事件委托,顾名思义,就是将本来需要 A 处理的事情,委托给 B 来处理。在 JavaScript 中的事件委托又称事件代理,
事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。当然,如果子元素阻止了事件冒泡,那么委托也就没法实现了。
好处:提高性能

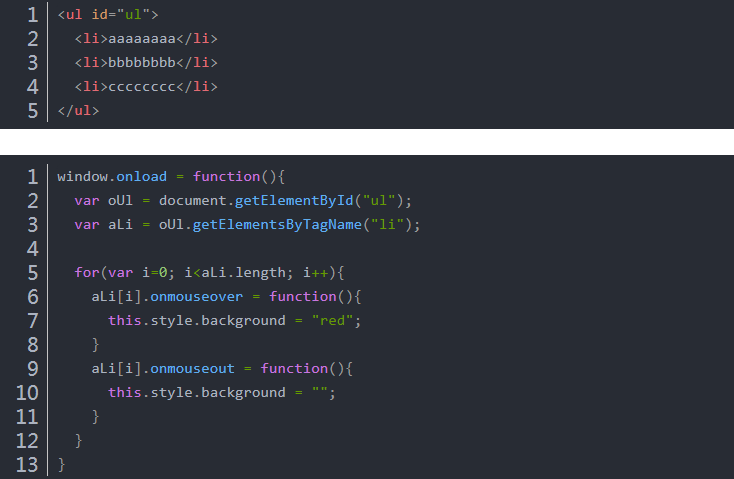
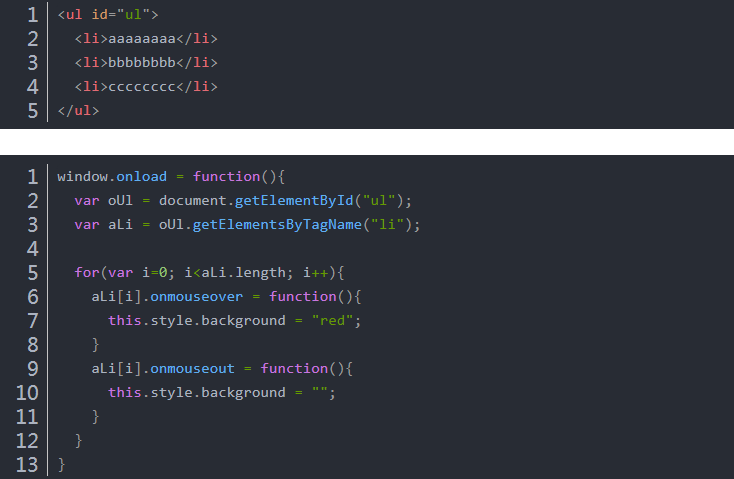
这样我们就可以做到li上面添加鼠标事件。
但是如果说我们可能有很多个li用for循环的话就比较影响性能。
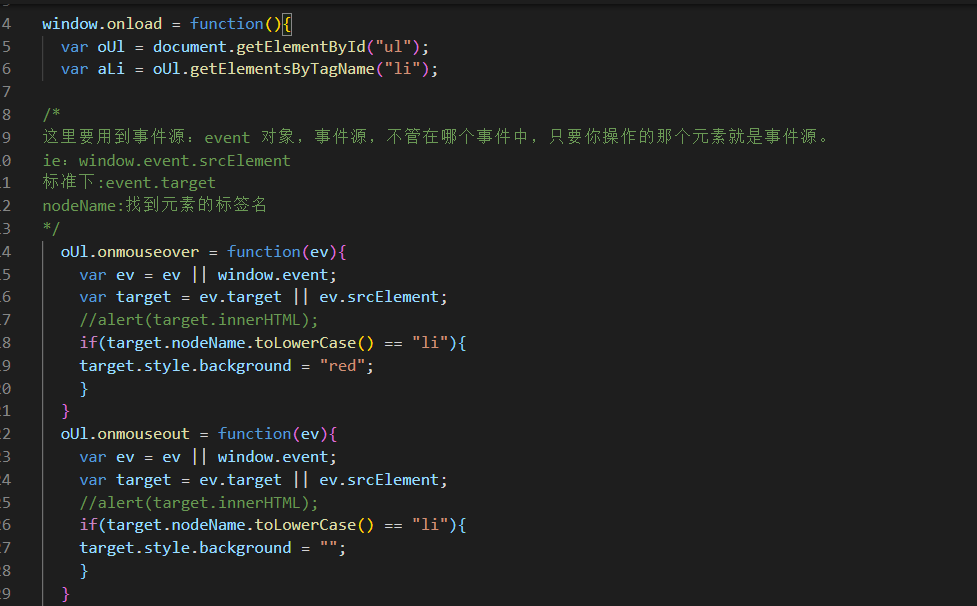
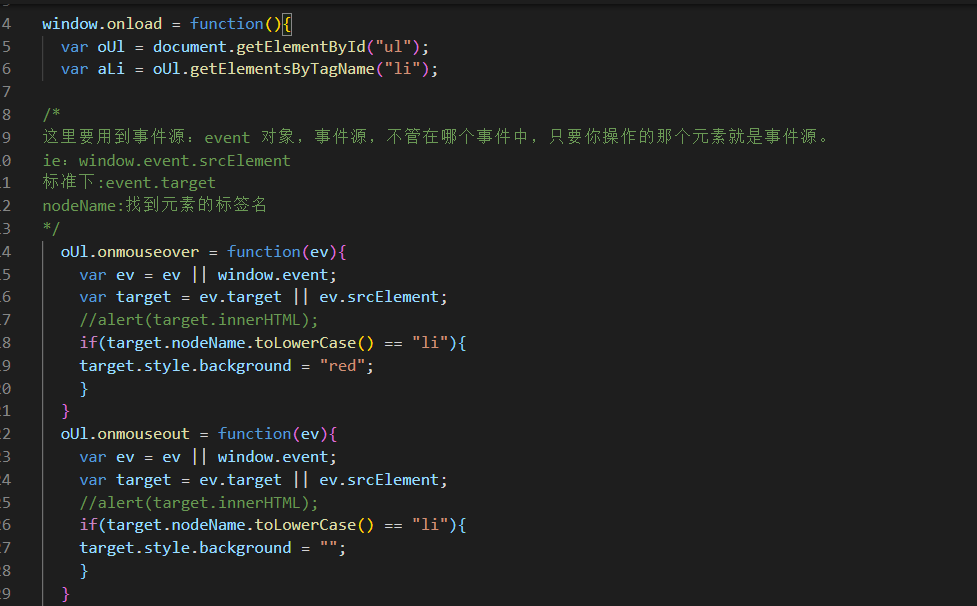
下面我们可以用事件委托的方式来实现这样的效果。html不变

