各位老铁,我灰太狼又又又回来了,嘿嘿!!!!最近在忙所以有日子没写博客了,今天带大家看个好玩的东西
这个东西是今天偶尔看到的,是啥呢,难道是漂亮的小姐姐吗?当然是......不可能的了,这个东西其实就是简单易用的3D引擎库:ZDog,再深入一点应该说他是一个伪 3D 引擎,为何称之为伪3D引擎呢,是因为他的展示形式与众不同,按照官网的话说就是它的几何图形存在于 3D 空间中,但却以平面图形进行渲染。
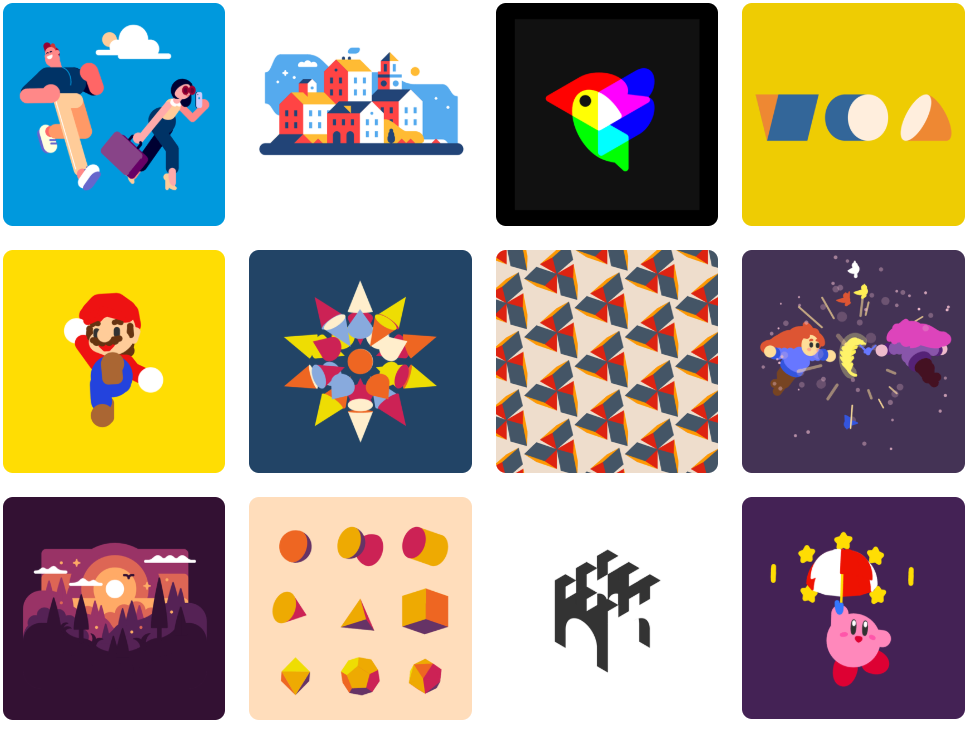
我们先来看看具体的一些效果再继续介绍,毕竟没实现效果的介绍跟白嫖没啥区别

看到了吧,炫酷不,这些都是用ZDog来实现的,是不是感觉美滋滋
虽然这些看上去有点复杂,但是用ZDog实现起来还是很简单的,因为ZDog追求的就是简单易用,ZDog的库只用区区2100行代码,压缩之后的大小28KB,够小的吧,而且上手难度并不高,库嘛,拿来看着文档就可以用,包括API都是十分简洁的,下面我们来看一个一个简单的小例子(建一个HTML文件,直接将以下的代码拉进去,浏览器运行就可以了)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://unpkg.com/zdog@1/dist/zdog.dist.min.js"></script> <body> <canvas class="zdog-canvas" width="480" height="480"></canvas> </body> <script> let isSpinning = true; let illo = new Zdog.Illustration({ element: '.zdog-canvas', dragRotate: true, onDragStart: function() { isSpinning = false; }, }); // circle new Zdog.Ellipse({ addTo: illo, diameter: 80, translate: { z: 40 }, stroke: 20, color: '#636', }); // square new Zdog.Rect({ addTo: illo, 80, height: 80, translate: { z: -40 }, stroke: 12, color: '#E62', fill: true, }); function animate() { illo.rotate.y += isSpinning ? 0.03 : 0; illo.updateRenderGraph(); requestAnimationFrame( animate ); } animate(); </script> </html>
然后呢,我们来看看效果

是不是很简单方便,下午抽空去看了看ZDog的文档,大约一个小时作用就看完了,看完即可上手,官网上还给了一些别的用ZDog实现的效果

看,是不是很好看,正如官网所说,这个引擎的效果还是非常初级的,因为 Zdog 是完全用 2D 对象投射到 3D 物体所在位置来渲染,所以 Z 轴层叠问题基本无解,官网的也注明了这只是第一个版本,至于里面使用细节的介绍我就不详细描述了,官网已经讲得非常细致了,有兴趣的同学们可以去试一下子,反正是白嫖又不收钱,快乐就完事了
传送门
ZDog官网:https://zzz.dog/