vue中组件之间的传值有好几种情况
1、父向子传值
父组件向子组件传值使用props,直接上实例
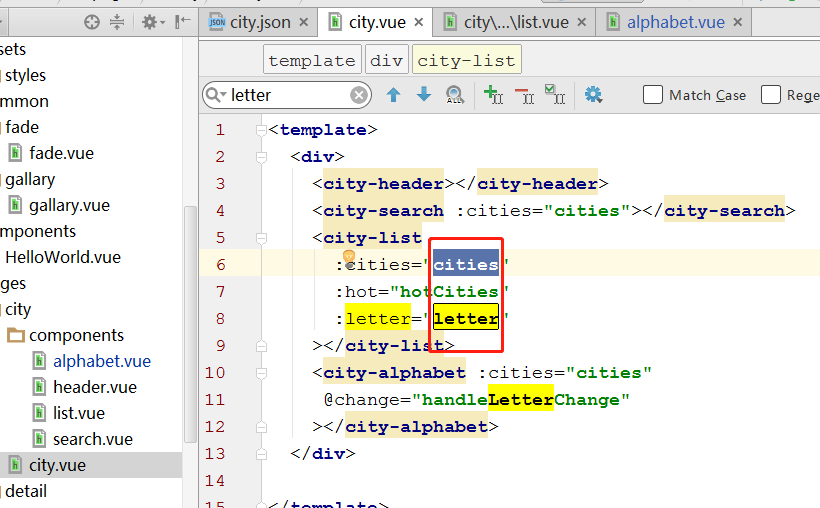
city.vue是父组件,list.vue是子组件
city.vue里定义cities和hotCities。这两个数据是放在图二位置。而:cities :hot是通过子组件props来接收的。
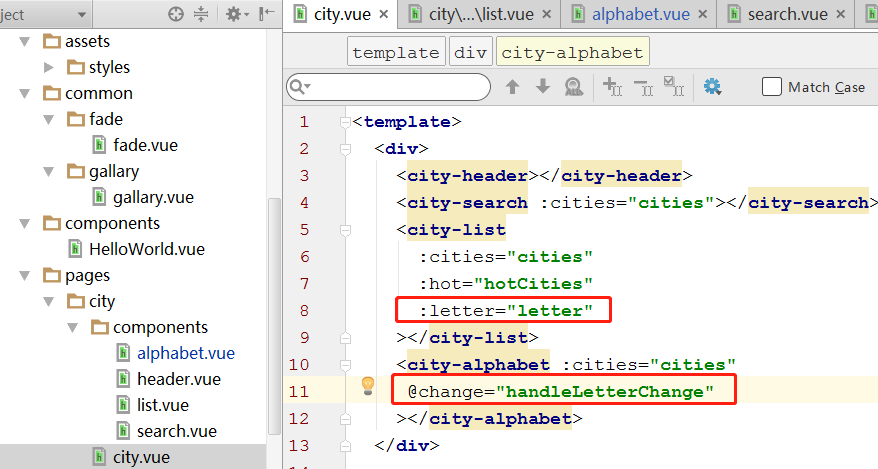
city.vue

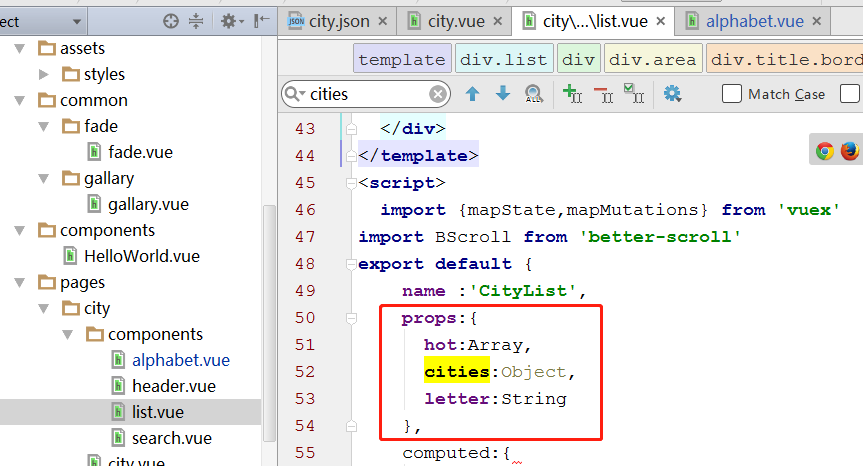
data里定义cities ,letter,hotCities
对应的子组件list.vue中 使用props 接收cities, hot,还有letter


