示例

1.新建Windows服务MyWindowsService

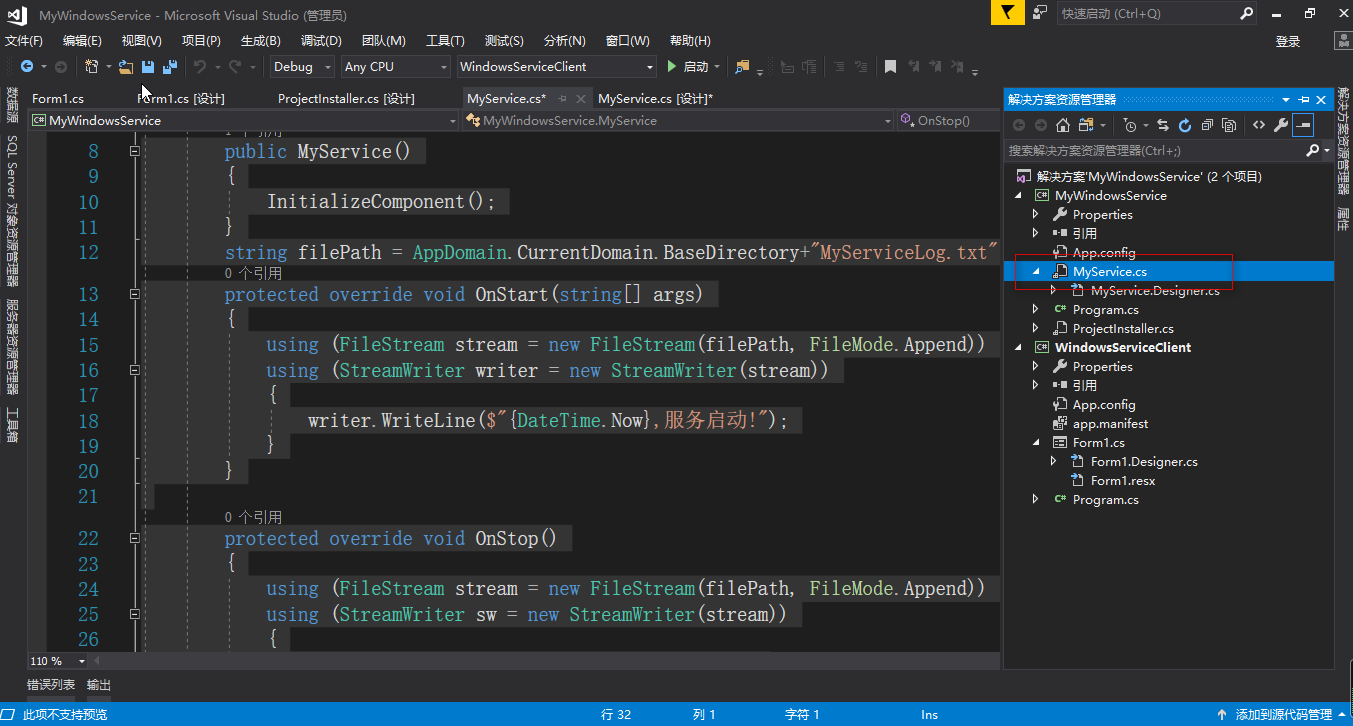
2.把Service1改为MyService.cs,添加代码如下,重新编译,至此Windows服务建立完毕.

