柯里化(Currying)是把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数而且返回结果的新函数的技术。
特点:
-
参数复用 – 复用最初函数的第一个参数
-
提前返回 – 返回接受余下的参数且返回结果的新函数
-
延迟执行 – 返回新函数,等待执行
在编程开发中,使用柯里化函数封装解决问题的例子主要有:
-
兼容浏览器事件监听方法
-
性能优化:防抖和节流
-
兼容低版本IE的bind方法
例:设计一个柯里化函数(currying ),实现sum(100,200)(300)();得到600
var currying = function (fn) {
var _args = [];
return function () {
if (arguments.length === 0) {
return fn.apply(this, _args);
}
Array.prototype.push.apply(_args, [].slice.call(arguments));
return arguments.callee;
}
}
var multi=function () {
var total = 0;
for (var i = 0, c; c = arguments[i++];) {
total += c;
}
return total;
};
var sum = currying(multi);
sum(100,200)(300);
console.log(sum())
arguments是怎么使用的呢:
function fun(){
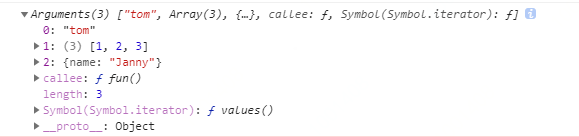
console.log(arguments);
}
fun('tom',[1,2,3],{name:'Janny'});
可以看到下面打印出来的结果,arguments是有值的,它的值就是我们传递进去的参数,虽然我们没有给fun函数定义形参,但是我们还是可以通过arguments来调用传递给函数fun的实参