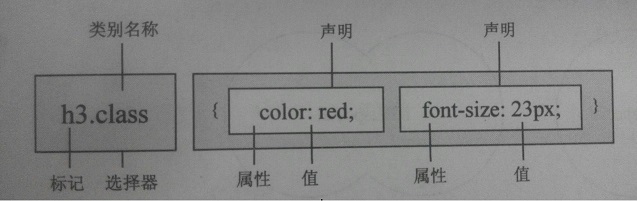
css的复合选择器与特性
在本篇学习资料中,将深入了解css的相关概念,上一篇介绍的3种基本选择器的基础上,学习3种由基本选择器复合构成的选择器,然后再介绍css的两个重要的特性。
1、复合选择器
复合选择器就是两个或多个基本选择器,通过不同的方式连接成的选择器。
复合选择器的三种类型:交集选择器、并集选择器、后代选择器。
(1)交集选择器
“交集”复合选择器由两个选择器直接连接构成;其中第一个必须是标记选择器,第二个必须是类别选择器或者ID选择器;这两个选择器之间不能有空格。
例如:下图声明了 p、.special、p.special这三种选择器:

案列代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>交集复合选择器</title>
<style type="text/css">
p{
color:blue;
}
p.special
{
color:red;
}
.special:
{
color:green;
}
</style>
</head>
<body>
<p>普通段落文本(蓝色)</p>
<h3> 普通标题文本(黑色)</h3>
<p class="special">指定了.special类别的段落文本(红色)</p>
<h3 class="special">指定了.special类别的段落文本(绿色)</h3>
</body>
</html>

案例代码中定义了p 标记的样式,也定义“.special”类别的样式,此外还单独定义了p.special用于特殊的控制,而在这个p.special中定义的风格样式仅仅适合用于<p class="special">,而不会影响使用.special的其他标记。
(2)并集选择器
并集选择器简称“集体声明”;并集选择器是多个选择器通过逗号连接而成的。
案列演示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>并集选择器</title>
<style type="text/css">
h1,h2,h3,h4,h5,p{
color:green;
font-size:1px;
}
h2.special,.special,#one{
text-decoration:underline;
}
</style>
</head>
<body>
<h1>案例文字1</h1>
<h2 class="special">案例文字2</h2>
<h3>案例文字3</h3>
<h4>案例文字4</h4>
<h5>案例文字5</h5>
<p>案例文字p1</p>
<p class="special">案例文字p2</p>
<p id="one">案例文字p3</p>
</body>
</html>

案列中可以看到所有行的颜色都是绿色,而且字体大小均为15px。这种集体声明的效果与单独声明的效果完整相同 h2.special 、.special 和#one的声明并不会影响前一个的集体声明,第二行和最后两行在绿色和大小为15px的前提下使用了下划线进行突出。
(3)后代选择器
css选择器中,还可以通过嵌套的方式对特殊位置的html 标记进行声明,例如当<p>与</p>之间包含<span></span>标记时,就可以使用后代选择器进行相应的控制。后代选择器的写法就是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。当标记发生嵌套时,内层的标记就成为外层标记的后代。
例如,假设有下面的代码:
<p>外层的文字,<span>中间的文字<b>内层的文字</b></span></p>
外层是<p>标记,里面嵌套了<span>标记,<span>标记中又嵌套了<b>标记,则称<span>是<p>的子元素,<b>是<span> 的子元素。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>后代选择器</title>
<style type="text/css">
p span{
color:blue;
}
span{
color:yellow;
}
</style>
</head>
<body>
<p>嵌套使<span>用css(蓝色)</span>标记的方法</p>
嵌套之外的<span>标记(黄色)</span>不生效
</body>
</html>

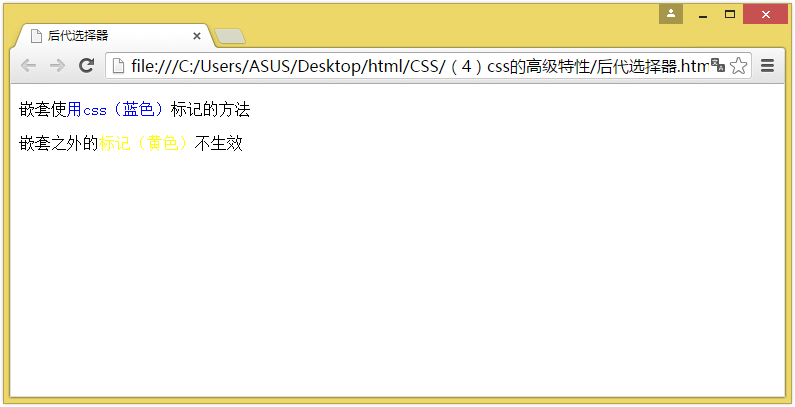
通过将span选择器嵌套在p选择器中进行声明,显示效果只适合用于<p>和</p>之间的<span>标记,而其外的<span>标记并不产生任何效果;只有第一行中<span>和</span>之间的文字变成了蓝色,而第二行文中 <span>和</span>之间的文字则是按照第二条css样式规则设置的,即为黄色。
**选择器的嵌套在css编写中可以大大减少对class和ID的的生声明。
在css2中还规定了一种符合选择器,称为“子选择器”,也就是只对直接后代有影响的选择器,而对子孙以及多层的后代不会产生作用。
**子选择器和后代选择器的语法区别在于使用大于号连接:
<p>外层的内容,<span>中间的内容b>内层的内容</b></span></p>
假设上面的内容css设置为:
p>span{
color:yellow;
}
效果是仅有“中间的内容”这几个字变为黄色,因为span是p的直接后代,b是p的“孙子”不在选中范围内。
2、CSS的继承特性
css的继承指的是子标记可以会继承父标记的所有的样式风格,并可以在父标记样式风格的基础上再加上修改,产生新的样式,且子标记的样式风格完全不会影响父标记。
子标记会继承父标记中的样式:
<p>老罗是<b>NB</b>类型的人</p>
假设上面的内容css设置为:
p{
color:green;
text-decoration:underline;
}
b{
color:red;
}
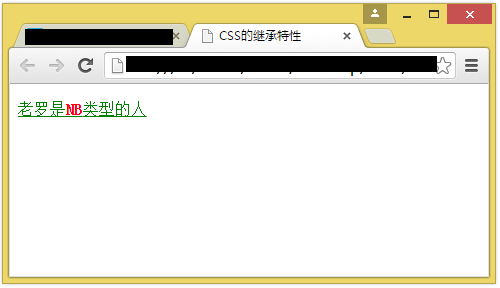
案列效果为:

上图可以看到b继承了下划线样式,还改变了颜色 。而且子标记的样式风格完全不会影响父标记,这样就可以实现CSS样式的共用。
3、CSS的层叠特性
层叠特性可概括为各样式间的优先级顺序,当产生冲突时以优先级高的为准。
各个样式优先级排行:
行内样式>ID样式>class样式>标记样式
当两个类别样式优先级相同时,此时以写在前者为准(写在前面>写在后面)。如:<p class="p1 p2">此时p1样式优先</p>
以上内容部分出自www.ptpress.com.cn