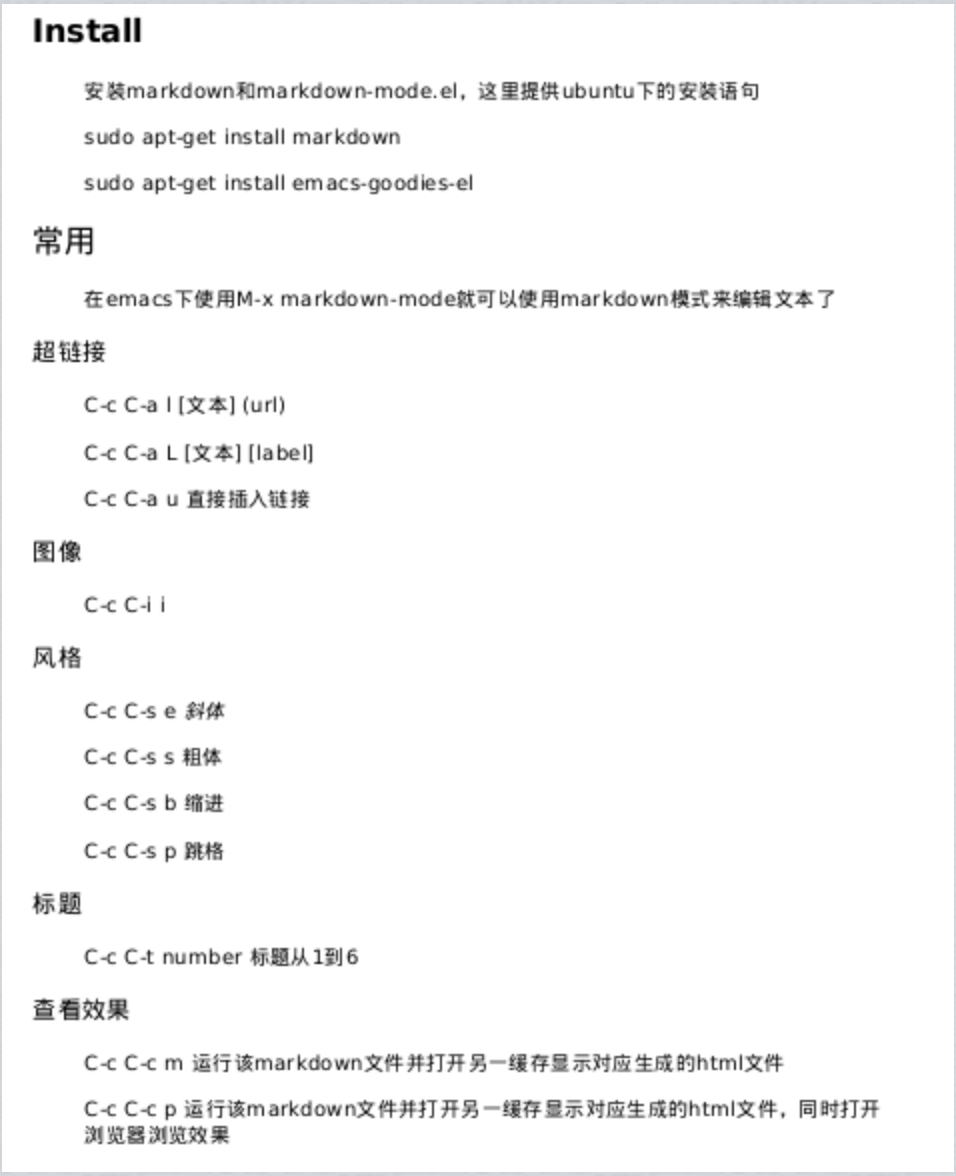
将一些和MarkDown相关的快捷键用一张图表示:

