首先npm 引入
import AMapLoader from "@amap/amap-jsapi-loader";
在生命周期里加载实例
data(){
return {
amap:{}, // 存放高德地图实例对象
mapObj: {}, // 存放当前绘画出的地图对象
}
}
mounted() {
// 初始化地图
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
AMapUI: {
// 是否加载 AMapUI,缺省不加载
version: "1.1", // AMapUI 缺省 1.1
plugins: ["overlay/SimpleMarker"], // 需要加载的 AMapUI ui插件
},
// 引入api
plugins: [
"AMap.Driving", // 驾车出行
"AMap.Geolocation", // 定位
"AMap.Autocomplete", // 输入提示插件
"AMap.PlaceSearch", // POI搜索插件
], //插件列表
}).then((AMap) => {
this.amap = AMap;
this.initMap();
});
},
methods: {
initMap() {
let that = this;
// 定位icon
let locationIcon = {
showButton: true, //是否显示定位按钮
buttonPosition: "RB", //定位按钮的位置
/* LT LB RT RB */
buttonOffset: new AMap.Pixel(10, 50), //定位按钮距离对应角落的距离
showMarker: true, //是否显示定位点
markerOptions: {
//自定义定位点样式,同Marker的Options
offset: new AMap.Pixel(-18, -36),
content:
'<img src="static/image/home/big-location.png" style="36px;height:36px"/>',
},
showCircle: true, //是否显示定位精度圈
circleOptions: {
//定位精度圈的样式
strokeColor: "#0093FF",
noSelect: true,
strokeOpacity: 0.5,
strokeWeight: 1,
fillColor: "#02B0FF",
fillOpacity: 0.25,
},
};
that.mapObj = new this.amap.Map("myMap", {
// container为容器的id
resizeEnable: true,
zoom: 12, //初始化地图层级
});
// 实例化一个定位
let geolocation = new AMap.Geolocation(locationIcon);
this.mapObj.addControl(geolocation);
geolocation.getCurrentPosition();
// 成功后回调
AMap.event.addListener(geolocation, "complete", function (data) {
if (data.info === "SUCCESS") {
console.log(data) // 这里是定位成功后的输出数据
}
});
// 失败回调
AMap.event.addListener(geolocation, "error", function (data) {
alert("获取当前定位失败");
});
let drivingOption = {
map: this.mapObj,
policy: AMap.DrivingPolicy.LEAST_TIME,
};
this.drivingObj = new AMap.Driving(drivingOption); //构造驾车导航类
},
}
开启定位生成如下图(注意如果到正式服,高德的定位需要配置https才能开启)

添加搜索功能
searchHandel(cityVal) {
let that = this;
let autoOptions = {
citylimit: true,
city: "440304", // 配置文档 https://developer.amap.com/api/javascript-api/reference/lnglat-to-address#m_AMap.Geocoder
};
let auto = new AMap.Autocomplete(autoOptions);
if (cityVal) {
auto.search(cityVal, function (status, result) {
if (status === "complete" && result.info === "OK") {
console.log('这里是搜索成功的数据,这个数据可以放到搜索列表里', result)
}
});
}
},
添加点击搜索列表事件
listSelect(item) {
let that = this;
// 新建icon
function setIcon(l) {
return new AMap.Icon({
size: new AMap.Size(25, 34),
image: "static/image/home/dir-marker.png", // 这里是一些雪碧图icon
imageSize: new AMap.Size(135, 40),
imageOffset: new AMap.Pixel(l, -3), // 雪碧图偏移值
});
}
// 将 icon 传入 marker
let marker;
function setMarker(data) {
// current 0 为起始位置 1位终点
if (that.current == 0) {
//添加marker
marker = new AMap.Marker({
map: that.mapObj,
icon: setIcon("-9"),
position: data.location,
});
that.startValue = item.name;
} else {
//添加marker
marker = new AMap.Marker({
map: that.mapObj,
icon: setIcon("-95"),
position: data.location,
});
that.endValue = item.name;
}
}
that.position = item.location;
setMarker(item);
// 重新刷新地图定位
this.mapObj.setZoomAndCenter(12, item.location);
},
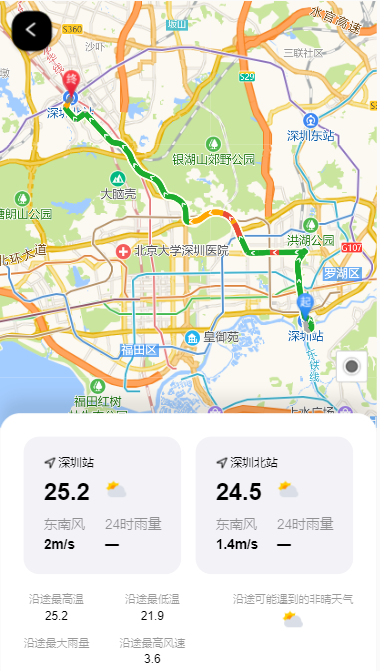
完成效果如图