一、什么是ssr?
- server side render 服务端渲染
基于 Vue/React 单页面应用 实现的服务器端渲染
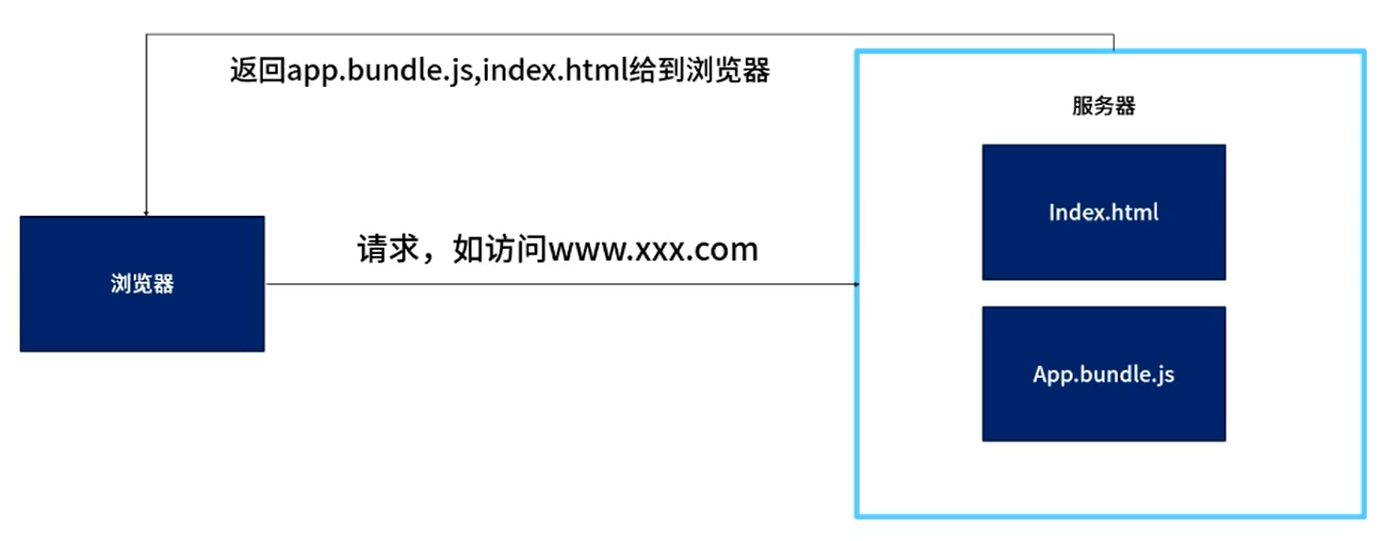
1、传统的vue纯浏览器端渲染 - 浏览器端执行 js

| 优点 |
1、局部刷新,用户体验优 2、富交互 3、节约服务器成本 |
| 缺点 |
1、不利于Seo 爬取返回的html页面,搜索引擎只能收录静态页面,不执行js 2、浏览器任务重,一直在执行js,内存占用高 3、首屏加载问题,需要等js运行才能展示 |
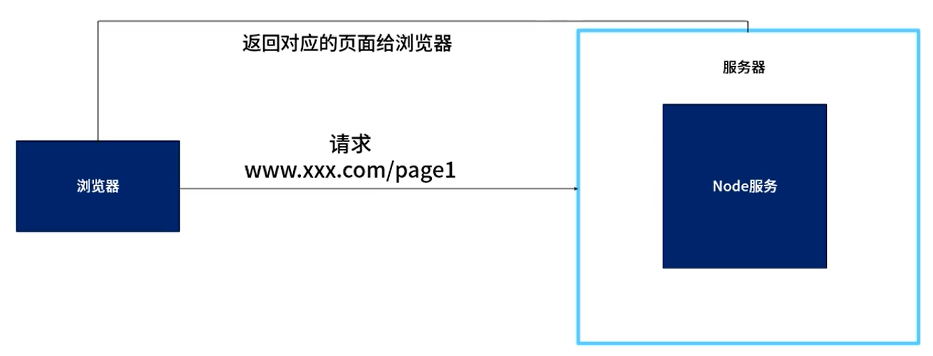
2、ssr - 执行 js,除了浏览器还有node

怎么把vue实例用node渲染成html字符串?
核心库:
· vue
· vue-server-renderer
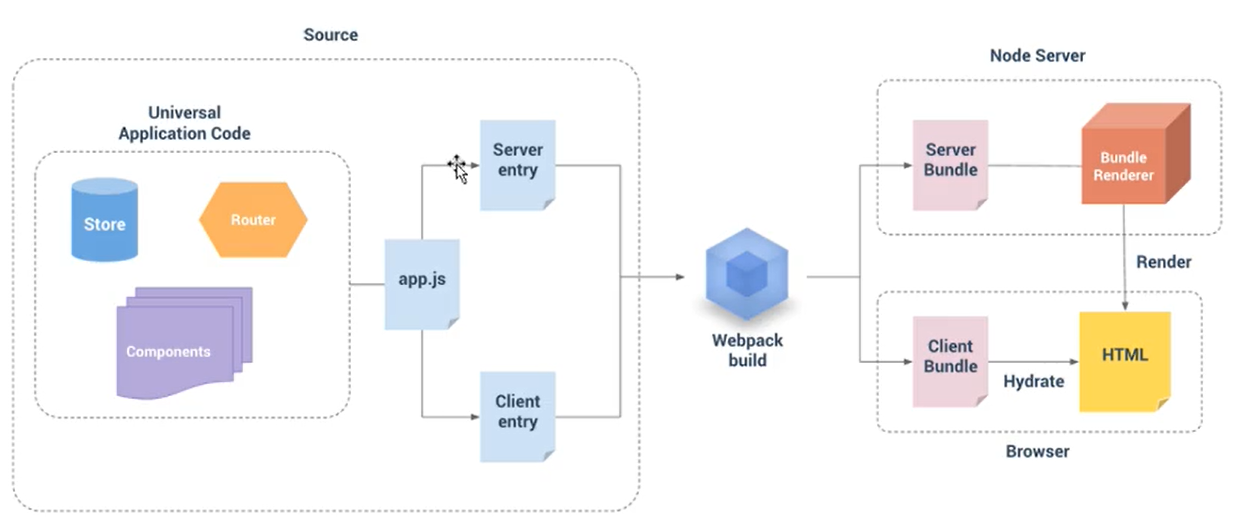
ssr需要哪些东西?

· 纯浏览器渲染的入口有哪些?main.js
· ssr 需要两个入口:客户端+服务端,生成的bundle也是两个
二、自己手动搭建一个vue+ssr项目
特性:
1、每一次访问必须新建一个vue实例
2、只会触发组件的 beforeCreate 和 created 钩子,所以需要客户端 js
手动改造的源码见 :https://gitlab.com/pfSlight/vue-ssr-test.git
三、ssr框架Nuxt
vue - Nuxt
react - next
1、创建项目: vue init nuxt-community/starter-template vue-ssr-nuxt