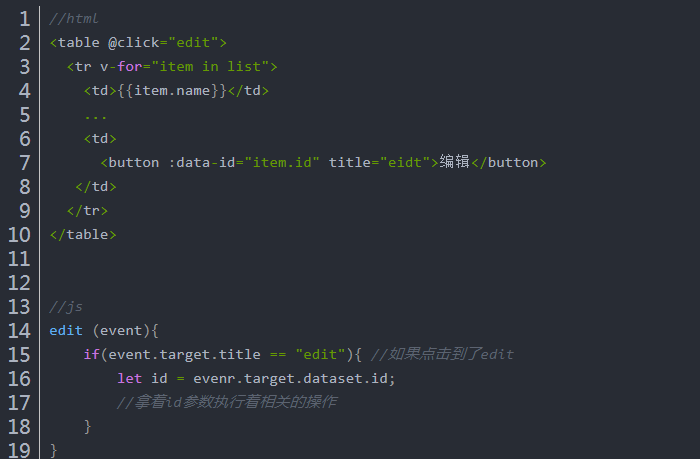
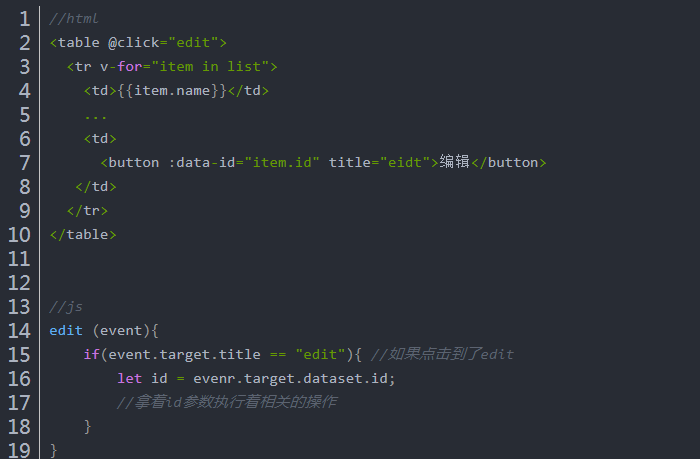
vue中应用场景


事件委托,顾名思义,就是将本来需要 A 处理的事情,委托给 B 来处理。在 JavaScript 中的事件委托又称事件代理,
事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。当然,如果子元素阻止了事件冒泡,那么委托也就没法实现了。

这样我们就可以做到li上面添加鼠标事件。
但是如果说我们可能有很多个li用for循环的话就比较影响性能。
下面我们可以用事件委托的方式来实现这样的效果。html不变