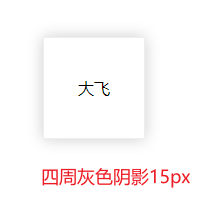
CSS-盒子四周阴影效果
属性box-shadow,
<style type="text/css"> .fei { margin-left: 230px; width: 100px; height: 100px; border: 1px solid #eee; /** 主要属性box-shadow */ box-shadow: 0 0 15px #ccc; text-align: center; line-height: 100px; } </style> <div class="fei">大飞</div>