现代的浏览器IE6和Firefox都支持客户端Gzip,也就是说,在服务器上的网页,传输之前,先使用Gzip压缩再传 输给客户端,客户端接收之后由浏览器解压显示,这样虽然稍微占用了一些服务器和客户端的CPU,但是换来的是更高的带宽利用率。对于纯文本来讲,压缩率是 相当可观的。如果每个用户节约50%的带宽,那么你租用来的那点带宽就可以服务多一倍的客户了。二此功能在IIS6.0得到了集成,但是并没有提供一个很 好的接口来操作。
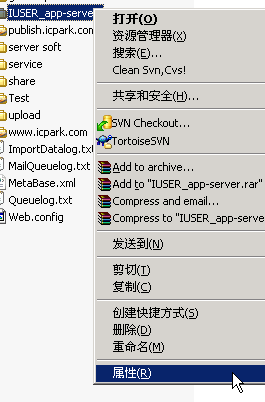
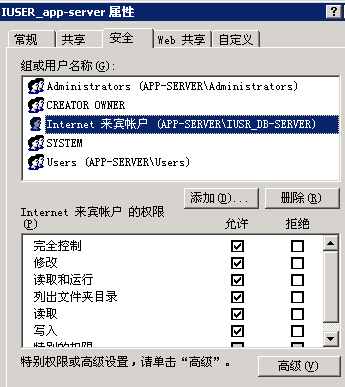
l 首先,如果你需要压缩静态文件(HTML),需要在硬盘上建一个目录,并给它“IUSR_机器名”这个用户的写权限。如果压缩动态文件 (PHP,asp,aspx)就不需要了,因为它的页面是每次都动态生成的,压缩完就放弃。



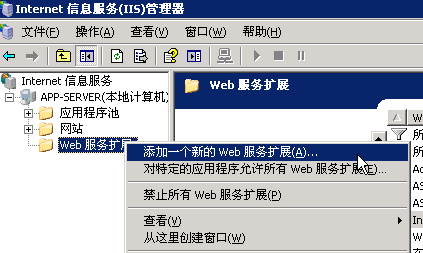
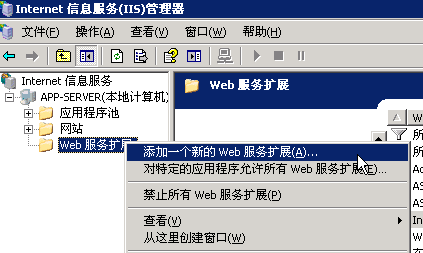
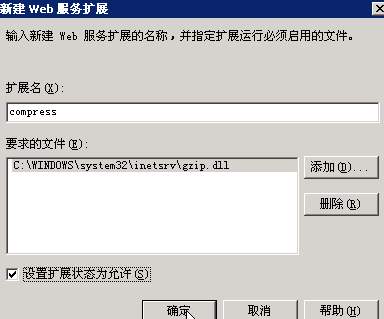
l 添加Gzip的Web服务扩展并设置为有效




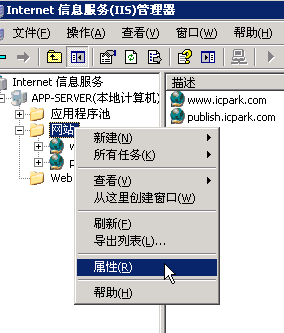
l 设置网站压缩有效

进入“服务”标签,选上启用动态内容压缩,静态内容压缩。

此时重启IIS,压缩就生效了。但是默认设置压缩的文件格式太少,可以进一步设置。
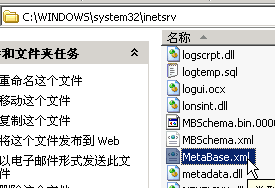
l 修改 MetaBase.xml,建议先备份。

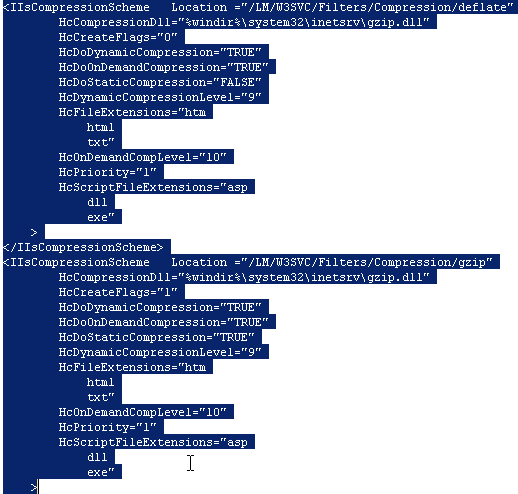
可以用记事本打开,找到 IIsCompressionScheme,有三个相同名字的段,分别是deflate,gzip,Parameters,第三段不用管它,前两段有基本 相同的参数

HcDynamicCompressionLevel ,设置压缩率,取值0~10,0不压缩,10最高压缩率,这里设置成9,9是性价比最高的一个。
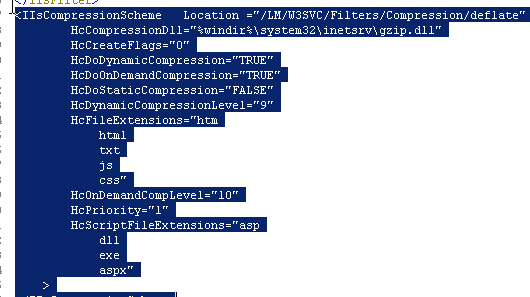
HcFileExtensions,需要压缩的静态文件扩展名,默认只有htm,html,txt,可以把js,css添加进去。建议按原来的格式,用换行作为分隔。 HcScriptFileExtensions,需要压缩的动态文件扩展名,这里添加aspx。
Location ="/LM/W3SVC/Filters/Compression/deflate"设置如图:

Location ="/LM/W3SVC/Filters/Compression/gzip"设置如图:

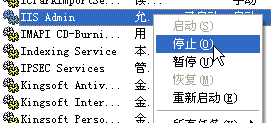
l iisreset -stop 停止IIS,保存MetaBase.xml

l iisreset -start 启动IIS
ok,that's over,上传图片太累了,本文为原创,如转载,请注明原处!