1、前后端分离式开发,约定好数据字段接口!
2、前端mock静态数据,开发完毕后,与后端进行数据联调!
3、vue.config.js 配置 devServer
1 const appData = require('./data.json') 2 const seller = appData.seller 3 const goods = appData.goods 4 const ratings = appData.ratings 5 module.exports = { 6 css: { 7 loaderOptions: { 8 stylus: { 9 'resolve url': true, 10 'import': [ 11 './src/theme' 12 ] 13 } 14 } 15 }, 16 pluginOptions: { 17 'cube-ui': { 18 postCompile: true, 19 theme: true 20 } 21 }, 22 devServer: { 23 before(app) { 24 app.get('/api/seller',function(req, res) { 25 res.json({ 26 errno:0, 27 success:200, 28 data:seller 29 }) 30 }) 31 app.get('/api/goods',function(req, res) { 32 res.json({ 33 errno:0, 34 success:200, 35 data:goods 36 }) 37 }) 38 app.get('/api/ratings',function(req, res) { 39 res.json({ 40 errno:0, 41 success:200, 42 data:ratings 43 }) 44 }) 45 }, 46 } 47 }
4、npm run server 重启服务
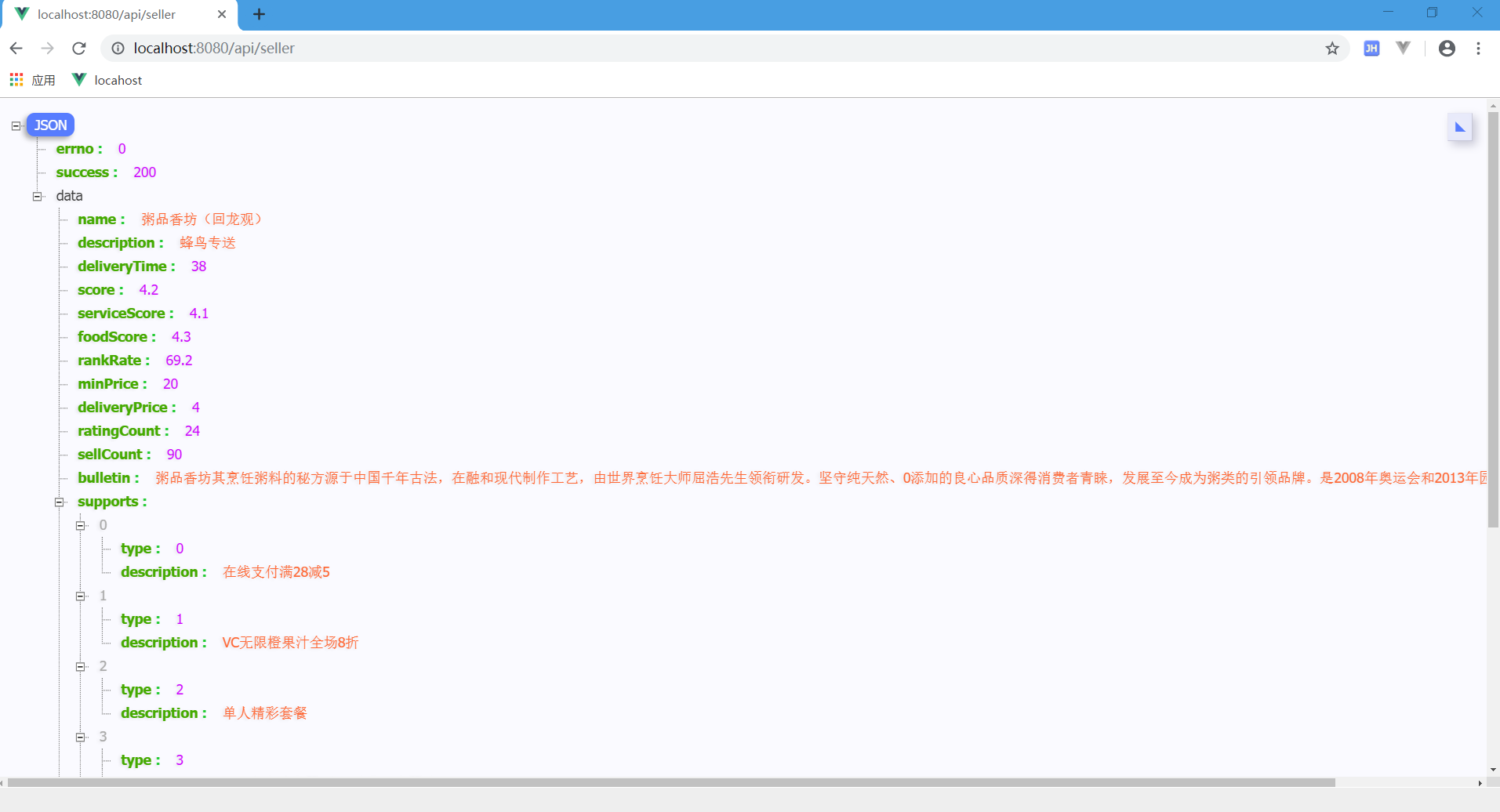
5、拿到 seller、goods、ratings 数据