想要实现轮播效果,首先安装时间定时器

接下来就是在我们的项目中使用定时器

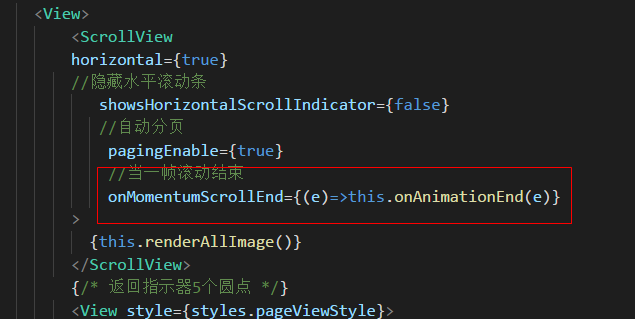
接下来我们将竖着的轮播图变成横着的

接下来我们调整间距
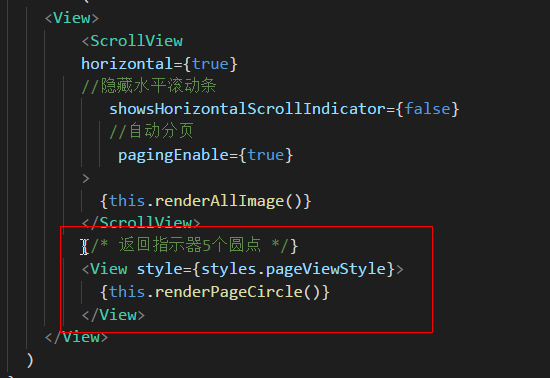
我们知道轮播图下方,还有5个圆点,那我们怎么做呢?

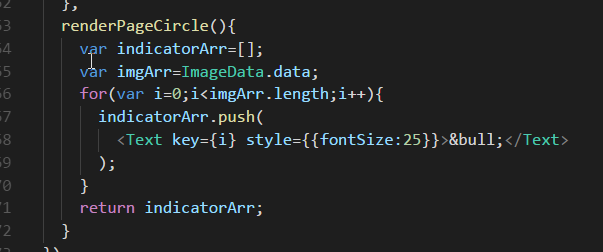
拿到每一个圆点

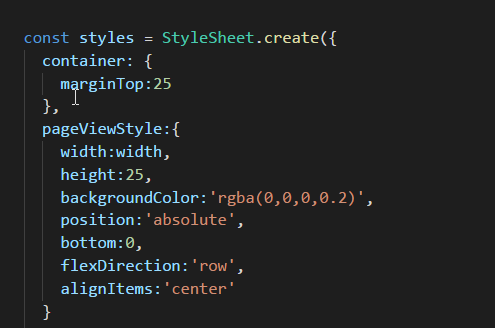
看对应的样式

关于当前样式和小圆点颜色的改变


见成品图

我们要达到的效果是,哪一个轮播图在前面,对应的小圆点就变色
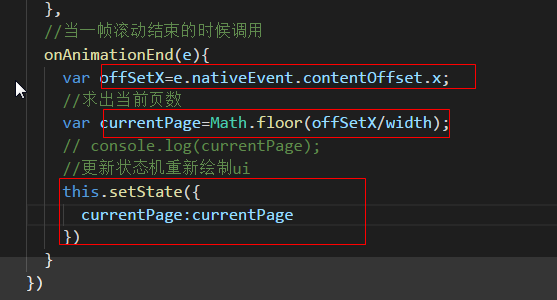
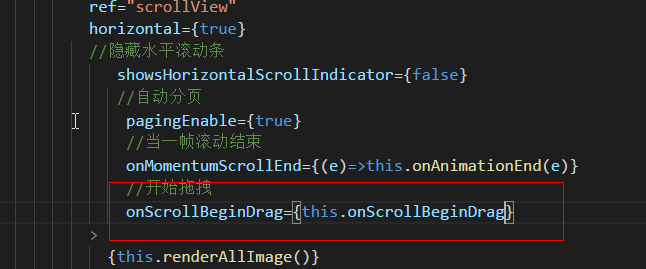
我们在每一帧滚动结束的时候,进行调用对应的函数

