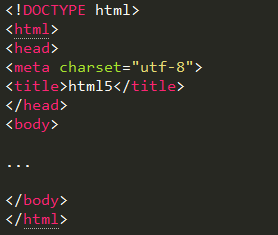
编写一个html5页面的基本构成:
1.DOCTYPE声明
- DOCTYPE声明必不可少,必须写在文档的第一行。
- 如果不写声明文档的解析类型(document.compatMode)
- document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
- 浏览器就会按照自己的默认的怪异模式编译。
引用:
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
<!DOCTYPE> 声明不是一个 HTML 标签;它是用来告知 Web 浏览器页面使用了哪种 HTML 版本。
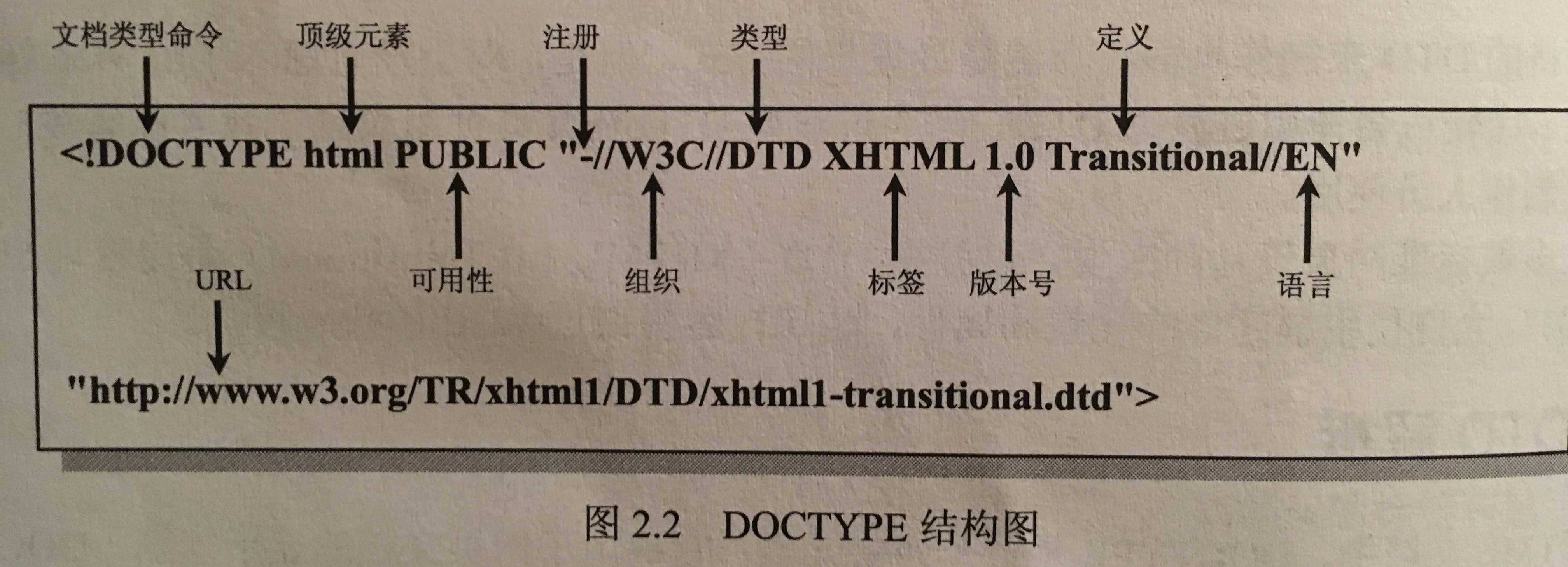
在 HTML 4.01 中,<!DOCTYPE> 声明需引用 DTD (文档类型声明),因为 HTML 4.01 是基于 SGML
(Standard Generalized Markup Language 标准通用标记语言)。DTD 指定了标记语言的规则,确保了浏览器能够正确的渲染内容。
HTML5 不是基于 SGML,因此不要求引用 DTD。
提示:总是给您的 HTML 文档添加 <!DOCTYPE> 声明,确保浏览器能够预先知道文档类型。
W3C 在制定 HTML5 标准时,希望摆脱 SGML 的一些无用的功能和声明,并延续 HTML4 的风格,而非严格的 XHTML 的风格。
在 HTML 4.01 中,<!DOCTYPE> 声明需引用 DTD (文档类型声明),下图为DTD解析
而 HTML5 中仅规定了一种:<!DOCTYPE html>
由于有些HTML生成器无法输出简短形式的DOCTYPE,即"<!DOCTYPE html>"标准允许在DOCTYPE中
(上文所述的位置)插入一个历史遗留的DOCTYPE字符串。
例如:<!DOCTYPE html SYSTEM "about:legacy-compat">
2.命名空间
在XML语言中允许用户自定义标签,这样就可能存在所定义的标签与别人定义的标签名称发生冲突的情况。
为此需要为各自的文档指定其语义的限制空间,于是xmlns属性就派上用场了。如:
<document xmlns="http://www.html5.cn/zhangsan">
<name>姓名</name>
<author>作者</author>
<content>目录</content>
</document>
<document xmlns="http://www.html5.cn/lisi">
<name>姓名</name>
<author>作者</author>
<content>目录</content>
</document>
不过一般很少遇到这样的情况,所以了解一下就好。
3.指定字符编码
- <meta> 元素可提供有关某个 HTML 元素的元信息 (meta-information),比如描述、针对搜索引擎的关键词以及刷新频率。
来自(http://www.runoob.com/jsref/dom-obj-meta.html)
总共有4种 :据说scheme已经没有用了,而content是跟随httpEquiv和name来使用的,所以其实属性就2种httpEquiv和name,
下面来介绍下这2种:1)httpEquiv (http://www.runoob.com/jsref/prop-meta-httpequiv.html)
注意:如果 name 属性已设置, http-equiv 属性就无需设置。
一些常用的 HTTP-header 值:
2)name(http://www.runoob.com/jsref/prop-meta-name.html)
4.下面是一些不常用的情况(仅供参考)
http://caibaojian.com/mobile-meta.html总结:反正一大堆历史遗留问题,现在的html5 只要如下即可: