一个网站在浏览器端是如何渲染的?

一、html 页面加载渲染的过程。
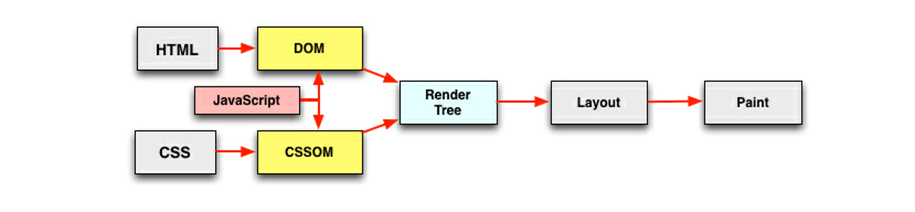
请求回来最先应该是HTML,从一个字节流转换成字符流,浏览器拿到字符流,然后浏览器端进行相应的词法分析成相应的token,然后不断的通过next-token添加到DOM树中。然后有一些Link标签,浏览器并发的去请求一些CSS资源,被解析成CSSOM树,与DOM相结合生成渲染树。
梳理:浏览器中输入网址,到对应的IP服务器去请求资源,返回一个HTML文档,这个文档被浏览器中的HTML解析器进行解析,通过词法分析,将这些tag,分析成不同的相应的token,从HTML文档依次从上到下解析我们的token,当遇到Link这种标签,浏览器会进一步的发送请求去服务器获取CSS、js等外部资源。对于JavaScript外部资源,会交给浏览器内核中的v8的JavaScript执行引擎去执行。CSS资源请求回来就会去生成相应的CSS树。在请求回来css生成css树之前尼,其实即使DOM树已经解析完毕了,也不会去进行渲染,渲染的条件是CSS树和DOM树都生成后进行合并生成renderTree,进一步的进行布局和绘制。
二、HTML渲染过程的一些特点
- 顺序执行、并发加载。(HTML会引入css,js外部资源,这些是并发加载的,但是并发加载是由限制数目的上线,因此设置3到4个CDN域名,防止一个CDN域名达到上线,无法并发请求多个资源)
- 是否阻塞。(某个资源的加载是否会阻塞其他资源的加载,CSS加载是否会阻塞js的加载等,)
- 依赖关系。(css代码在哪里引入,有的时候会出现没有样式,突然闪动出现样式,如果将css在header中引入,就不会出现,还有js引入,用了async之后异步加载,其实是放弃了依赖关系,谁先执行完加载谁)
- 引入方式。(script中的src引入会有会有阻塞的问题,考虑使用defer,async标签。动态资源加载)
2.1 顺序执行、并发加载
- 词法分析:浏览器对HTML文档进行分析的一个方式
- 并发加载:HTML中引入的资源是并发加载的
- 并发上限:某个域名的请求资源是由并发上线的
2.2 css阻塞
- css head中Link标签引入,可以解决页面的渲染闪动
- css阻塞js的执行(js可以动态的去修改DOM树因此在js修改DOM树的时候得保证,css树已经加载完成了,这样js才可以去修改)
- css不阻塞外部脚本的加载(webkit有一个预先扫描器,对后面需要的资源都会发送请求去加载)
2.3 JS阻塞
- 直接引入的js阻塞页面的渲染(直接通过script中的src引入,没有defer和asyn属性,理解:js代码可能调用document.write动态的修改文档的结构,会影响后面文档的渲染和分析,HTMLparser文档结构的分析和渲染要等到js的执行)
- js不阻塞资源的加载(因为webkit增加了预先扫描器去扫描后面的词语,当扫描到后面link标签引用外部资源的时候,就会发送请求去加载后续资源)
- js顺序执行,阻塞后续js逻辑的执行(比如引入10个js脚本,会顺序执行,并阻塞后面js的执行)