Async 和 await 是一种同步的写法,但还是异步的操作,两个内容还是必须同时去写才会生效不然的话也是不会好使
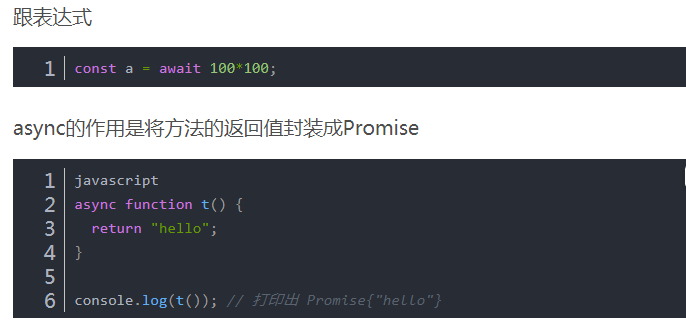
async加在函数的前边会将普通函数变成一个异步函数,该函数会返回一个promise对象;
await会先阻塞代码执行,等它自身的代码执行完毕之后再执行后边的代码;
async await 我的主要应用是在数据的接收,和异步问题的处理,主要是还是解决不同执行时机下的异步问题!
await有两个作用,一是作为求值关键字,二是将异步操作变成同步操作;如果方法中使用了await,那么在方法前面必须加上async
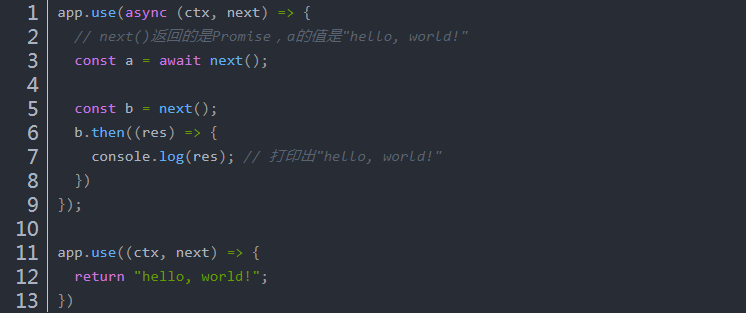
当await作为求值关键字时 后面可以跟Promise或表达式,可以直接获取Promise中的值或表达式的值


特点:
- asayc的用法,它作为一个关键字放到函数前面,这样普通函数就变为了异步函数
- 异步async函数调用,跟普通函数的使用方式一样
- 异步async函数返回一个promise对象
- async函数配合await关键字使用(阻塞代码往下执行)
是异步方法,但是阻塞式的
async/await的优点
-
方便级联调用:即调用依次发生的场景; -
同步代码编写方式: Promise使用then函数进行链式调用,一直点点点,是一种从左向右的横向写法;async/await从上到下,顺序执行,就像写同步代码一样,更符合代码编写习惯; -
多个参数传递:Promise的then函数只能传递一个参数,虽然可以通过包装成对象来传递多个参数,但是会导致传递冗余信息,频繁的解析又重新组合参数,比较麻烦;async/await没有这个限制,可以当做普通的局部变量来处理,用let或者const定义的块级变量想怎么用就怎么用,想定义几个就定义几个,完全没有限制,也没有冗余工作; -
同步代码和异步代码可以一起编写: 使用Promise的时候最好将同步代码和异步代码放在不同的then节点中,这样结构更加清晰;async/await整个书写习惯都是同步的,不需要纠结同步和异步的区别,当然,异步过程需要包装成一个Promise对象放在await关键字后面; -
sync/await是对Promise的优化:async/await是基于Promise的,是进一步的一种优化,不过在写代码时,Promise本身的API出现得很少,很接近同步代码的写法;
使用场景
async主要来处理异步的操作,
需求:执行第一步,将执行第一步的结果返回给第二步使用。在ajax中先拿到一个接口的返回数据,
后使用第一部返回的数据执行第二步操作的接口调用,达到异步操作。
asyncgetFaceResult(){let location =awaitthis.getLocation(this.phoneNum);if(location.data.success){let province = location.data.obj.province;let city = location.data.obj.city;let result =awaitthis.getFaceList(province, city);if(result.data.success){this.faceList = result.data.obj;}}}