在练习菜鸟教程这个练习(http://www.runoob.com/try/try.php?filename=trycss_tooltip_arrow_bottom)时,对使用border实现箭头的过程怎么也想不明白。知道看见这篇博客(https://www.cnblogs.com/youhong/p/6530575.html),才恍然大悟。
其实boder的表现形式如下所示:

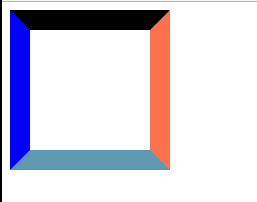
120px; height: 120px; border: 20px; border-style: solid; border-color: #000 #ff704d #5d9ab2 #0000ff; background-color: white;
四个边框并不是矩形的,而是梯形的,所以当content的大小为0时,就能把四条边都变为三角形,如下所示:

0;
height: 0;
border: 200px;
border-style: solid;
border-color: #000 #ff704d #5d9ab2 #0000ff;
通过将其中三条边设置成透明色,即transparent,来控制三角形的指向。
如把三角形指向左侧,就保留右侧的边框

0;
height: 0;
border: 200px;
border-style: solid;
border-color: transparent #ff704d transparent transparent;
background-color: white;