今天工作中需要在页面动态生成html代码,但发现新生成的代码的click事件失效了(非动态生成的代码已经绑定了click事件),于是在网上找了很多解决办法,很多都比较复杂,且使用的jquery都比较老,于是结合网上加上自己的测试,找到了一种解决方法。
我使用的jquery是1.9.11,jquery1.7之后就将live方法废弃了,新增了on和off方法,我的解决办法就是使用on方法,首先看代码:
<div class="h3">
<h3>李健1</h3>
<h3>李健2</h3>
<h3>李健3</h3>
<h3>李健4</h3>
<h3>李健5</h3>
</div>
<div class="div">增加</div>
$(function(){
$(".div").click(function(){
var h = "";
for(var i=0;i<5;i++){
h += "<h3>李健"+i+i+"</h3>";
}
$(".h3").append(h);
});
});
//这里我每点击增加一次会在<div class="h3">最后增加5行<h3>李健i</h3>,我现在要让所有的<h3>都绑定click事件(包括动态生成的)
$(".h3").on("click","h3",{foo:"文本:"},function(event){
alert(event.data.foo+this.textContent);
});
是不是很简单,这里选择<div class="h3">作为父元素调用on方法绑定click事件,这样父元素下的所有元素都绑定了click事件,有时候并不需要所有的都绑定,那怎么办?好办,只需在"click"后增加选择器(也就是你想选定的子元素),{foo:"文本:"}:表示传给event.data的数据(参数),在处理函数中我们可以调用event.data.foo读取到传入的函数值。打开浏览器调试工具你还可以获取<h3>中的文本,我这里是this.textContent,大家可以根据实际情况发挥。
总之,记住如果你要绑定动态生成的元素事件,一定要先找到他的父元素(父元素不能是动态生成的,否则继续往上找),在父元素中绑定,然后再进行过滤就ok了,对了,我测试了hover事件发现不行,没去深究原因。
一、问题描述
用jQuery的append()方法动态添加了一段html代码之后,发现在为新添加的元素绑定click事件时无法获取该新元素。
二、解决方法
度娘推荐的方法基本是用live()方法
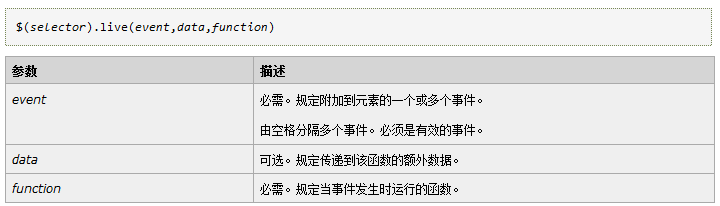
live()的官方定义和用法:
live() 方法为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。通过 live() 方法附加的事件处理程序适用于匹配选择器的当前及未来的元素(比如由脚本创建的新元素)。
live()的详细使用方法可以查看jQuery live()
live()和bind()的区别就是live不仅可以给页面中现有的元素绑定事件,还可以给将来动态添加进来的元素绑定时间。
于是我用live()替换了bind(),但报出了新错误:TypeError: $(...).live is not a function
经过查询以后发现,原来是jQuery 1.9及其以上已经无法使用live(),可以用on()方法代替live().
on()的官方定义和用法:
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
on()的详细使用方法可以查看jQuery on()
三、代码演示
html页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>jQuery on()方法测试</title></head><body><button id="click1">Click me!</button><p>Hello,</p><script src="js/jquery.min.js"></script><script src="js/test.js"></script></body></html> |
test.js:
|
1
2
3
4
5
6
7
8
9
|
$().ready(function(){ $("#click1").bind("click",function(){ $("p").append("<div class='new'><b>I'm clicked!</b></div>"); }); //on方法要先找到原选择器(p),再找到动态添加的选择器(.new) $("p").on("click",".new",function(){ $(this).remove(); });}); |
test.js中第6行实现了为动态添加的.new元素绑定click事件。应注意的是,虽然是为.new绑定事件,但on()方法却是绑定在原选择器<p>上的,然后将.new放在了参数列表中,原理参照上文on()的官方定义和用法。