首先我们了解一下什么是callback函数
CALLBACK,即回调函数,是一个通过函数指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用为调用它所指向的函数时,我们就说这是回调函数。
回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应。
实现的机制
[1]定义一个回调函数;
[2]提供函数实现的一方在初始化的时候,将回调函数的函数指针注册给调用者;
[3]当特定的事件或条件发生的时候,调用者使用函数指针调用回调函数对事件进行处理。
使用优点
因为使用此函数可以把调用者与被调用者分开,所以调用者不关心谁是被调用者。它只需知道存在一个具有特定原型和限制条件的被调用函数。简而言之,回调函数就是允许用户把需要调用的
函数的指针作为参数传递给一个函数,以便该函数在处理相似事件的时候可以灵活的使用不同的方法。
凡是由你设计却由windows系统呼叫的函数,统称为callback函数。某些API函数要求以callback作为你参数之一。如SetTimer,LineDDA,EnumObjects。
回调函数是由开发者按照一定的原形进行定义的函数(每个回调函数都必须遵循这个原则来设计)
jquery里面有个each方法,将循环操作简化、便捷。
随后es出了个forEach方法,两个虽然用法相近,但是不能处理对象类型。且无法通过return true达到continue效果。
此外还有个every方法,该方法虽然可以实现continue效果,但是在处理类数组与对象类型时,完全无用。
在不使用jquery的each方法时,该如何处理;或者说用原生如何来实现?
封装代码如下
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
// 通过字面量方式实现的函数each
var each = function(object, callback){
var type = (function(){
switch (object.constructor){
case Object:
return 'Object';
break;
case Array:
return 'Array';
break;
case NodeList:
return 'NodeList';
break;
default:
return 'null';
break;
}
})();
// 为数组或类数组时, 返回: index, value
if(type === 'Array' || type === 'NodeList'){
// 由于存在类数组NodeList, 所以不能直接调用every方法
[].every.call(object, function(v, i){
return callback.call(v, i, v) === false ? false : true;
});
}
// 为对象格式时,返回:key, value
else if(type === 'Object'){
for(var i in object){
if(callback.call(object[i], i, object[i]) === false){
break;
}
}
}
}
var _array = [1,2,3,4];
each(_array, function(i, v){
console.log(i + ': ' + v);
});
var object = {a:1, b:2, c:3}
each(object, function(i, v){
console.log(i + ': ' + v);
});
var ele = document.querySelectorAll('div');
each(ele, function(i, v){
console.log(i + ': ' + v);
});
var object2 = {name:'baukh', age: '29', six:'男', url: 'www.lovejavascript.com',}
each(object2, function(i, v){
if(i === 'age'){ //如果存在键值为age的属性时,则输出警告,用于实现continue效果
console.log('存在键值为age,这家伙已经'+v+'岁了');
return true;
}
if(i === 'six' && v === '男'){//如果存在键值为age的属性时,则输出跳出,用于实现break效果
console.log('存在键值为six,是个男的,不用关注了~');
return false;
}
console.log(i + ': ' + v);
});
</script>
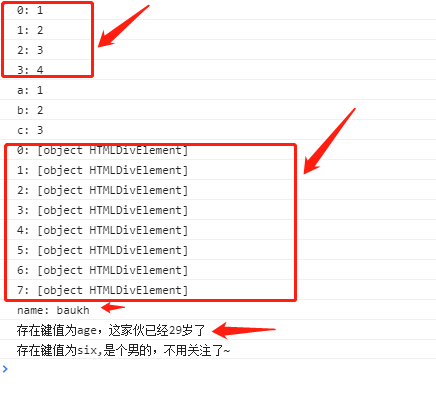
从结果可以看出来,each方法已经实现了jquery的each功能。

本文借鉴自:http://www.lovejavascript.com/#!zone/blog/content.html?id=48