1、概述
帧事件也是新加入的功能。这篇中我们将看到如何使用它。我们将上篇中制作的动画稍加修改。
2、用途与原理
首先介绍一下帧事件。正如其名:一个与帧相关联的事件。
为什么要这么做呢?首先没人想做一大堆碎动画,然后一点一点拼着播放吧。另外,有时候流程与事件控制最好关联到帧。比如一个攻击动作,有出刀和收刀两部分。伤害自然是在刀所触到敌人时候产生的。做成两个动画比较麻烦,程序要管理大量的动画,而且美工也会很郁闷:不但给你们切图,还要给你们切动画。如果用固定时间来做,也是会有问题。比如机器卡了,帧数就会下降。这个时候,时间就不准确了。用帧事件的方式就会比较好,到了“触刀”那帧,就会有事件,能较好的处理这种情况。
它的原理是监听。当运行到事件所在的帧时,会触发回调。我们要做的就是在回调函数中操作,判断这一帧是不是我们想要的,标记的方式是Tag字符串。
3、设置帧事件
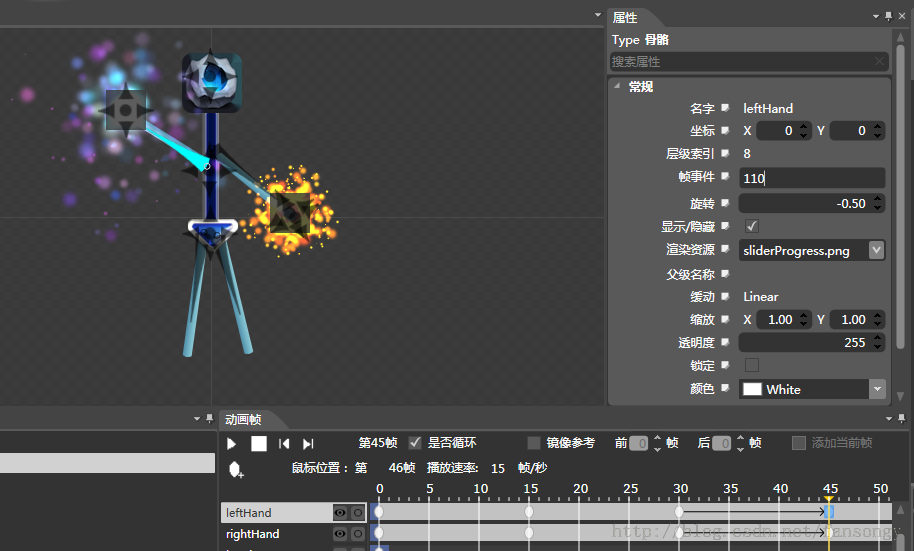
打开项目,运行动画编辑器,切换到动画模式。
将时间轴拖动到相应帧处,选择一个对象,这里我选择的是左手。然后在它的属性中设置帧事件。

4、创建新工程
运行脚本创建testFrameEvt,编译运行确保原始工程正确。将CocoStudio导出的资源复制到Resource目录下。然后配置CocoStudio导出文件的依赖路径和库。
5、载入动画
bool HelloWorld::init() { // 1. super init first if ( !Layer::init() ) { return false; } Size visibleSize = Director::getInstance()->getVisibleSize(); Point origin = Director::getInstance()->getVisibleOrigin(); ArmatureDataManager::getInstance()->addArmatureFileInfo("changeShape.ExportJson"); Armature* arm =Armature::create("changeShape"); arm->getAnimation()->play("frameSingle"); arm->getAnimation()->setSpeedScale(0.5); arm->setPosition(Point(visibleSize.width/2,visibleSize.height/2)); this->addChild(arm); return true; }
运行,可见动画播放。
6、监听帧事件
在类中添加一个函数:
void onFrameEvent(Bone *bone, const string& evt, int originFrameIndex, int currentFrameIndex);
并在cpp中实现:
void HelloWorld::onFrameEvent(Bone *bone, const string& evt, int originFrameIndex, int currentFrameIndex) { if(strcmp(evt,"110") == 0) { ActionInterval *action = ShatteredTiles3D::create(0.8f, Size(30,30), 5, false); this->runAction(action); } }
可以看出,事件是由一个字符串来标记的,最后在init中注册:
arm->getAnimation()->setFrameEventCallFunc(this,frameEvent_selector(HelloWorld::onFrameEvent));
帧事件我们用了一个效果来表现,所以还要恢复Grid,这里我们加入一个schedule函数。当然,这里也可以用帧事件来标记恢复点。
//声明 void checkAction(float dt); //实现 void HelloWorld::checkAction(float dt) { if ( this->getNumberOfRunningActions() == 0 && this->getGrid() != nullptr) this->setGrid(nullptr); } //注册 schedule( schedule_selector(HelloWorld::checkAction) );
编译运行,就能看到效果了。
7、总结
通过在cocoStudio中设置Tag的方式来标记帧事件,在程序中设置回调。然后根据tag名来判断是否是需要的帧事件。这里我有两个担心,首先是效率问题,不知当帧事件多的时候,监听运行起来效率如何。第二是当效率低自动抽帧时,会不会将事件帧抽掉,导致没有事件出现。但愿我的担心是多余的。