所有的现代浏览器都支持鼠标滚轮,并且在用户滚动滚轮时触发时间。浏览器通常使用鼠标滚轮滚动或缩放文档,但可以通过取消mousewheel事件来阻止这些默认操作。有一些互用性问题影响滚轮事件,但是编写跨平台的代码依旧可以行。除了Firefox之外的所有浏览器都支持“mousewheel”事件,但Firefox使用“DOMMouseScroll”,而3级DOM事件规范草案建议使用事件名“wheel”替代“mousewheel”。
document.body.onmousewheel = function(event){
event = event || window.event;
console.dir(event);
}
Firefox不支持mousewheel
document.body.addEventListener("DOMMouseScroll",function(event){
console.dir(event);
})
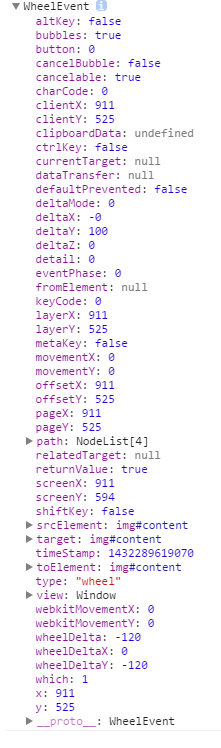
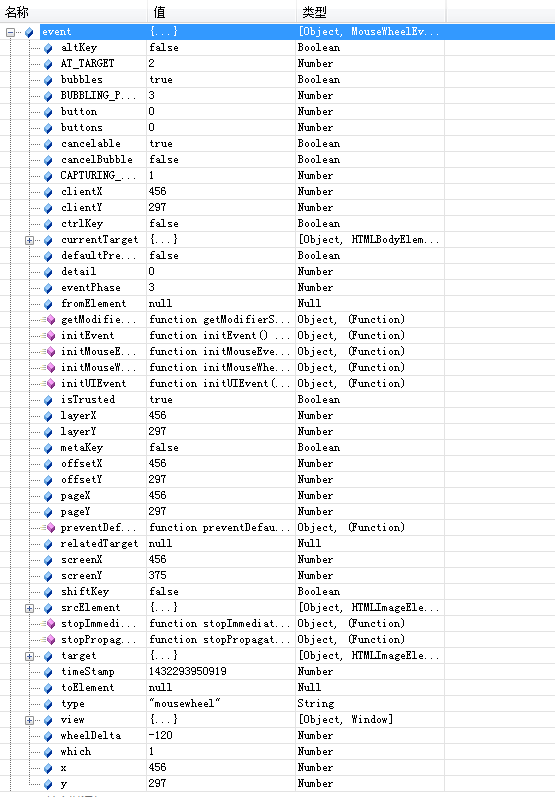
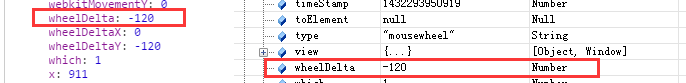
以下滚轮向下滚动是chrome和IE9下面控制台输出


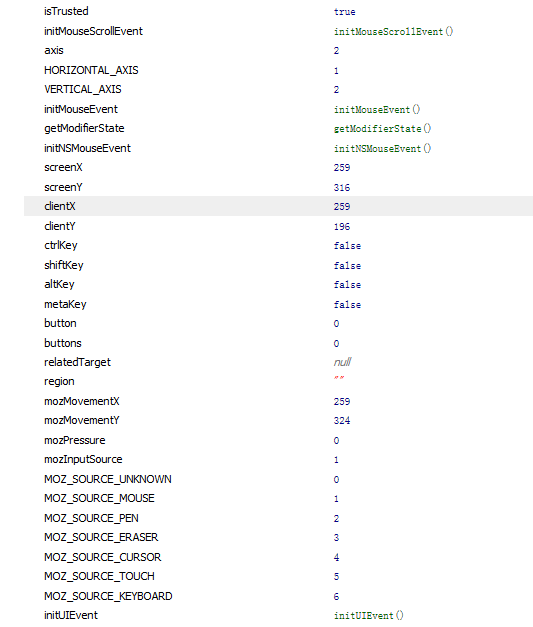
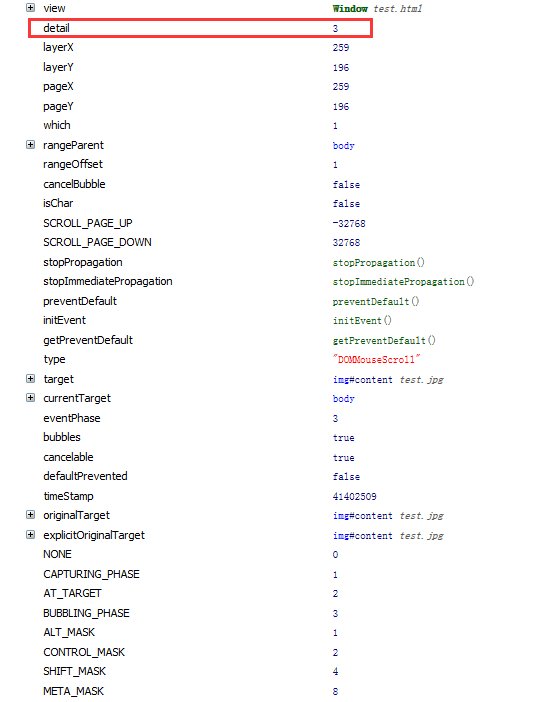
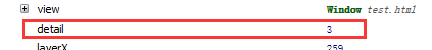
以下是滚轮向下滚动Firefox下面控制台输出


从上面输出得出,可以使用非标准的DOMMouseScroll事件取代mousewheel,使用事件对象的detail属性取代wheelDetal。但是,detail属性值的缩放比率和正负符号不同于wheelDetal,detail值乘以-40和wheelDetal值相等。
在除了FireFox之外的浏览器下,滚动的上下滚动与否是下面这个wheelDelta有关。

根据测试,在我的win7系统下,无论IE7, IE10, Opera12,或者是safari5.1,每次往下滚动event.wheelDelta值都是-120.
对于FireFox浏览器(Opera浏览器也有),判断鼠标滚动方向的属性为event.detail, 向下滚动值为3.
需要注意的是,FireFox浏览器的方向判断的数值的正负与其他浏览器是相反的。FireFox浏览器向下滚动是正值,而其他浏览器是负值。
var isFirefox = (navigator.userAgent.indexOf("Firefox") !== -1);
if(isFirefox){
element.addEventListener("DOMMouseScroll",wheelHandler,false);
}
element.onmousewheel = wheelHandler;
//element.onwheel = wheelHandler; //DOM3级wheel事件,经过测试IE9还是不支持,但是谷歌和火狐都支持,在谷歌内有wheelDelta在火狐里面有detail
function wheelHandler(event){ event = event || window.event; var delta = event.wheelDelta || detail*-30; }