今天学习了jQuery,内容非常多。因为有详尽的参考手册,所以就不一一列举所有内容了。只挑重要的,常用的,整理一下。
(为了方便,以下jQuery全部简写成jq)
1 jq的安装
1.1网页中添加 jQuery
1)从 jquery.com 下载 jQuery 库
2)从 CDN 中载入jQuery
使用 BootCDN、百度、又拍云、新浪、谷歌或微软的 jQuery,有一个很大的优势:
许多用户在访问其他站点时,已经从百度、又拍云、新浪、谷歌或微软加载过 jQuery。所以结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
1.2引用位置
要把jq库文件放在最前面,然后才能使用jq的代码
2 jq和原生js的区别
主要体现在dom操作
基础语法是相同的,jq只是简化了js
3 文档就绪事件
相当于window.onload
$(document).ready(function(){ // 开始写 jQuery 代码... });
$(function(){ // 开始写 jQuery 代码... });
第二种代码简单,比较常用
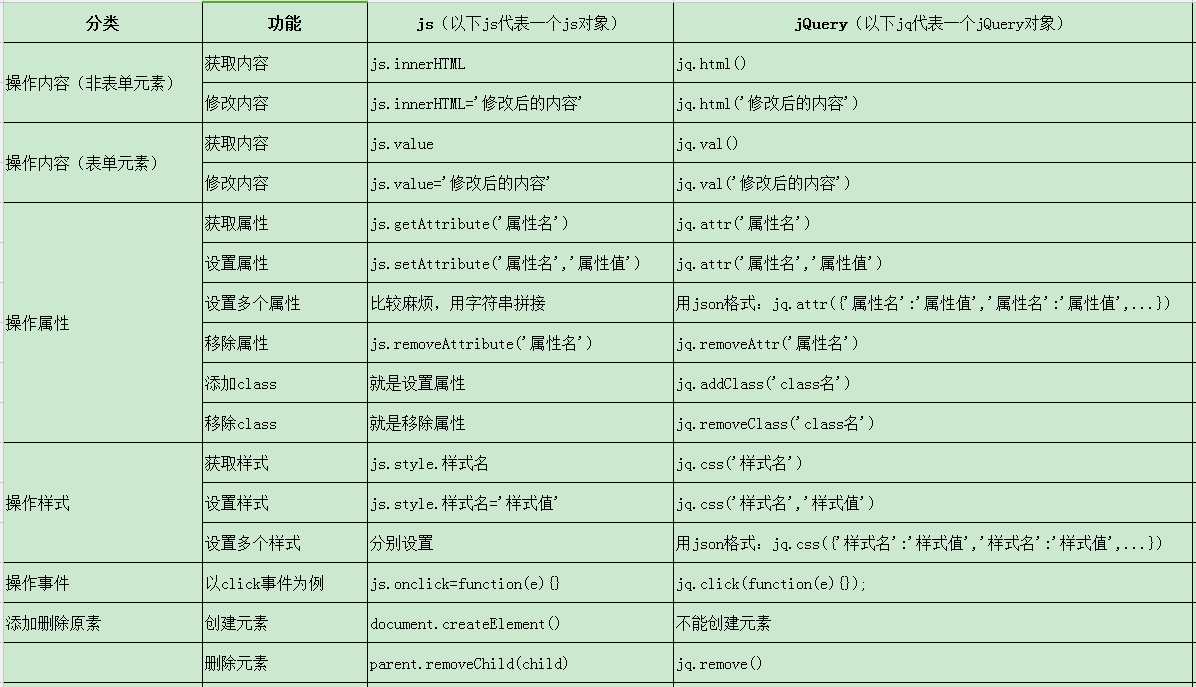
4 dom操作(和原生js作对比说明)
4.1返回对象的区别:
Js返回的是js对象
Jquery返回的是jquery对象
实例说明:
$(function(){
var obj_js=document.getElementById('obj');
console.log(obj_js);
var obj_jq=$('#obj');
console.log(obj_jq);
});
因为两者对象不同,也决定了其属性、方法,等一系列的都不同。所以要区别好,分清这一点,接下来的操作就容易多了。
4.2 Js对象和jquery对象转换
对于已经是一个 DOM 对象,只需要用 $() 把DOM对象包装起来,就可以获得一个 jQuery 对象了,使用[index]和.get(index)可以转为DOM对象
例1:
js对象转化成jq对象: $(js)
jq对象转化成js对象: $(‘#dd’)[0] 或 $(‘#dd’).get(0)
例2:
$(‘div’).each(function(){
this.innerHTML //可以用,因为this是js对象
this.html(); //不可以用,因为html()是jq的方法,而this是js对象
$(this).html(); //可以用,因为$(this)是jq对象
});
4.3 选择器
jQuery 选择器允许对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
jQuery找到原素的方式, 比原生js更方便,更强大。
1)元素选择器
2)#id 选择器
3).class 选择器

4.4 操作原素

4.5 其他常用(查看手册即可)
1)each()
相当于for循环
2)prop()和attr()的区别
http://www.365mini.com/page/jquery-attr-vs-prop.htm
3)offset()
在匹配的元素集合中,获取的第一个元素的当前坐标,坐标相对于文档。
4)eq()
返回带有被选元素的指定索引号的元素,返回的是一个jquery对象
5)文档处理
6)筛选
7)事件
8)效果
9)回调函数