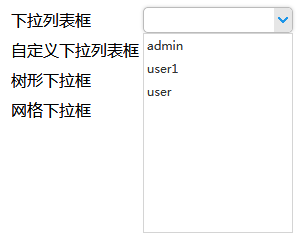
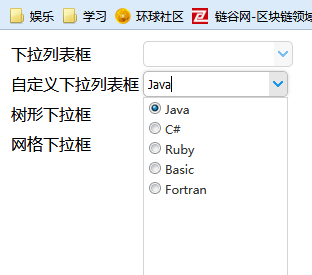
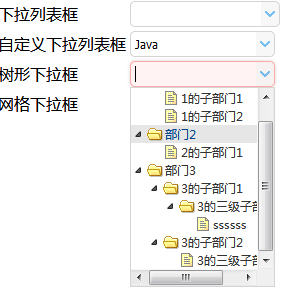
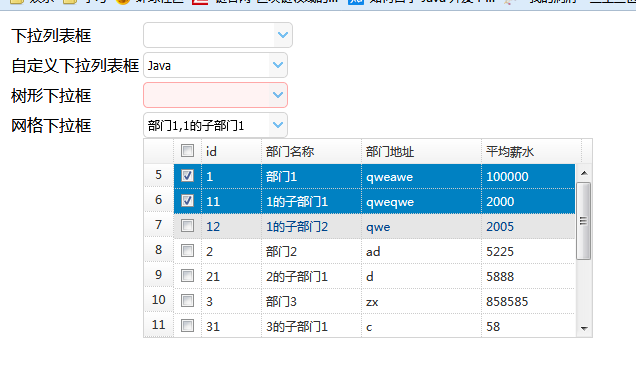
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <% String path = request.getContextPath(); %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/icon.css"> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> jQuery(function() { //下拉列表框 $('#cc').combobox({ width : 150, valueField : 'id', textField : 'username', data : [ { "username" : 'admin', "id" : '1' }, { "username" : 'user1', "id" : '11' }, { "username" : 'user', "id" : '12' } ] }); //自定义下拉列表框 $('#c2').combo({ required : true, editable : false, labelPosition : 'top' }); $('#sp').appendTo($('#c2').combo('panel')); $('#sp input').click( function() { var v = $(this).val(); var s = $(this).next('span').text(); $('#c2').combo('setValue', v).combo('setText', s).combo( 'hidePanel'); }); //树形下拉框 $('#c3').combotree({ url : 'tree.json', required : true }); //网格下拉框 $('#c4').combogrid({ panelWidth:450, idField:'dept_id', textField:'dept_name', url:'datagrid_data1.json', rownumbers:true, multiple:true, checkbox:true, columns:[[ {field:'',title:'',checkbox:true,60}, {field:'dept_id',title:'id',60}, {field:'dept_name',title:'部门名称',100}, {field:'address',title:'部门地址',120}, {field:'salary',title:'平均薪水',100} ]] }); }); </script> </head> <body> <table> <tr> <td>下拉列表框</td> <td><div id="cc"></div></td> </tr> <tr> <td>自定义下拉列表框</td> <td> <div id="c2"></div> <div id="sp"> <input type="radio" name="lang" value="01"><span>Java</span><br /> <input type="radio" name="lang" value="02"><span>C#</span><br /> <input type="radio" name="lang" value="03"><span>Ruby</span><br /> <input type="radio" name="lang" value="04"><span>Basic</span><br /> <input type="radio" name="lang" value="05"><span>Fortran</span> </div> </td> </tr> <tr> <td>树形下拉框</td> <td><div id="c3"></div></td> </tr> <tr> <td>网格下拉框</td> <td><div id="c4"></div></td> </tr> </table> </body> </html>
- datagrid_data1.json
{
"total": 11,
"rows": [
{
"address": "qweawe",
"dept_name": "部门1",
"dept_id": "1",
"salary": "100000"
},
{
"address": "qweqwe",
"parent_id": "1",
"dept_name": "1的子部门1",
"dept_id": "11",
"salary": "2000"
},
{
"address": "qwe",
"parent_id": "1",
"dept_name": "1的子部门2",
"dept_id": "12",
"salary": "2005"
},
{
"address": "ad",
"dept_name": "部门2",
"dept_id": "2",
"salary": "5225"
},
{
"address": "d",
"parent_id": "2",
"dept_name": "2的子部门1",
"dept_id": "21",
"salary": "5888"
},
{
"address": "zx",
"dept_name": "部门3",
"dept_id": "3",
"salary": "858585"
},
{
"address": "c",
"parent_id": "3",
"dept_name": "3的子部门1",
"dept_id": "31",
"salary": "58"
},
{
"address": "sd",
"parent_id": "31",
"dept_name": "3的三级子部门",
"dept_id": "311",
"salary": "8585"
},
{
"address": "wa",
"parent_id": "311",
"dept_name": "ssssss",
"dept_id": "3111",
"salary": "85858"
},
{
"address": "wq",
"parent_id": "3",
"dept_name": "3的子部门2",
"dept_id": "32",
"salary": "8585"
},
{
"address": "ewe",
"parent_id": "32",
"dept_name": "3的三级子部门",
"dept_id": "321",
"salary": "858"
}
]
}
- tree.json
[
{
"children": [
{
"id": "11",
"text": "1的子部门1"
},
{
"id": "12",
"text": "1的子部门2"
}
],
"id": "1",
"text": "部门1"
},
{
"children": [
{
"id": "21",
"text": "2的子部门1"
}
],
"id": "2",
"text": "部门2"
},
{
"children": [
{
"children": [
{
"children": [
{
"id": "3111",
"text": "ssssss"
}
],
"id": "311",
"text": "3的三级子部门"
}
],
"id": "31",
"text": "3的子部门1"
},
{
"children": [
{
"id": "321",
"text": "3的三级子部门"
}
],
"id": "32",
"text": "3的子部门2"
}
],
"id": "3",
"text": "部门3"
}
]
结果: