待补充完善
TCP 相关基本点
1、面向连接
两个不同主机上的进程在通过 TCP 进行通信之前,必须先通过三次握手来建立 TCP 连接
2、全双工服务
即,如果一台主机上的进程 A 与另一台主机上的进程 B 存在一条 TCP 连接,那么应用层数据就可以从进程 B 流向进程 A 的同时,也从进程 A 流向进程 B。
3、TCP 连接提供的是“点对点”的服务
即一对一的服务,不可能一对多、多对一或者多对多
什么是流量控制?为什么要进行流量控制?
后一个问题可以转化为:如果不进行流量控制,任其自然发展会怎么样
由于 TCP 是全双工的,所以一条 TCP 连接每一侧主机都为该连接设置了接收缓存。当该 TCP 连接接收到正确、按序的字节后,它就将数据放入接收缓存。相关联的应用进程会从该缓存中读取数据,但是不必数据刚一到达就立即读取。事实上,接收方应用也许正忙于其他任务,甚至要过很长时间后才去去读该数据。如果某应用程序读取数据时相对缓慢,而发送方送得太多、太快,发送的数据就会很容易地使该连接的接收缓存溢出。
由于现实中就是按这样运作的,所以如果不对发送方就行遏制,就会导致接收缓存溢出,从而导致数据丢失(或因数据丢失而造成的频繁重传)
而由于防止接收缓存溢出这个原因而遏制发送方的行为称为流量控制。
怎么进行流量控制,即,流量控制方法有哪些?
首先,当 TCP 连接建立起来之后,该连接的两方主机都会给该连接分配一个接收缓存(由于 TCP 是全双工的,所以每一方都会作为接收方),且都会维护一个接收窗口,该接收窗口的长度(当前没有被使用的长度)等于接收缓存的长度(总长度)减去已接收到但是还没有被应用进程读取的那部分数据的长度(正在被使用的长度)
每次发送数据给发送方时,都将接收窗口的长度捎带过去,发送方控制已发送但未确认的数据的长度不超过接收方接收窗口的长度,就做到了流量控制。
什么是拥塞控制?为什么要进行拥塞控制?
如果不进行拥塞控制,链路上的拥塞会逐步加重,直至链路瘫痪
为了防止链路过于拥塞,而遏制发送方发送速率的行为就是拥塞控制
怎么进行拥塞控制,即,拥塞控制方法有哪些?
拥塞控制方法有两种:
1、网络辅助的拥塞控制
在这种方法中,网络层构件(即路由器)会向发送方提供关于网络中拥塞状态的显式反馈信息,能够让发送方知道目前输出链路上支持的传输速率。
2、端到端拥塞控制
当网络层不提供显式支持(即不直接向发送方提供拥塞信息)时,端系统必须通过对网络行为的观察(比如分组丢失与时延)来推断拥塞情况。
流量控制与拥塞控制的区别?
流量控制和拥塞控制都是遏制发送方的发送速率
但是,这两类控制的目的不同
流量控制是为了防止接受缓存溢出,接收缓存溢出会导致数据丢失
拥塞控制是为了防止链路上的拥塞,当出现轻度拥塞时,如果不进行拥塞控制的话,拥塞程度很快会变成重度,然后一发不可收拾
TCP 的三次握手和四次挥手?
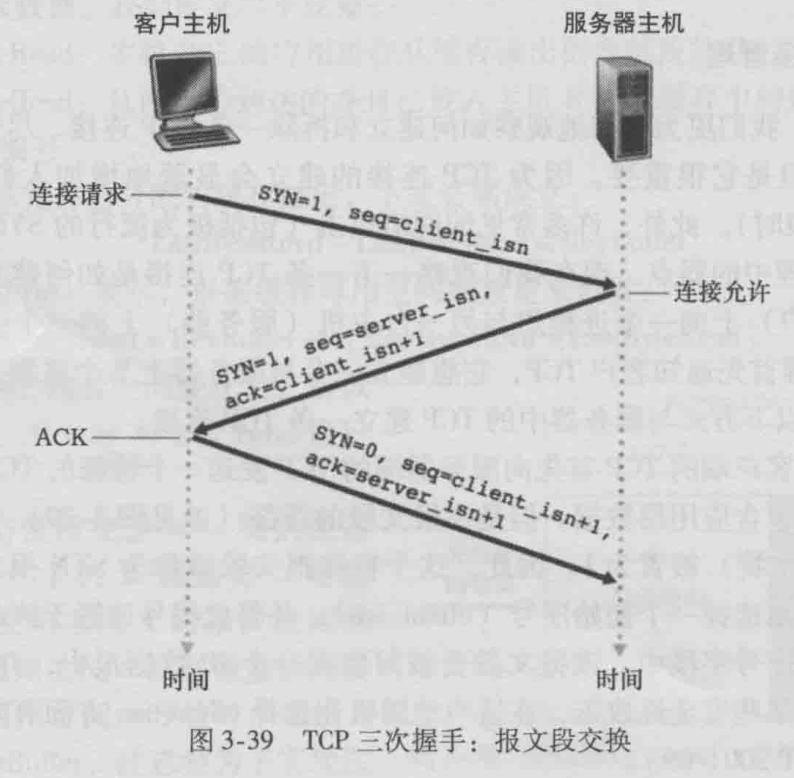
1、三次握手
如下图:
2、四次挥手
如下图:

3、为什么连接的时候是三次握手,到了关闭的时候,是四次挥手?
因为对于连接建立来说,当发送方向接收方发送连接请求时,接收方能够立刻返回信息,并立即准备建立连接
而当接收方接到发送方的关闭连接时,只能说明发送方肯定不再需要发送数据了,但接收方说不定还需要发送一些数据给发送方,但是这些数据也许还在处理,不能立即返回
这时,接收方先返回一个 ACK 给发送方,表示你发过来的关闭连接的请求我收到了,但是我还有些其他数据要发给你,等我把这些数据发送完了,我会给你发一个关闭请求的。
于是当接收方发送完其他数据时,他给发送方发送了关闭请求,然后发送方回应他,最后连接彻底关闭
其实四次挥手的机制有点像异步回调