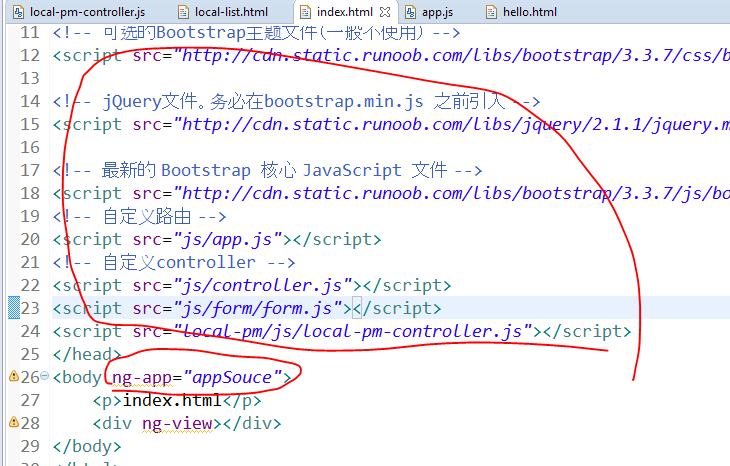
1 入口index.html
在这个页面中要引入一些js,也就是说无论哪个模块下的js以及css都是在index.html下引入的,而在其他非index.html的html页面中,只有div模块代码,没有head以及body等模块,
对应的也就不会再有其他js等文件的引入。
工程中所有的引入只在index.html中引入
接下来,就是index.html中要有一个ng-app的值appSouce,这个值要对应app.js也就是路由文件中的app的取值参数appSouce,

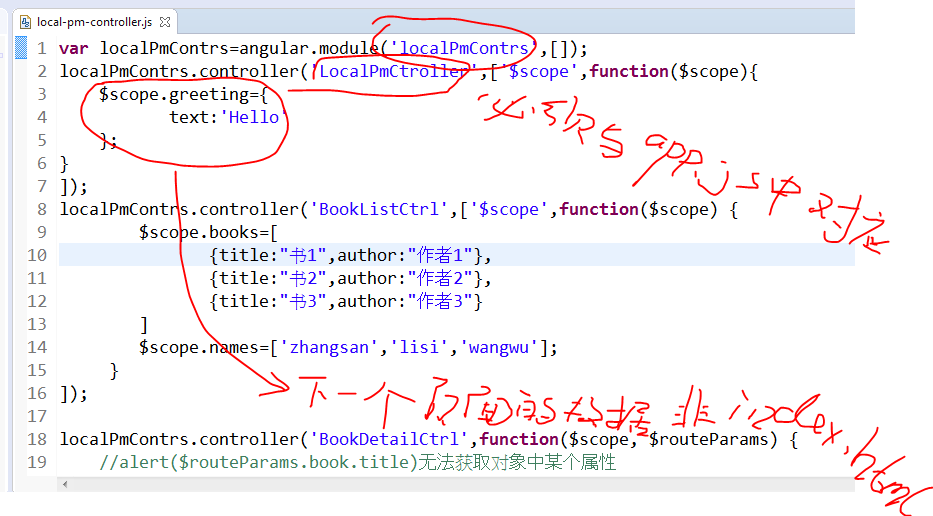
由ng-app找到对应的js文件,也就是app.js,中括号中的值localPmContrs必须与某一个js中的值对应上,才可以找到对应的ctroller.js文件,
虽然在下面的LocalPmCtroller可以找到controller文件中的某一个LocalPmCtroller但如果上面不注入该文件的话,就不能找到对应的js文件,所以也并不能准确的找到对应的LocalPmCtroller,

controller中所有的操作,都是对一个要跳转的页面的数据的操作,而非上一个页面


总结:
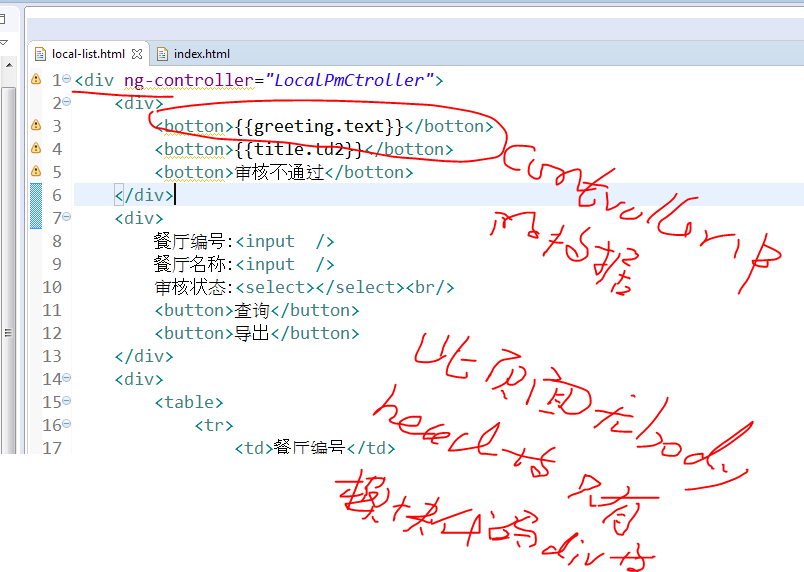
angularjs的工程,所有的html页面中,除了index.html页面有head,文件的引入,body等,
其他非index.html的页面,均只作为一个页面的代码块来书写就行了,不需要body,head等无关的代码。
而无论页面如何跳转,均是index.html与跳入的页面在同一个页面显示,
我们可以认为是无论如何跳转,页面总是在一个页面上,那就是index.html上,只不过我们要跳入的一些代码块的页面,被包含在了index.html中显示