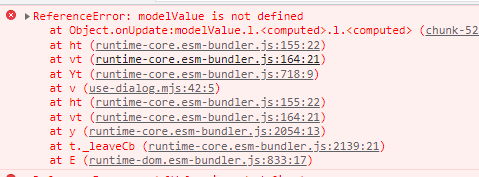
Vue3 在 Element-plus中 v-model, update:modelValue 线上环境报错 modelValue is not defined,在本地开发环境没有问题
01)错误场景复现
<template> <!-- 父组件--> <div class="fei-parent"> <p> <button @click="visible=true"> 打开弹窗 </button> </p> <p> <Bar v-model="visible"/> </p> </div> </template> <script setup> import {ref} from "vue"; import Bar from './bar.vue' const visible = ref(false); </script> ------------------------------------------------------ <template> <el-dialog title="新增-修改" :width="560" v-model="modelValue" :before-close="onClose"> <div> aaaaaaaaaaa__报错了 </div> </el-dialog> </template> <script setup> const props = defineProps({ modelValue: { type: Boolean, default: false } }) const emits = defineEmits(['update:modelValue']) const onClose = () => { emits('update:modelValue', false) } </script>
02)解决方案01:
在父组件上使用 v-if
<Bar v-if="visible" v-model="visible"/>
03)解决方案02:
在子组件中使用computed,重新定义值
<template> <el-dialog title="新增-修改" :width="560" v-model="editVisible" :before-close="onClose"> <div> aaaaaaaaaaa__ok_大飞 </div> </el-dialog> </template> <script setup> import {computed} from "vue"; const props = defineProps({ modelValue: { type: Boolean, default: false } }) const emits = defineEmits(['update:modelValue']) const editVisible = computed({ // 重新定义 get: () => props.modelValue, set: (value) => emits("update:modelValue", value), }) const onClose = () => { emits('update:modelValue', false) } </script>