前言:最近遇到有的组件(比如vxe-table)会在本地run dev的时候生成自己的变量,但是发布到测试环境上面就会消失,所以需要借助浏览器打断点来调试一下,方便看一下函数有没有执行,变量赋值等有没有生效,减少了发布测试的频率,总结一下
下面总结一下浏览器的断点调试方法:
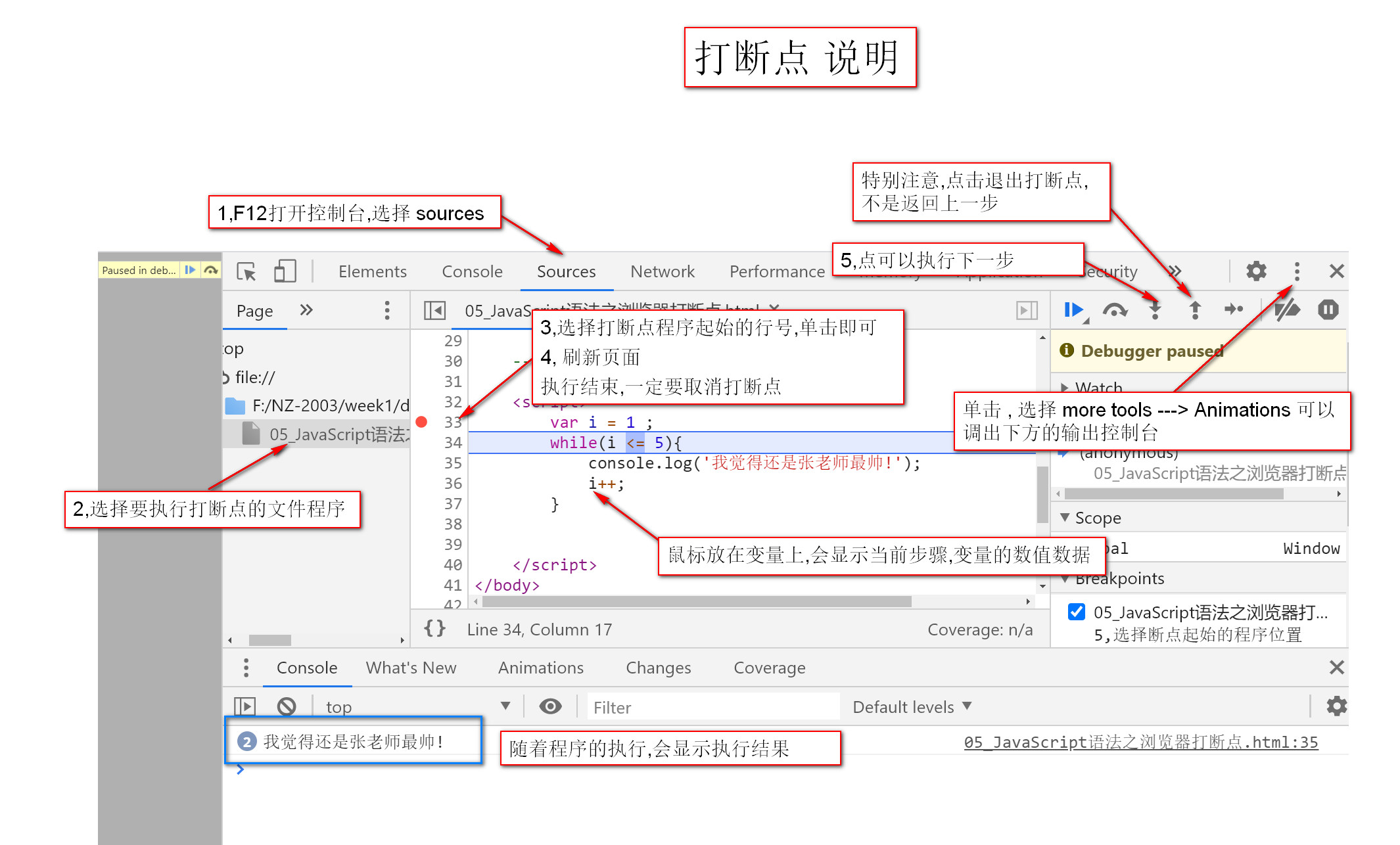