代码:
using System;
using System.IO;
using System.ServiceProcess;
namespace MyWindowsService
{
public partial class MyService : ServiceBase
{
public MyService()
{
InitializeComponent();
}
string filePath = AppDomain.CurrentDomain.BaseDirectory+"MyServiceLog.txt";
//服务启动
protected override void OnStart(string[] args)
{
using (FileStream stream = new FileStream(filePath, FileMode.Append))
using (StreamWriter writer = new StreamWriter(stream))
{
writer.WriteLine($"{DateTime.Now},服务启动!");
}
}
//服务关闭
protected override void OnStop()
{
using (FileStream stream = new FileStream(filePath, FileMode.Append))
using (StreamWriter sw = new StreamWriter(stream))
{
sw.WriteLine($"{DateTime.Now},服务停止!");
}
}
}
}
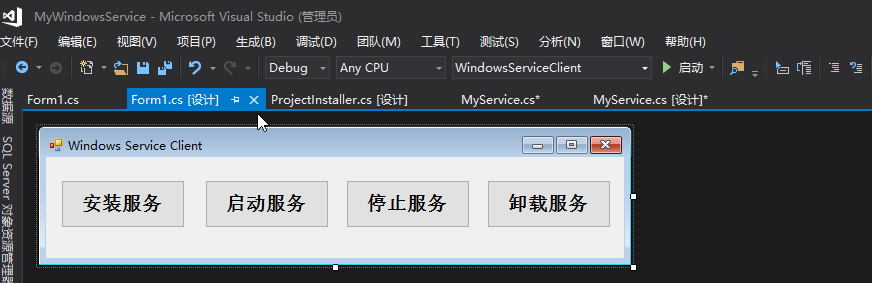
二、建立Windows服务安装工具,建立一个WinForm应用程序,窗体上放置4个按钮,如下图
1.
2.按F7,引入命名空间,并把目标项目(MyWindowsService项目引入到当前项目中)
using System;
using System.Collections;
using System.Configuration.Install;
using System.ServiceProcess;
using System.Windows.Forms;
namespace WindowsServiceClient
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
string serviceFilePath = $"{Application.StartupPath}\MyWindowsService.exe";
string serviceName = "MyService";
//判断服务是否存在
private bool IsServiceExisted(string serviceName)
{
ServiceController[] services = ServiceController.GetServices(); //和FileInfo[] fs=File.GetFiles()类似,得到当前系统中的所有服务。
foreach (ServiceController sc in services)
{
if (sc.ServiceName.ToLower() == serviceName.ToLower())
{
return true;
}
}
return false;
}
//安装服务
private void InstallService(string serviceFilePath)
{
//创建一个安装器
using (AssemblyInstaller installer = new AssemblyInstaller())
{
installer.UseNewContext = true; //使用新的上下文
installer.Path = serviceFilePath; //指定安装器的目标路径
IDictionary saveState = new Hashtable(); //创建一个哈希表
installer.Install(saveState); //安装处理事务
installer.Commit(saveState);//提交安装
}
}
//卸载服务
private void UninstallService(string serviceName)
{
using (AssemblyInstaller installer = new AssemblyInstaller())
{
installer.UseNewContext = true;
installer.Path = serviceFilePath;
installer.Uninstall(null);
}
}
//启动服务
private void ServiceStart(string serviceName)
{
using (ServiceController control = new ServiceController(serviceName))
{
if (control.Status == ServiceControllerStatus.Stopped)
{
control.Start();
}
}
}
private void BtnInstall_Click(object sender, EventArgs e)
{
if (this.IsServiceExisted(serviceName)) this.UninstallService(serviceName);
this.InstallService(serviceFilePath);
}
//停止服务
private void ServiceStop(string serviceName)
{
using (ServiceController control = new ServiceController(serviceName))
{
if (control.Status == ServiceControllerStatus.Running)
{
control.Stop();
}
}
}
private void BtnStart_Click(object sender, EventArgs e)
{
if (this.IsServiceExisted(serviceName)) this.ServiceStart(serviceName);
}
private void BtnStop_Click(object sender, EventArgs e)
{
if (this.IsServiceExisted(serviceName)) this.ServiceStop(serviceName);
}
private void BtnUninstall_Click(object sender, EventArgs e)
{
if (this.IsServiceExisted(serviceName))
{
this.ServiceStop(serviceName);
this.UninstallService(serviceName);
}
}
}
}
经验总结:AssemblyController 来控制服务的安装卸载,ServiceController 来控制服务的启动停止
另外:快速卸载服务 管理员身份进入cmd > sc delete 服务名
本文参考:https://www.cnblogs.com/cncc/p/7170951.html