很多人喜欢用Markdown编辑文档和博客,这里提供一些配置,使得emacs用户能够在自己的编辑器中实现编辑文档并实时查看效果,甚至可以很方便的转换成为PDF格式。
1.安装
首先安装Markdown-mode这个package。可以再MELPA上去下载然后将package放到你的配置目录./.emacs.d/elpa中。在init.el中激活该package。
(when (>= emacs-major-version 24)
(setq package-archives '(("gnu" . "http://elpa.emacs-china.org/gnu/")
("melpa" . "http://elpa.emacs-china.org/melpa/"))))
;; 注意 elpa.emacs-china.org 是 Emacs China 中文社区在国内搭建的一个 ELPA 镜像
;; cl - Common Lisp Extension
(require 'cl)
;; Add Packages
(defvar my/packages '(
markdown-mode
) "Default packages")
其次安装一个插件grip.
Mac下使用brew安装。
brew install grip
准备工具完毕。
2.配置Markdown-mode使得其跟Chrome集成使用
使用lisp写一个函数,可以直接通过Chrome来打开你emacs正在编辑的.md文档。()
(defun haotianmichael/markdown-to-html ()
(interactive)
(start-process "grip" "*gfm-to-html*" "grip" (buffer-file-name) "5000")
(browse-url (format "http://localhost:5000/%s.%s" (file-name-base) (file-name-extension (buffer-file-name)))))
(global-set-key (kbd "C-c m") 'haotianmichael/markdown-to-html) ;给给函数绑定一个快捷键
3.大功告成,试验一下。
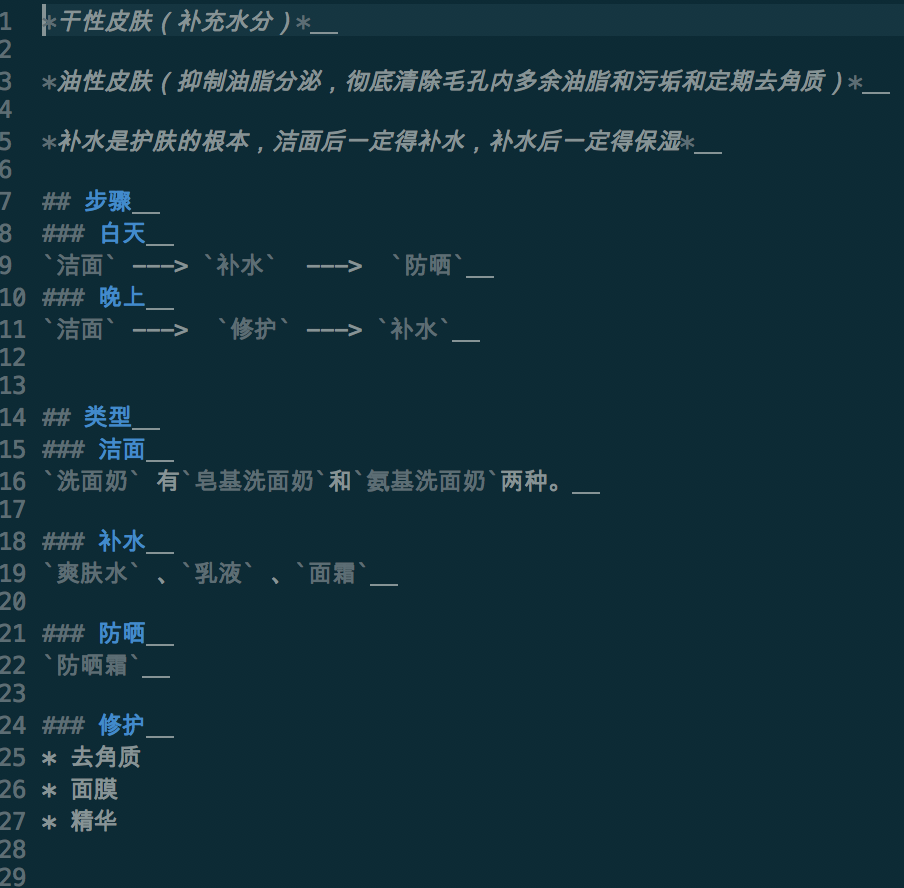
这是我编辑的一篇文档,见下图:

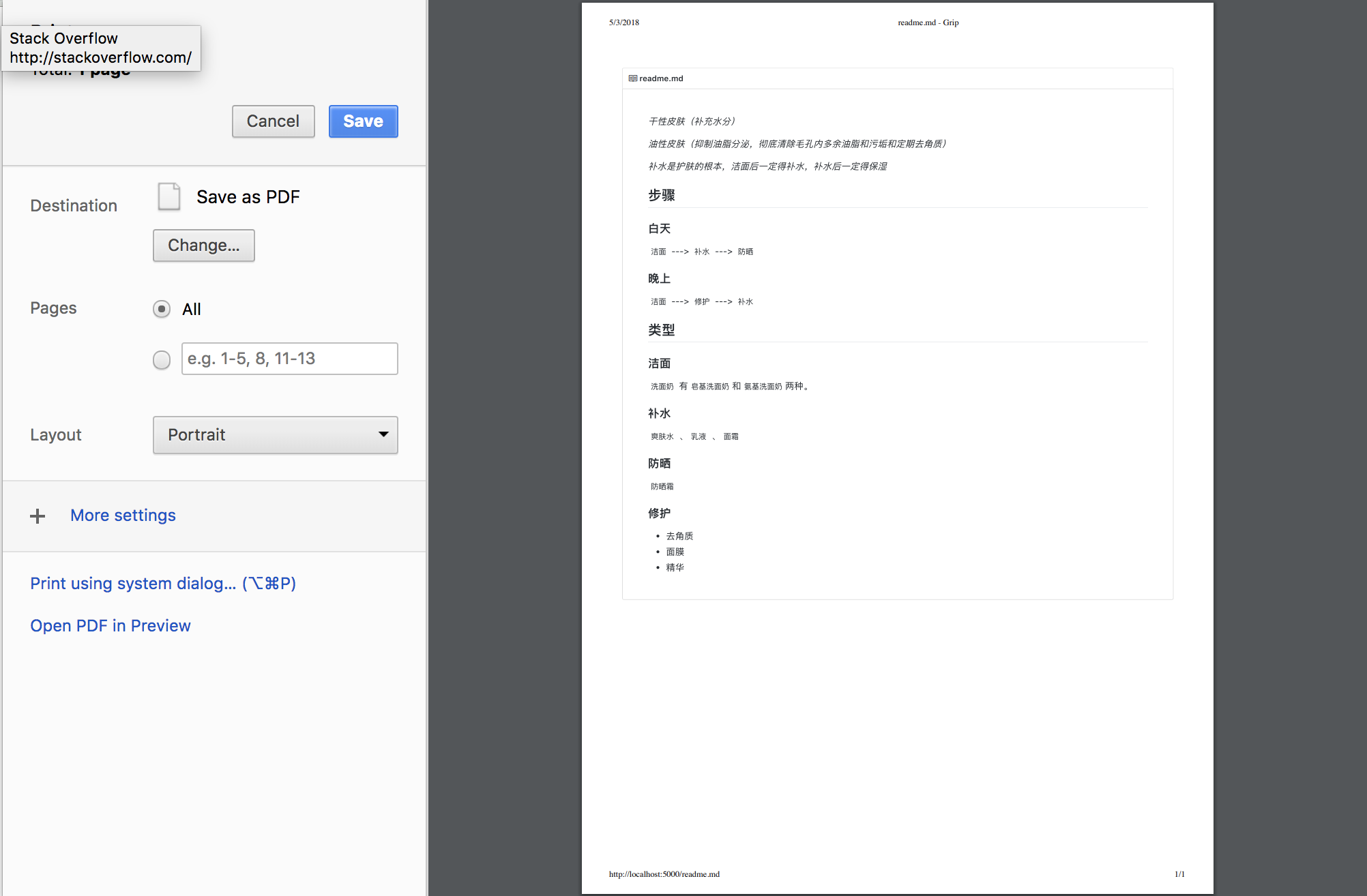
然后使用"C-c m"快捷键之后,在Chrome中显示的效果是:

可以看到实时显示的效果还是很不错的!
4.转换为PDF
知乎上高票的转换方式就是使用Chrome来进行转换,但是在Mac上有一个软件Marked2,可以支持实时编辑和查看并提供转换格式,(收费:_。
使用Chrome很方便,在右上角的功能键中选择Print选项,然后会有下图:

然后点击save就可以了。
一直以来因为没有emacs下合适的Markdown编辑手段和工具,所以勉勉强强的过日子~现在所有的说明文档和技术博客都可以使用Markdown来写了,很棒有木有~
5.关闭
在emacs中使用grip,最后推出的时候需要关闭Grip插件。
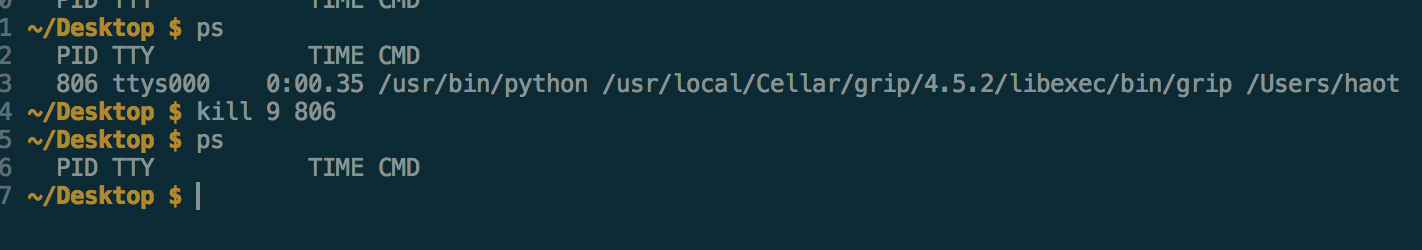
//查看当前的进程
# ps
//杀死当前PID的进程
# kill -s 9 PID
见下图:

最后在加上几个新绑定的IDEA先的快捷键(emacs-keymap):
全局选中: C-x h;
代码全部折叠: C-shift -;
被折叠代码全部展开: C-shift =;