构:
<div class="baymax"> <!-- 定义头部 眼睛、嘴巴 --> <div class="head"> <div class="eye"></div> <div class="eye2"></div> <div class="mouth"></div> </div> <!-- 定义躯干 --> <div class="torso"> <div class="heart"></div> </div> <!-- 定义肚子腹部 --> <div class="belly"> <div class="cover"></div> </div> <!-- 定义左臂 包括一大一小两个手指 --> <div class="left_arm"> <div class="l_bigFinger"></div> <div class="l_smallFinger"></div> </div> <!-- 定义右臂 包括一大一小两个手指 --> <div class="right_arm"> <div class="r_bigFinger"></div> <div class="r_smallFinger"></div> </div> <!-- 定义左腿 --> <div class="left_leg"></div> <!-- 定义右腿 --> <div class="right_leg"></div> </div>
为了是效果更加明显,我们把最外面的盒子背景设为灰色,并且让整个盒子居中:
body { background: #595959; } .baymax { margin: 0 auto; height: 600px; }
如图:
这一步就不如图了吧。。
然后再写具体的css样式,先写头部样式:
.head { width: 100px; height: 64px; border-radius: 50%; background: #fff; margin: 0 auto; margin-bottom: -20px; } .eye, .eye2 { width: 11px; height: 13px; background: #282828; border-radius: 50%; position: relative; top: 30px; left: 27px; /* 旋转改元素 */ transform: rotate(8deg); } .eye2 { /* 使旋转对称 */ transform: rotate(-8deg); left: 69px; top: 17px; } .mouth{ width:38px; height:1.5px; background:#282828; position:relative; left:34px; top:10px; }
看图:
我们已经实现了一个头部,是不是有点样子了呢,哈哈,我们继续
接下来是它的一个躯干和腹部:
.torso,.belly{ margin:0 auto; height:200px; width:180px; background:#fff; border-radius:47%; /* 设置边框 */ border-radius:5px solid #e0e0e0; border-top:none; z-index: 1; } .belly{ height:300px; width:245px; margin-top:-140px; z-index: 5; } .cover{ width:190px; height:150px; background:#fff; margin:0 auto; position:relative; top:-20px; border-radius:50%; }
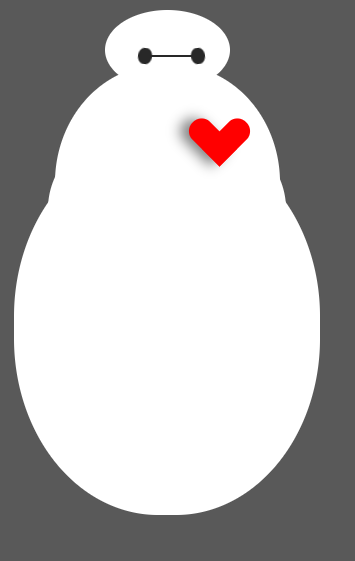
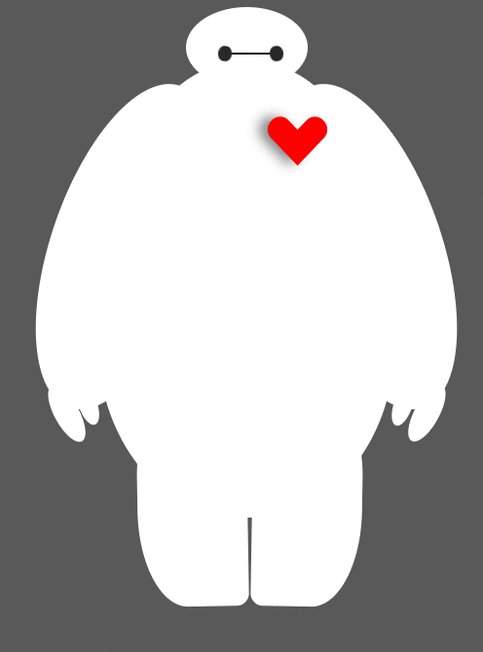
就会是这样一个效果:

是不是还得来一颗小心脏呢?安排
.heart{ width:25px; height:25px; border-radius:50%; position:relative; top:40px; right:-115px; } .heart::before,.heart::after{ content:""; width:20px; height:40px; background:red; position:absolute; z-index:10; border-radius: 50px 50px 0px 0px; } .heart::after{ left:14px; transform: rotate(45deg); } .heart::before{ transform:rotate(-45deg); box-shadow: -5px -5px 10px gray; }
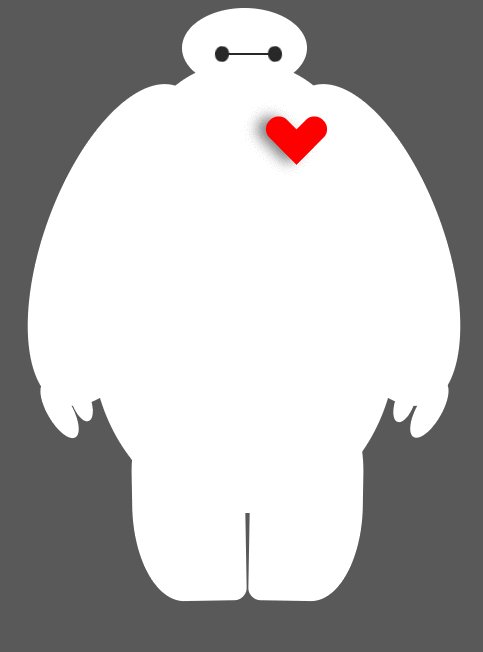
心脏也出来啦!

然后就该做手臂了
.left_arm,.right_arm{ width:120px; height:270px; border-radius:50%; background:#fff; margin:0 auto; position:relative; top:-350px; left:-100px; transform: rotate(20deg); } .right_arm{ transform: rotate(-20deg); left:100px; top:-620px; } .l_bigFinger,.r_bigFinger{ width:20px; height:50px; border-radius: 50%; background:#fff; position: relative; top:250px; left:50px; transform:rotate(-50deg); } .r_bigFinger{ left:50px; transform: rotate(50deg); } .l_smallFinger,.r_smallFinger{ width:15px; height:35px; border-radius:50%; background:#fff; position:relative; top:195px; left:66px; transform: rotate(-40deg); } .r_smallFinger{ transform:rotate(40deg); top:195px; left:37px; }
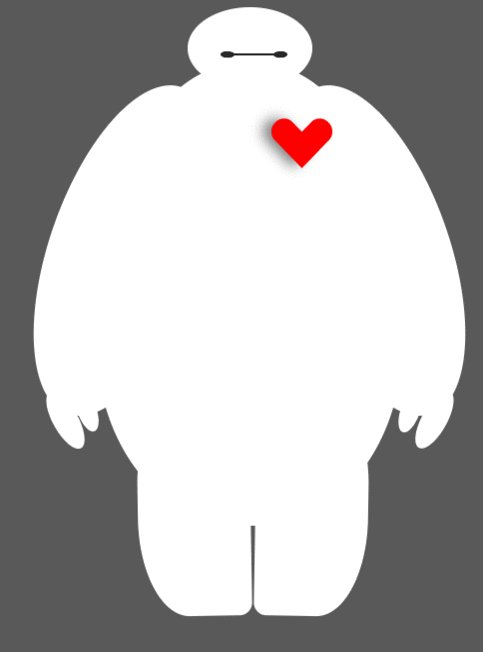
小爪子也出来啦!!

那最后一步就是它的leg了~~
.left_leg,.right_leg{ width:90px; height:170px; border-radius:40% 30% 10px 45%; background:#fff; position: relative; top:-640px; left:-45px; margin:0 auto; transform: rotate(-1deg); } .right_leg{ background:#fff; border-radius:30% 40% 45% 10px; margin:0 auto; top:-810px; left:50px; transform:rotate(1deg); }

好了,一只完整的大白已经站在你面前了!
如果想让它眨眼睛的话,可以这样
@keyframes blink { 40% { transform: rotateX(80deg); } } //回到眼睛样式 .eye, .eye2 { width: 11px; height: 13px; background: #282828; border-radius: 50%; position: relative; top: 30px; left: 27px; /* 旋转改元素 */ transform: rotate(8deg); /* 在这里加一个动画效果 */ /* 添加动画使眼睛动起来 可设置时间 */ animation:blink 2s ease-in-out infinite alternate; }

今天的分享会就到这儿了,拜拜~~