2、子组件向父组件传值
使用emit event
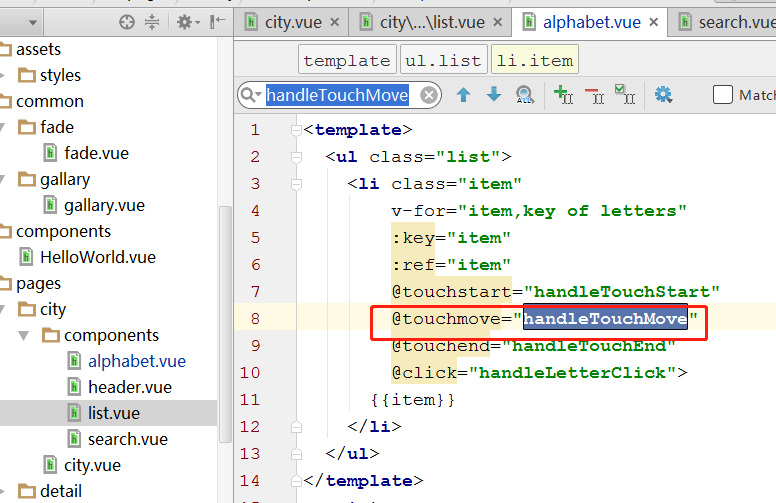
alphabet.vue是子组件


子组件通过this.$emit('change',this.letters[index]);将change事件触发出去,同时将,this.letters[index]参数传出去
city.vue是父组件

使用@change="handleLetterChange"
handleLetterChange(letter),这个letter就是子组件this.letters[index]参数,再将letter赋值给当前页面的数据 this.letter.所以说子向父传值通过$emit发送事件以及参数
handleLetterChange (letter){
this.letter = letter
console.log(letter);
}
3、非父子组件之间的传值
1、使用bus,我的博客里有说,暂不讲
2、兄弟组件之间的传值,可以通过公共的父组件进行传值。
拿刚刚的一个例子来说 子组件是list.vue和alphabet.vue,父组件是city.vue
alphabet.vue是子组件先向父组件city.vue传值,然后将letter,赋值给this.letter,这个时候city.vue可以使用这个letter,将值传给list.vue

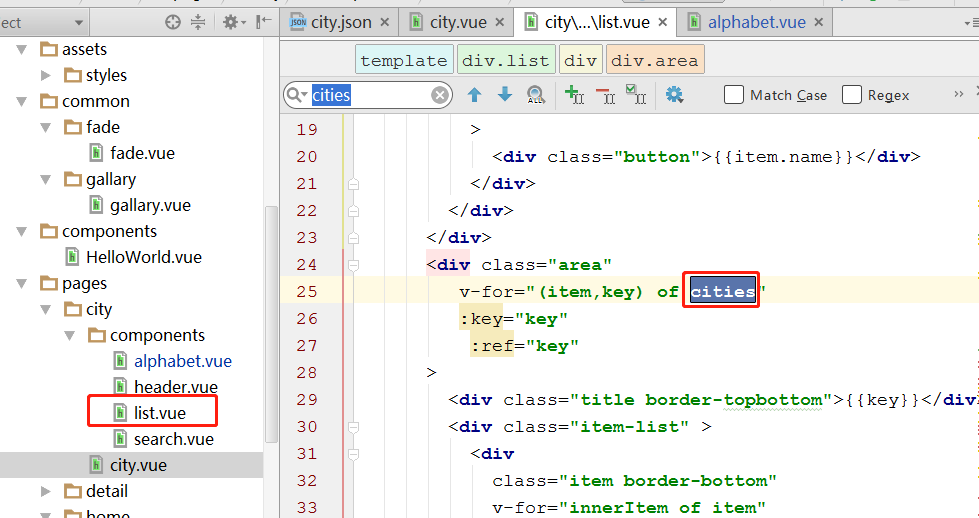
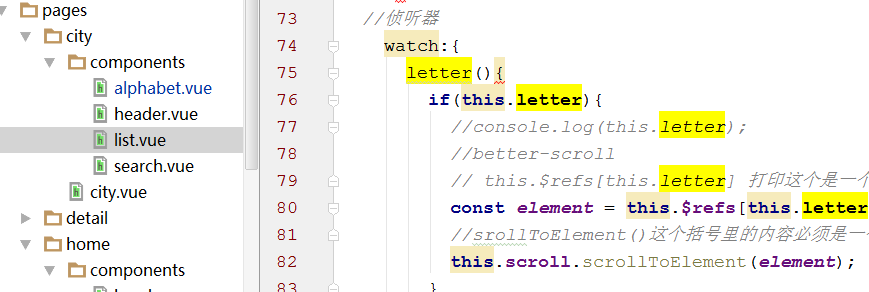
list.vue中


将letter引进来以后,使用watch进行监听,一旦letter有变化的时候,执行letter()
可以参考其他文档
https://www.cnblogs.com/daiwenru/p/6694530.html
https://blog.csdn.net/a15088712506/article/details/78967937