1 JavaScript 计时事件
通过使用 JavaScript,有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行,这称之为计时事件。
两个关键方法是:
setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
setTimeout() - 在指定的毫秒数后执行指定代码。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法,所以可以不使用window前缀
1.1 setInterval()
间隔指定的毫秒数不停地执行指定的代码
语法:
window.setInterval("javascript function",milliseconds);
第二个参数是间隔的毫秒数,1000 毫秒等于一秒。
1.2 clearInterval() 方法
用于停止 setInterval() 方法执行的函数代码。
语法:
clearInterval(intervalVariable)
1.3 setTimeout() 方法
语法:
myVar= window.setTimeout("javascript function", milliseconds);
1.4 clearTimeout() 方法
用于停止执行setTimeout()方法的函数代码。
语法:
clearTimeout(timeoutVariable)
1.5 自己的理解:
语法中有一个匿名函数,匿名函数就是没有名字的函数,是在某个情况下直接调用的。
每一次间隔执行,会等这次的所有过程全部完成了(例如,alert弹出,如果不点确认,则没有执行完毕),才会再进行下一次的间隔
示例1:弹窗添加定时器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定时器</title>
</head>
<body>
<button onclick="show1()">正常执行弹窗</button>
<br><br>
<button onclick="show2()">间隔执行弹窗</button>
<br><br>刷新一下再点<br>
<button onclick="show3()">延迟执行弹窗</button>
<script>
function show1(){
alert('正常');
}
function show2(){
setInterval(function(){
alert('间隔');
},1000);
}
function show3(){
setTimeout(function(){
alert('延迟');
},1000);
}
</script>
</body>
</html>
示例2:改变宽度,到某一条件后停止
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>清除定时器</title>
<style>
#box{height: 100px;background: #0168B7;margin-top: 10px;transition: 1s;}
</style>
</head>
<body>
<button onclick="show()">点击宽度改变</button>
<div style=" 100px;" id="box"></div>
<script>
function show(){
var box=document.getElementById('box');
var w=box.style.width;
var timer=null;
w=parseInt(w.slice(0,-2));//字符串截取方法
timer=setInterval(function(){
w=w+20;
console.log(w);
box.style.width=w+'px';
if(w==220){
clearInterval(timer);
}
},1000);
}
</script>
</body>
</html>
2 JavaScript Date 对象
Date 对象用于处理日期与时间。
2.1 创建日期
创建 Date 对象:var t= new Date();
有四种方式初始化日期:
new Date() // 当前日期和时间
new Date(milliseconds) //返回从 1970 年 1 月 1 日至今的毫秒数
new Date(dateString)
new Date(year, month, day, hours, minutes, seconds, milliseconds)
2.2 设置日期
例:将日期对象设置为 5 天后的日期:
var myDate=new
Date();
myDate.setDate(myDate.getDate()+5);
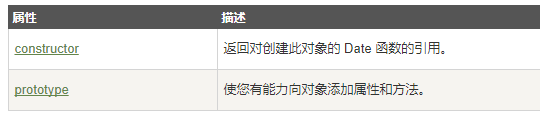
2.3 Date 对象属性

2.4 Date 对象方法

2.5自己的理解:
创建一个date对象后,他只是创建了在创建那一瞬间的年月日时分秒,也就是说只能保存一个时间节点。
new Date(milliseconds),作为一个时间戳,因为不重复,所以常用来做数据库中的主键
示例1:显示当前的日期和时间,并添加成两位数(添加判断如果大于10)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>时间日期两位数</title>
</head>
<body>
<p>当前时间是:</p>
<p id="timebox"></p>
<script>
timeSet();
function timeSet(){
var t=new Date(),
y=t.getFullYear(),
m=t.getMonth()+1 >=10 ? t.getMonth()+1 : '0'+(t.getMonth()+1),
d=t.getDate() >=10 ? t.getDate() : '0'+t.getDate(),
h=t.getHours() >=10 ? t.getHours() : '0'+t.getHours(),
f=t.getMinutes() >=10 ? t.getMinutes() : '0'+t.getMinutes(),
s=t.getSeconds() >=10 ? t.getSeconds() : '0'+t.getSeconds();
var box=document.getElementById('timebox');
var str=y+'-'+m+'-'+d+' '+h+':'+f+':'+s;
box.innerHTML=str;
}
setInterval(function(){
timeSet();
},1000);
</script>
</body>
</html>
效果截图:

3 JavaScript RegExp 对象
RegExp:是正则表达式(regular expression)的简写。
3.1语法
var patt=new RegExp(pattern,modifiers);
或者更简单的方式:
var patt=/pattern/modifiers;
pattern(模式) 描述了表达式的模式
modifiers(修饰符) 用于指定全局匹配、区分大小写的匹配和多行匹配
注意:当使用构造函数创造正则对象时,需要常规的字符转义规则(在前面加反斜杠 )。比如,以下是等价的:
var re = new RegExp("\w+");
var re = /w+/;
3.2 修饰符
修饰符用于执行区分大小写和全局匹配:

3.3 方括号
方括号用于查找某个范围内的字符:

3.4 元字符
元字符(Metacharacter)是拥有特殊含义的字符:

3.5量词

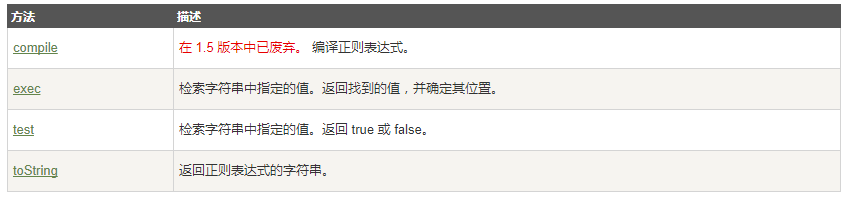
3.6 RegExp 对象方法

3.7 支持正则表达式的 String 对象的方法

3.8 RegExp 对象属性

示例1:验证是不是手机号
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手机号验证</title>
</head>
<body>
<p><input type="text" id="uText" placeholder="输入电话号"/></p>
<button onclick="validate()">验证</button>
<script>
function validate(){
var uT=document.getElementById('uText').value;
var flag=uT.match(/^1[3,5,7,8,9]d{9}$/);
if(!flag){
alert('不是电话号');
return;
}else{
alert('验证通过');
}
}
</script>
</body>
</html>