1.F12打开控制台,点开source,说明如下图:

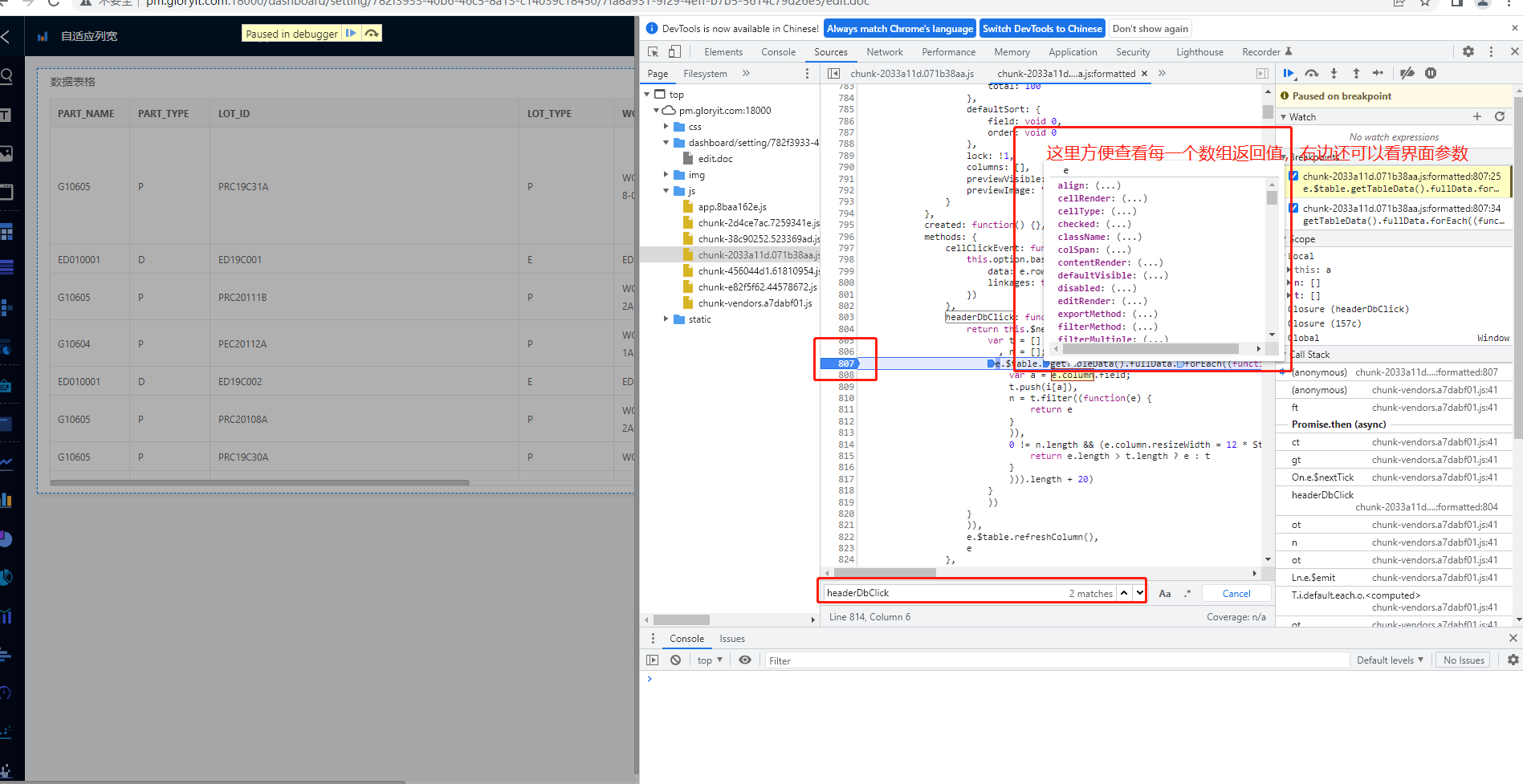
2.在本地代码里面复制一下需要查看是否执行的函数名称,source里面的每个js文件去ctrl+F找一下,左下角的 “{}” 按钮可以格式化js代码,找到之后单击这一行就可以添加断点,执行操作触发断点,方便查看每一个变量的值,如下图: