LeetCode:颜色分类【75】
题目描述
给定一个包含红色、白色和蓝色,一共 n 个元素的数组,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。
此题中,我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。
注意:
不能使用代码库中的排序函数来解决这道题。
示例:
输入: [2,0,2,1,1,0] 输出: [0,0,1,1,2,2]
进阶:
- 一个直观的解决方案是使用计数排序的两趟扫描算法。
首先,迭代计算出0、1 和 2 元素的个数,然后按照0、1、2的排序,重写当前数组。 - 你能想出一个仅使用常数空间的一趟扫描算法吗?
题目分析
直接进阶分析,首先我们直观的思路是这样的:
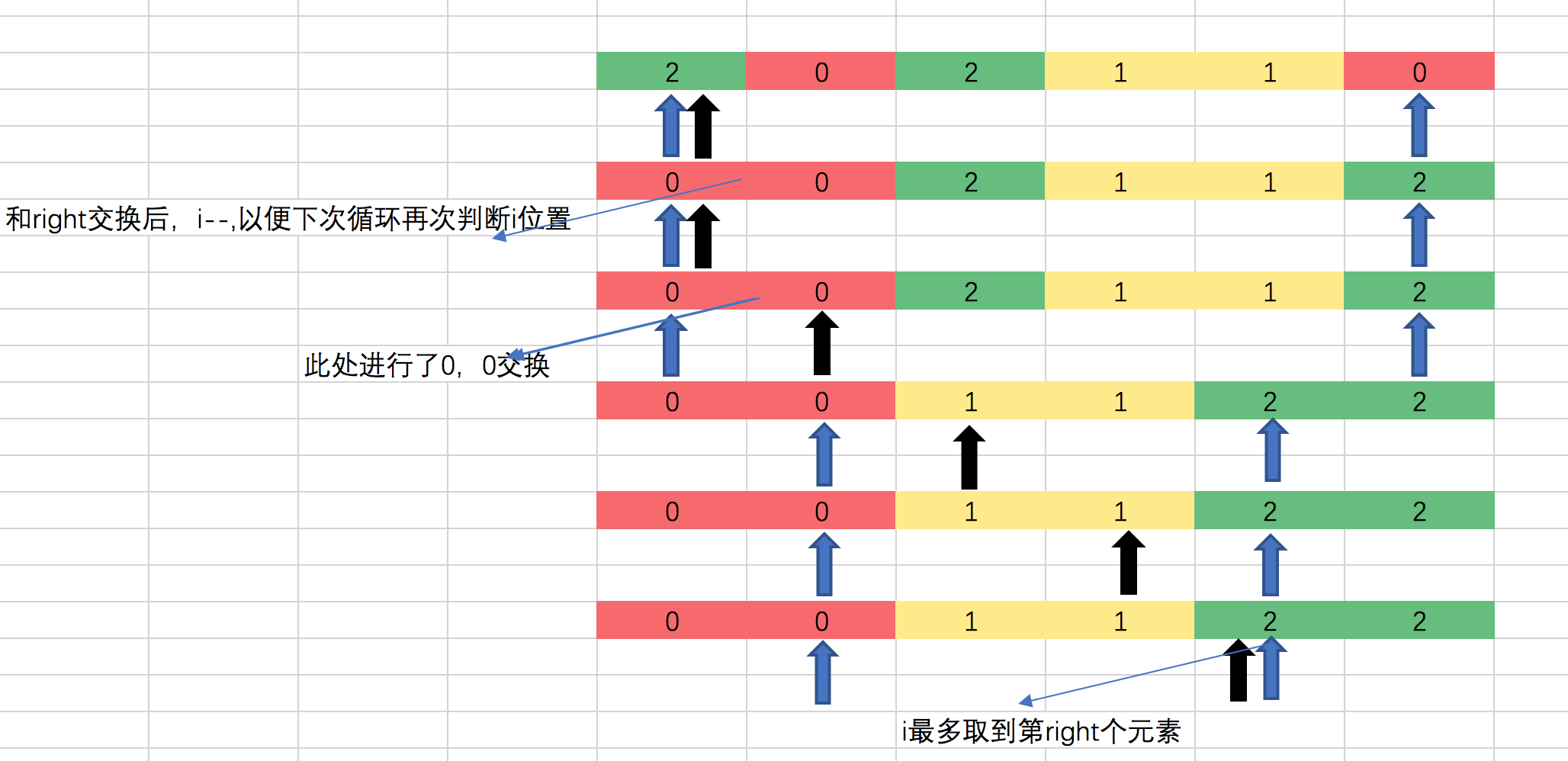
扫描一次,用i表示当前位置,用left和right分别表示左边最后一个为0的下一个、右边最后一个为2的上一个的位置.

每次到一个位置时,判断当前值是多少,如果为2,则与right交换,right--,然后i--(因为交换过来的数,还有可能是2,所以要重复判断当前位置)。如果为0,则直接与left交换。

Java题解
class Solution {
public void sortColors(int[] nums) {
int left =0;
int right =nums.length-1;
for(int i=0;i<=right;i++)
{
if(nums[i]==0)
swap(i,left++,nums);
else if(nums[i]==2)
swap(right--,i--,nums);
}
}
public void swap(int i,int j,int[] nums)
{
int tmp = nums[i];
nums[i] =nums[j];
nums[j]=tmp;
}
}