1. float 设计的初衷
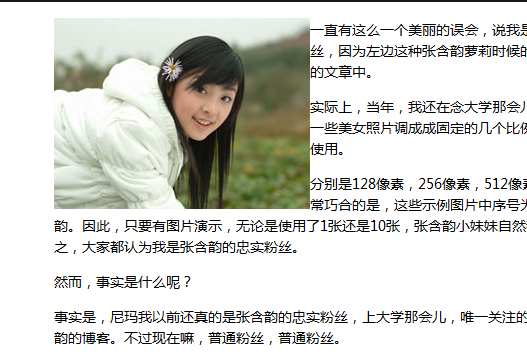
Float 设计的初衷是为了文字环绕的效果 使得文字可以围绕着 图片。就像下面这样

2. float 的包裹和 破坏
A) 包裹性 和 破坏性
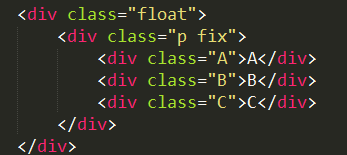
例如下图


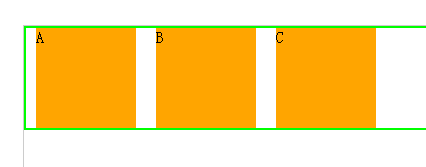
我们原本是希望是这样的

为什么出现上面的情况呢 因为 float具有破坏性 导致父容器的 高度塌陷。 我们可以使用为元素来 修复
 clearfix 只能用在子集用来float元素的 父元素上。
clearfix 只能用在子集用来float元素的 父元素上。
3. 浮动的滥用
浮动元素的block化。可以使 inline-block inline 变成block
去空格化 浮动元素 去掉两个元素之间的空格。