通过偏移量与宽度比求对应页面,再更新状态机

最后再看效果图

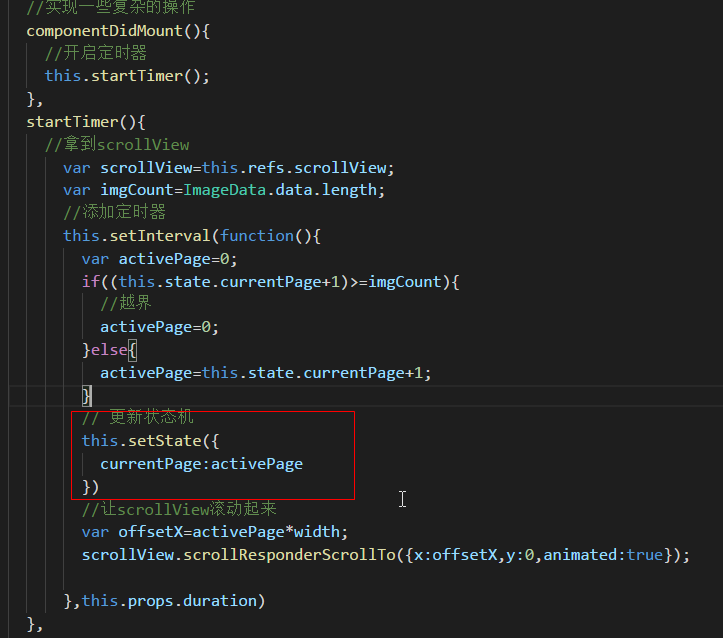
我们发现我们的轮播图一直都是手动的,我们需要使用定时器让其自动播放
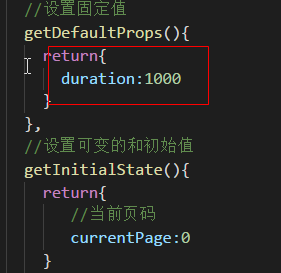
我们设置固定的每一帧的时间

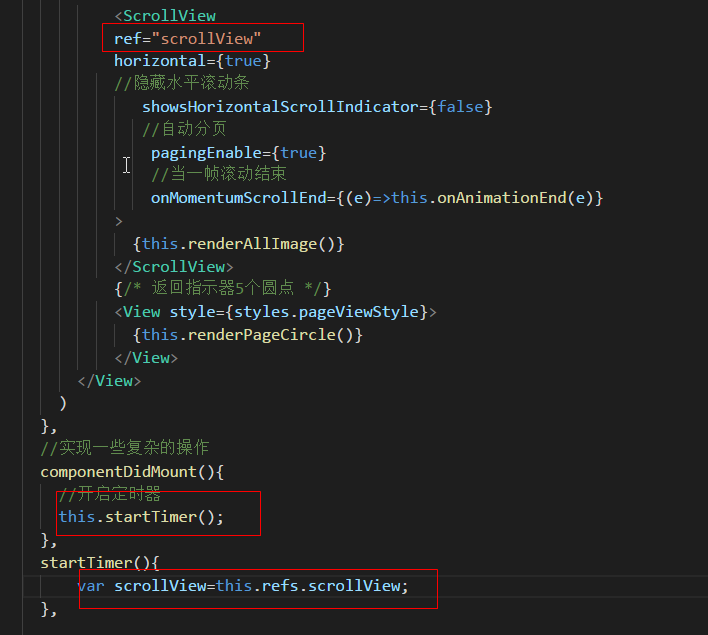
当轮播图挂载上去的时候,我们是要直接插入对应的html值的

当添加定时器对应的页数改变了,对应的状态也是会改变的

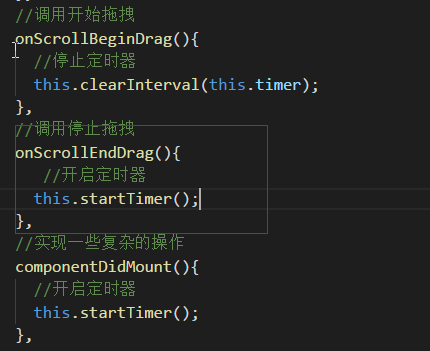
当我们手动拖拽轮播图

开始拖拽时停止定时器

当我们停止拖拽

当调用停止拖拽的时候,我们调用定时器让其自动轮播

好了来自ReactNative的轮播图就完成了~
本文升华自ReactNative视频教程
详细demo见我的github:https://github.com/JserJser/reactWebApp/blob/master/MyApp/scrollView.js