本文同步至微信公众号http://mp.weixin.qq.com/s?__biz=MzAxMzgwNDU3Mg==&mid=402252760&idx=1&sn=6952c476fbed9a3d3833ab5860d3021e#rd,对后续文章的,可以扫码关注哈

react,出身名门,一发出就带着光环,号称是引领未来的用户界面开发框架。去年的时候,这个框架就已经吵的很火了。好吧,咱这个落伍的,现在才开始看。不过,个人觉得,对于这种上层的高富帅型的框架,用的时候学,都来得及。经济基础决定上层建筑,基础永远都是最重要的。要冷静要有自己的判断力。。。好了,停止bb,开始说正事。
首先,什么是jsx?
jsx即javascript XML,一种在React组建内部构建标签的类XML语法(语法糖,需要编译器将其编译为浏览器中可执行的js代码)。react在不使用jsx的情况下一样可以工作,然而使用jsx可以提高组建的可读性。
先搭一个环境跑起来再说哈。

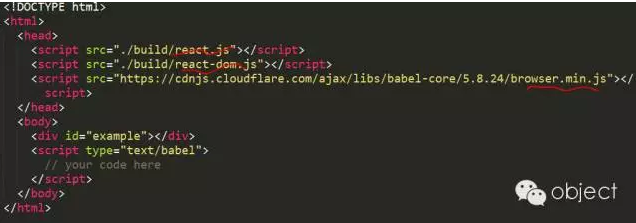
代码的框架如上图,首先引入react核心库,及dom操作相关的类库react-dom.上文中有提到jsx不能直接在浏览器中运行,所以还要引入browser.js用来将jsx转换成浏览器中可执行的代码。这一步比较耗时,通常发布之前会先编译好。引入这三个类库之后,我们就可以开始写代码了。注意包含jsx语法的script标签的type类型为text/babel.
先看一个jsx的例子哈。
var names = ['Alice', 'Emily', 'Kate'];ReactDOM.render(
<div>
{
names.map(function (name) {
return <div>Hello, {name}!</div>
})
}
</div>,
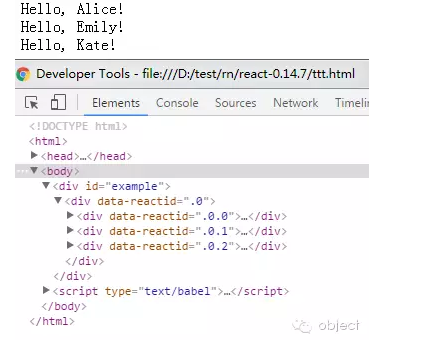
document.getElementById('example'));上面代码体现了 JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析。其运行结果如下图。

开始,使用jsx语法定义一个自定义组建。
var Divider = React.createClass({
render : function () {
return (
<div className = "divider">
<h2>question</h2><hr/>
</div>
);
}
});
以上代码定义了一个Divider组建。然后我们就可以像使用普通的html标签一样的使用它。ReactDOM.render(<Divider />, document.getElementById('example'));
其运行结果如下图:

不过这还只是一个一次性的组件。要让这个组件变得实用,还需要一种将h2标签中的文本动态的表示出来。
使用动态值
jsx将两个花括号之间的内容{...}渲染为动态值。花括号指定了一个javascript上下文环境,花括号中的任何东西都会被进行求值,得到的结果被渲染为标签中的若干节点。
对于简单值,比如文本或数字,可以直接引用对应的变量。可以这样渲染一个动态的h2标签。
var text = "test";
<h2>{text}</h2>
对于复杂的值,也可以定义一个函数进行求值,然后再花括号中调用这个函数。这里需要注意的是,花括号中的是一个函数调用。
function test () {
return 'react react';
}
<h2>{test()}</h2>。
react通过将数组中的每一个元素渲染为一个dom节点的方式对数组进行求值。
var text = ['hello', 'world'];
<h2>{text}</h2>
其渲染输出的为
<h2><span>hello</span><span>world</span></h2>
子节点
html中,使用<h2>test</h2>,这个test就是h2元素的文本节点。上面的例子中定义了一个组件Divider ,使用的时候调用ReactDOM.render(<Divider />)的方式。然而很多时候我们却想这么使用它。<Divider>content</Divider>.
React将开始标签与结束标签之前的所有子节点保存在一个名为htis.props.children的特殊属性中。这个例子中,this.props.children == ['content'].知道了这一点,就可以将硬编码的content替换为this.props.children。这样react就会把<Divider>之间的所有内容渲染出来了。
var Divider = React.createClass({
render : function () {
return (
<div className = "divider">
<h2>{this.props.children}</h2><hr/>
</div>
);
}
});
ReactDOM.render(<Divider>tesetsetset</Divider>, document.getElementById('example'));
属性
在html中,我们用内联的方式给每个节点设置属性,像这样:
<div id="some-id" class="some-class"></div>
jsx以同样的方式实现了属性设置,同时还提供了将属性设置为动态的javascript变量的便利。如下class的属性值就可以动态传入:
<div id=''divid' class={text}></div>
样式
react把所有内联样式都规范化了驼峰形式,与javascript中的dom的style属性一致。要添加一个自定义的样式属性,只需把驼峰式的属性名和css值拼装为对象即可。
var styles = {
borderColor: '#999',
}
React.renderComponent(<div style={style}>.....</div>, node);
事件
所有浏览器中,事件名已经规范化并统一用驼峰形式表示。例如,change变成了onChange,click变成了onClick。在jsx中,捕获一个事件就像给组件的方法设置一个属性一样简单。
hanldleClick: function () {}
render: function () {
return <div onClick = {this.handleClick}>...</div>
}
React会自动绑定组件所有方法的作用域,因此永远也不需要手动绑定。
反模式:
hanldleClick: function () {}
render: function () {
return <div onClick = {this.handleClick.bind(this)}>...</div>
}
最后,再总结一下。首先扯了一些jsx相关的一些概念。然后是,要想在代码中使用react,要引入react,react-com,browser等三个库。在然后是使用react定义一个组件<Divider>,在然后,动态属性,子元素,属性,样式,事件等一些常用操作。
还是文章开始的那个观点,经济基础决定上层建筑。如果你基础(html,css,javascript等)足够扎实,不管它流行的是什么库,上手都容易。但是基础不好,盲目的去追这些流行的库,也是不顶个鸟用的。