用报表工具开发,核心功能是把各种数据源的数据以表格或图表的形式在线上网页端呈现出来。但是很多场景都是线上和线下结合,既要方便线上在系统中查看到报表,同时还得能和传统的线下业务无缝贴合,比如把结果导出到文件来流转、电子归档呀之类的,这时就需要报表工具具备强有力的所见即所得的导出本领。
当前,对报表工具来说,支持导出基本算是标配功能,除了开源报表工具在支持的文件类型上有限制外,对于商业报表工具来说,常用的文件类型,几乎没什么区别,比如都支持导出 word、excel、pdf、txt 等。
至于使用的技术细节,这里就不做详细讨论了,像市面上最多的用 java 开发的报表工具,基本都是借助第三方开源的工具包,如 poi 导出 excel、itext 导出 pdf 等。
需要强调的是,虽然商业报表工具一般都能导出希望的条件,但效果可能差出千万里,不能简单地听厂商宣传说能与不能,还要看好与不好。报表工具模型有传统条带式与新型网格式两种,前者在设计报表的时候就存在位置摆放精度不准,边框间重合、对齐等难搞的问题,结果会导致导出的文件出现失真的情况,或者搞出一大堆碎格子,反正都不是想要的效果;而后者才能充分体现表格的规律性,导出时能保证无失真。

除了基本导出功能外,还会有些个性化需求,比如报表不需要展现,希望直接批量导出多个报表、多个报表导出到一个 excel 文件等。大多数国产老厂商也都提供了丰富的 api,例子一搜一堆,可轻松扩展导出能力。比如下面示例,几行代码解决批量导一个 excel 文件。

尽管新型网格式设计器对于基本的导出效果都做的挺好了,各产品间也几乎无差异,但对于一些真正特殊格式或要求的报表,也不是谁都能搞好的。
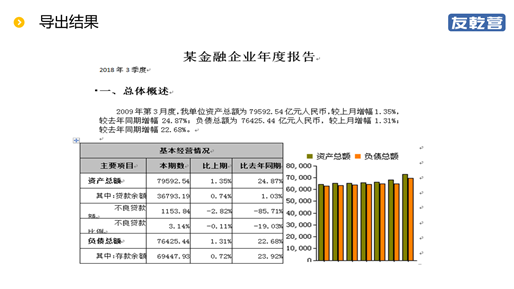
比如,word 报告式的报表

图一
这类报告用报表工具做的话都得是硬画(如富文本),好处在于可以让数据动态变化,图表设计更加灵活,不会因为数据不同,还要重复修改文件。但是有很大的缺点,比如页面展现尽管看着有标题格式等表现,但是导出 word 会发现实际页面上只是标题效果,word 内是正文了,还包括一些换行、排版,做起来麻烦,导出后的效果也无法完全达到预期效果。
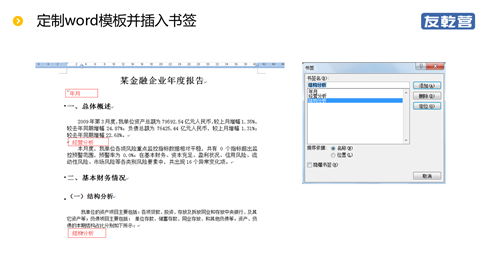
对于这种需求,其实还有更好的解决方案,比如我们可以用报表工具结合一些 api 来搞,像一些固定内容,如标题了、固定描述性的文字了就放在 word 文件内做好,在需要放入表格或图表的位置插入个书签。

通过报表工具提供的 api 把计算后的报表结果插入到对应的书签位置就可以了。
这么做,避免了硬排版(可以更好布局),方便调整样式,提高报告式报表开发效率的同时,导出的 word 也更符合报告的需求(图一)。详细方案可参考 怎样自动把报表插入到 word 文档中
再如,产品中可能用到了第三方的展现控件,像开源的 echarts 统计图,图形丰富、展现酷炫,常被集成到报表中使用,但有个麻烦的事儿是没法导出。其中的原因是,报表导出是后台程序实现,而 echarts 需要从浏览器(前端)中截取图形才能导出,如果报表一页呈现,这个还好处理,一旦报表分了多页,echarts 图形也就可能分布到多页内了,而我们是无法从浏览器截取到当前页未展现的 echarts 图的,所以这个就要考察报表工具的功能完善度,方案实际比较清晰,把所有的 echarts 图形拿到,交给后台放到报表对应的位置就行,关键是看报表工具是不是已经解决了。想了解报表工具解决导出 echarts 方案细节的,推荐 如何才能导出和打印 Echarts 图形? 学习了解下。
从上面的例子可以了解到,尽管宣传上每个报表工具的导出功能上还都挺全面的,基本的导出也支持。但具体到细节及扩展能力,可比较的功夫还是很多的。那我们在选产品的时候,导出基本效果就够用了?还是有些特殊的表样、需要特别的导出效果、导出功能扩展?那就要根据需求,花点时间扣扣细节,比比细节了。